实例演示:<iframe>标签的使用
iframe的作用是在当前页面加载另一个页面,name属性可以与a标签搭配使用,name值等于target值。
<a href="http://www.php.cn" target="main"> php中文网</a> <iframe frameborder="1" src="http://www.baidu.com" width="500" height="500" name="main"></iframe


2. css选择样式设置优先级
css分为,内联样式,内部样式,外外部样式。写在标签上的样式是内联样式;在head的style标签里的是内部样式;用link标签引入的是外部样式。
优先级:内联>内部>外部
3.css的id,class与标签选择器的使用规则
标签选择器的使用规则:在样式表里 写入对应的标签
id选择器:#+对应id名
类选择器: .+对应类名
h1,form,table{
color:red;
}
//id选择器
#dome{
color:red;
}
//类选择器
.test{
color:red;
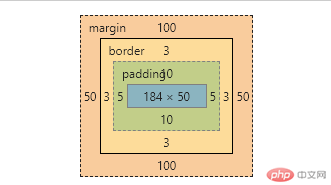
}4.实例演示盒模型的五大要素: width, height, padding, border, margin(margin可暂忽略)
width宽度;height高度;border边框;padding内边距;margin外边距
此处有两个盒子,外边盒子只有个边框方便观察里面盒子。


总结:内联框架在后端管理页面经常使用;css的优先级决定了展示怎样的样式;盒子的宽高边框和内外边距很重要。

