1. 谈谈你对html标签, 元素与属性的理解, 并举例说明
答:html是超文本标记语言,简单来说,是给搜索引擎解读的语言。
html网页由多个元素组成,元素也可以理解成节点。
一个元素,由标签和标签里的属性组成。
例如:
<li><a href="https://www.php.cn/" target="_blank">文本链接指向</a></li>
其中,<li>和<a>都是标签,而 href 和 target则是<a>标签的属性。
2. 列表有几种, 如何定义?
列表有3种,一种是无序列表,一种是有序列表,一种是自定义列表。
<ul> <li></li> <li></li> </ul> <ol> <li></li> <li></li> </ol> <dl> <dt></dt> <dd></dd> </dl>
3. 列表与表格的区别与联系?什么时候用列表,什么时候用表格, 为什么?
列表一般为多行一列,主要用作导航的制作比较多,或者列表页内容展示的布局等等。
表格可以为多行多列,一般用于数据说明,类似购物车表格,统计表格等等。
4. 编程实现,用列表制作你的工作计划,要求使用三种类型全部实现一次: <ul><ol><dl>
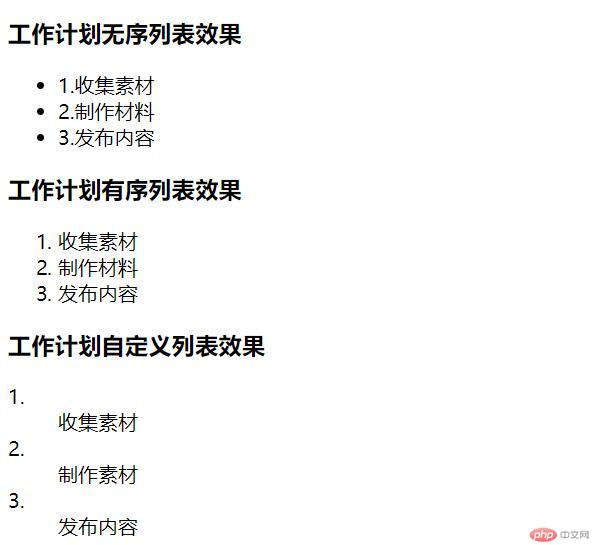
<h3>工作计划无序列表效果</h3> <ul> <li>1.收集素材</li> <li>2.制作材料</li> <li>3.发布内容</li> </ul> <h3>工作计划有序列表效果</h3> <ol> <li>收集素材</li> <li>制作材料</li> <li>发布内容</li> </ol> <h3>工作计划自定义列表效果</h3> <dl> <dt>1.</dt> <dd>收集素材</dd> <dt>2.</dt> <dd>制作素材</dd> <dt>3.</dt> <dd>发布内容</dd> </dl>
效果图:

5. 编程实现一张商品清单, 使用表格实现,要求有行与列的合并,用到colspan, rowspan
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格代码与表单代码实例</title>
<style>
td {
text-align: center
}
thead {
background-color: rgb(0, 17, 255);
color: #fff;
}
</style>
</head>
<body>
<table border="1" width="500" cellspacing="0" cellpadding="0">
<caption>
<h3>购物清单</h3>
</caption>
<!-- 表头 -->
<thead>
<tr>
<td>采购人</td>
<td>编号</td>
<td>产品名称</td>
<td>单价</td>
<td>数量</td>
<td>金额</td>
</tr>
</thead>
<!-- 主体 -->
<tbody>
<tr>
<td rowspan="4">xx</td>
<td>1</td>
<td>手机</td>
<td>3000</td>
<td>1</td>
<td>3000</td>
</tr>
<tr>
<td>2</td>
<td>电脑</td>
<td>5000</td>
<td>1</td>
<td>5000</td>
</tr>
<tr>
<td>3</td>
<td>相机</td>
<td>5000</td>
<td>1</td>
<td>5000</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="4">合计:</td>
<td>3</td>
<td>13000</td>
</tr>
</tfoot>
<!-- 底部 -->
</table>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例
效果实例:

6. 编程实一张注册表单, 要求使用到课堂上讲到全部控件,并掌握所有属性的使用场景与意义
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格代码与表单代码实例</title> </head> <body> <form action="logo.php" method="POST"></form> <p> <label for="username">账号:</label> <!-- label的for属性与下面input的id属性一致,作用是点击文字显示对应光标位置 --> <input type="text" name="usermane" id="username" placeholder="字母+数字的组合方式"> </p> <p> <label for="password">密码:</label> <input type="password" name="password" id="password" placeholder="6到8位字符"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程选择:</label> <select name="" id=""> <optgroup label="前端课程"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">玩游戏</label> <!-- 注意,type属性为复选框checkbox属性;name属性为"hobby[]",这是一个数组属性 ;checked为默认选择,可加可不加--> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="secrecy">性别:</label> <!-- 因为这里点击性别文字,想默认在保密这个按钮上,所以做了与保密的关联配置--> <input type="radio" name="gender" id="male"><label for="male">男生</label> <!-- 注意,type属性为单选框radio--> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <!-- input类型给submit,设置为直接提交--> <input type="reset" name="reset" value="重填"> <!-- input类型给reset,设置为重置按钮--> <input type="button" name="reset" value="按钮"> <!-- input类型给button,设置为按钮,需配合JS才能执行提交--> <button type="button">注册</button> <!-- button标签,语义化为按钮,需配合JS才能执行提交--> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
7. 写出总结, 对于这些常用标签的应用场景进行分析
前端标签很多,需要实际多写练习和理解,配合手册进行练习。不同的应用场景,使用最合适的标签去写,让代码严谨并有意义。努力做到知行合一。

