总结:用layui框架
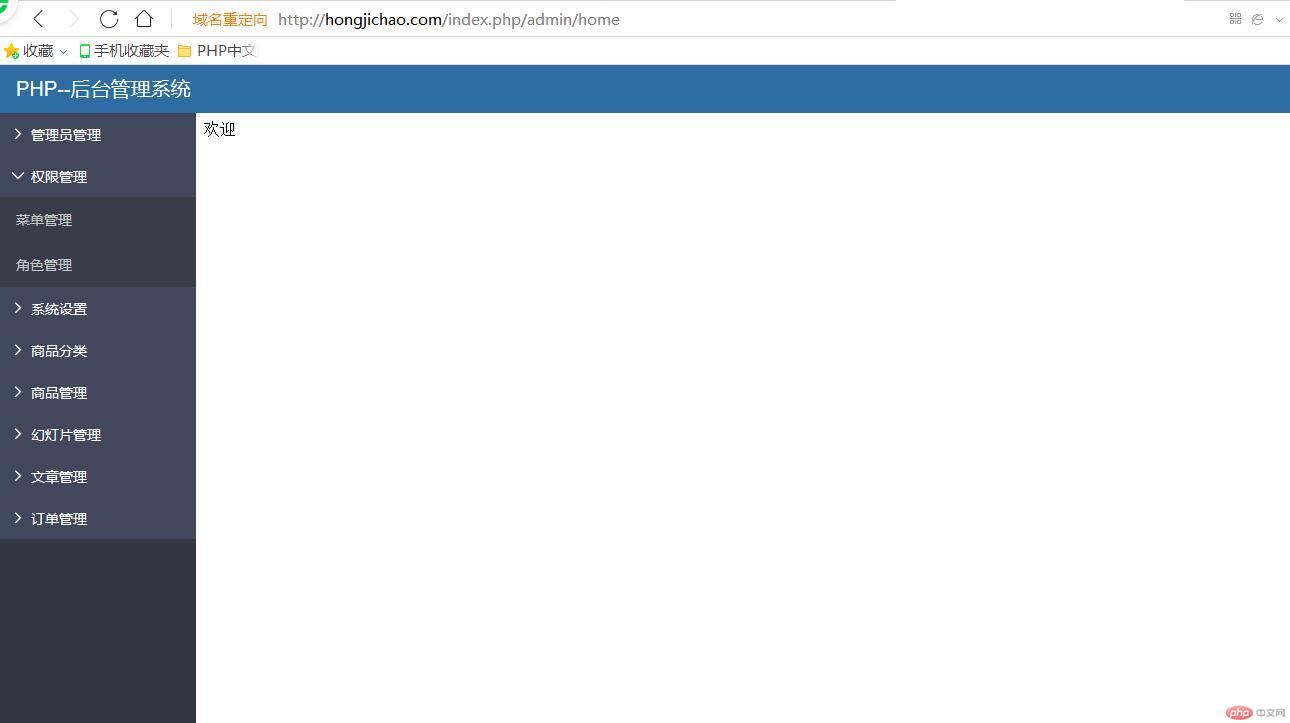
效果图:

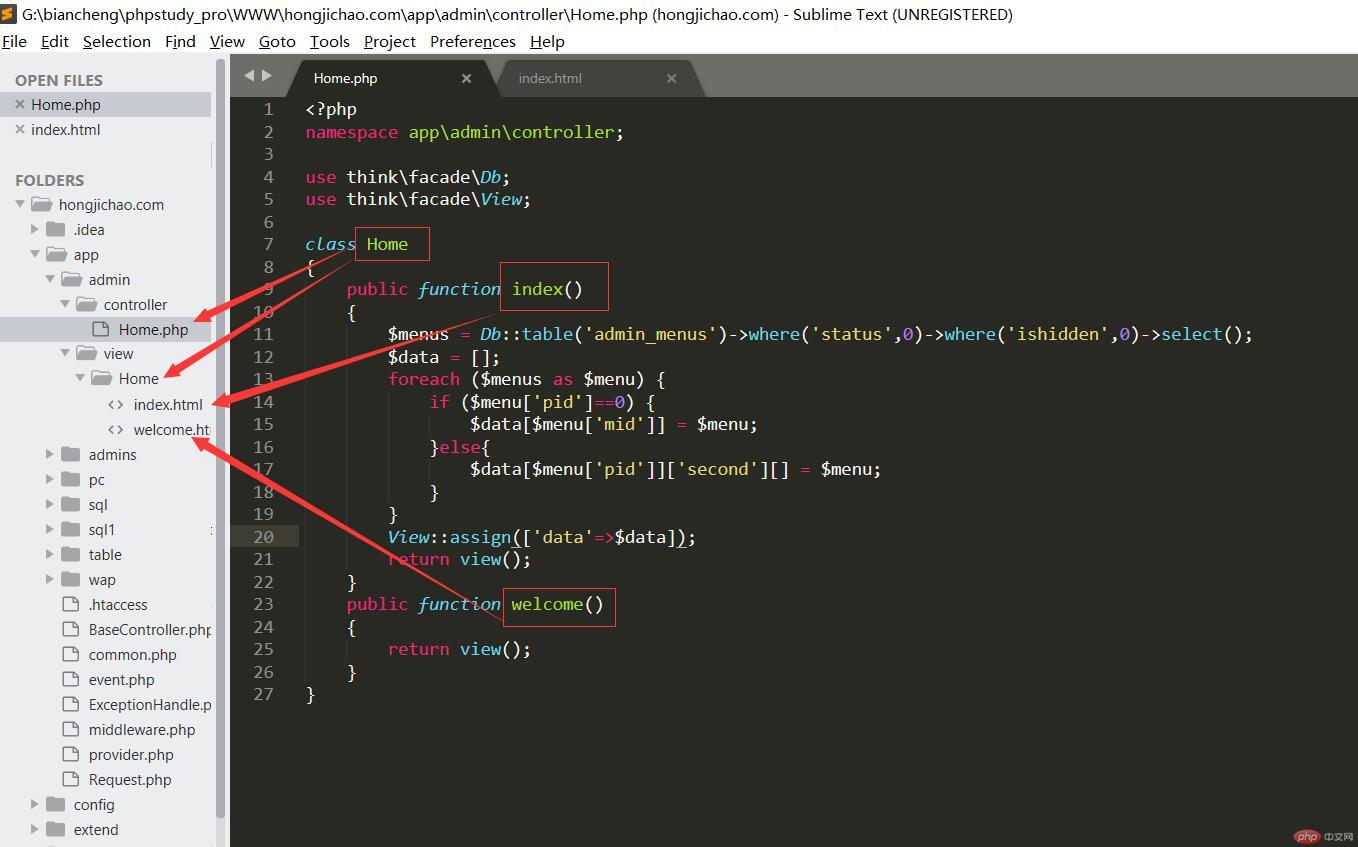
目录图:
访问地址:http://域名/index.php/admin/home
controller示例:
<?php
namespace app\admin\controller;
use think\facade\Db;
use think\facade\View;
class Home
{
public function index()
{
//查询数据表
$menus = Db::table('admin_menus')->where('status',0)->where('ishidden',0)->select();
$data = []; //创建数组
//遍历数据表
foreach ($menus as $menu) {
if ($menu['pid']==0) {
$data[$menu['mid']] = $menu; //将一级目录筛选出来
}else{
$data[$menu['pid']]['second'][] = $menu; //将二级目录与一级目录绑定
}
}
View::assign(['data'=>$data]);
return view(); //助手函数view
}
public function welcome()
{
return view();//助手函数view
}
}view示例:
<!DOCTYPE html>
<html>
<head>
<title>cms后台管理系统</title>
<link rel="stylesheet" type="text/css" href="/static/plugins/layui/css/layui.css">
<script type="text/javascript" src="/static/plugins/layui/layui.js"></script>
<style type="text/css">
.header{width:100%;height: 50px;line-height: 50px;background: #2e6da4;color:#ffffff;}
.title{margin-left: 20px;font-size: 20px;}
.userinfo{float: right;margin-right: 10px;}
.userinfo a{color:#ffffff;}
.menu{width: 200px;background: #333744;position: absolute;}
.main{position: absolute;left: 200px;right: 0px;}
.layui-collapse{border: none;}
.layui-colla-item{border-top: none;}
.layui-colla-title{background: #42485b;color:#ffffff;}
.layui-colla-content{border-top: none;padding: 0px;}
</style>
</head>
<body>
<!--header-->
<div class="header">
<span class="title"><span style="font-size: 20px;">PHP</span>--后台管理系统</span>
</div>
<!--菜单-->
<div class="menu" id="menu">
<div class="layui-collapse" lay-accordion>
{foreach $data as $v}
<div class="layui-colla-item">
<h2 class="layui-colla-title">{$v['title']}</h2>
<div class="layui-colla-content">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
{foreach $v['second'] as $second}
<li class="layui-nav-item"><a href="javascript:;" onclick="menuFire(this)" src="/index.php/admin/{$second['controller']}/{$second['method']}">{$second['title']}</a></li>
{/foreach}
</ul>
</div>
</div>
{/foreach}
</div>
</div>
<!--主操作页面-->
<div class="main">
<iframe src="/index.php/admin/Home/welcome" onload="resetMainHeight(this)" style="width: 100%;height: 100%;" frameborder="0" scrolling="0"></iframe>
</div>
<script>
layui.use(['element','layer'], function(){
var element = layui.element;
$ = layui.jquery;
layer = layui.layer;
resetMenuHeight();
});
// 重新设置菜单容器高度
function resetMenuHeight(){
var height = document.documentElement.clientHeight - 50;
$('#menu').height(height);
}
// 重新设置主操作页面高度
function resetMainHeight(obj){
var height = parent.document.documentElement.clientHeight - 53;
$(obj).parent('div').height(height);
}
</script>
</body>
</html>
