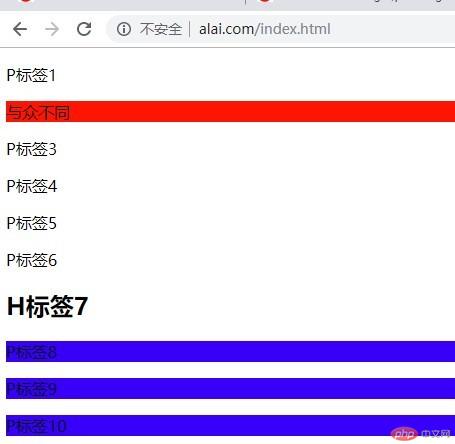
1、CSS相邻选择器:
‘+’选择器则表示某元素后相邻的兄弟元素,是单个的!
‘~’选择器则表示某元素后所有同级的指定元素,强调所有的!
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div+p {
background-color: red;
}
h2~p {
background-color: blue;
}
</style>
</head>
<body>
<div>
<div>
<p>P标签1</p>
</div>
</div>
<p>与众不同</p>
<p>P标签3</p>
<p>P标签4</p>
<p>P标签5</p>
<p>P标签6</p>
<h2>H标签7</h2>
<p>P标签8</p>
<p>P标签9</p>
<p>P标签10</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

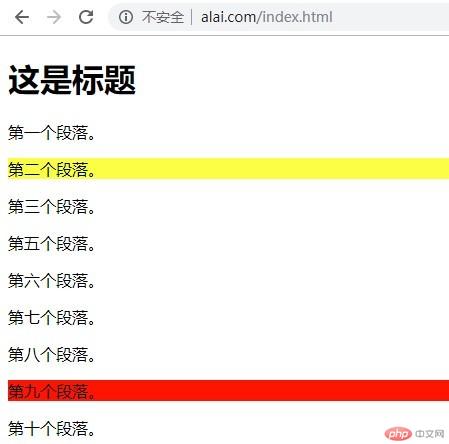
2.nth-child() 与nth-of-type()选择器实例演示和差异。
nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
nth-of-type(n) 选择器匹配同类型中的第n个同级兄弟元素。(n可以是一个数字,一个关键字,或者一个公式。)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p:nth-child(3) {
background: #ff0;
}
p:nth-of-type(8) {
background: #f00;
}
</style>
</head>
<body>
<h1>这是标题</h1>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第五个段落。</p>
<p>第六个段落。</p>
<p>第七个段落。</p>
<p>第八个段落。</p>
<p>第九个段落。</p>
<p>第十个段落。</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

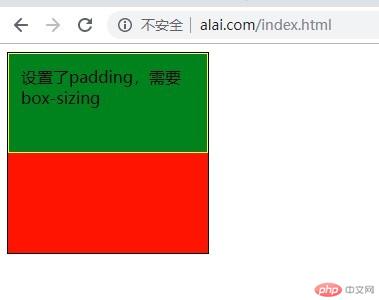
3.padding对盒子大小的影响, box-sizing: border-box;
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.box {
width: 200px;
height: 200px;
border: 1px solid rgb(0, 0, 0);
background-color: red;
}
.box2 {
width: 200px;
height: 100px;
border: 1px solid #ff0;
background-color: green;
padding: 12px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box">
<div class="box2">
设置了padding,需要box-sizing
</div>
</div>
</body>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

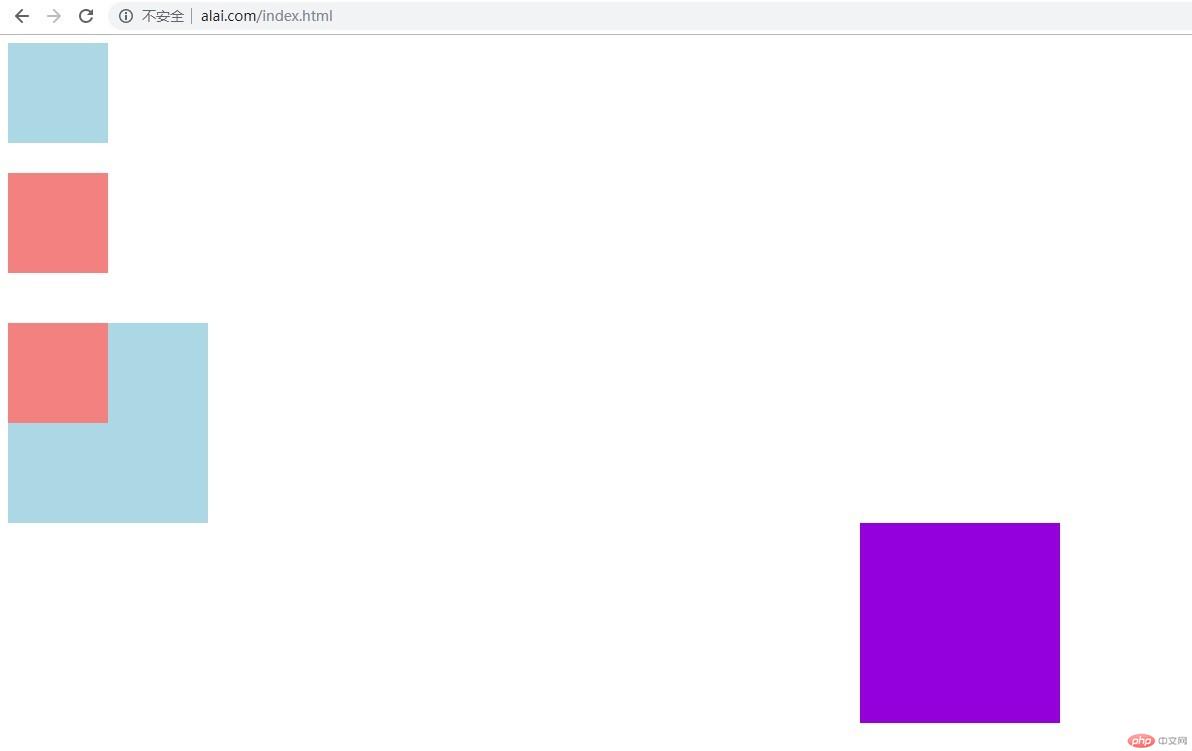
4. margin中的同级塌陷, 嵌套传递与自动挤压演示:
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: lightblue;
margin-bottom: 10px;
}
.box2 {
width: 100px;
height: 100px;
background-color: lightcoral;
margin-top: 30px;
}
.box3 {
width: 200px;
height: 200px;
background-color: lightblue;
}
.box4 {
width: 100px;
height: 100px;
background-color: lightcoral;
margin-top: 50px;
}
.box5 {
width: 200px;
height: 200px;
background-color: blueviolet;
margin: 0 auto;
}
</style>
</head>
<body>
<!--margin中的同级塌陷:设置了对各自设置了margin距离,小塌陷到大的里面-->
<div class="box1"></div>
<div class="box2"></div>
<!--margin中的嵌套传递:给盒子内的元素设置margin,最后作用只会到外层的盒子,盒子内部之间设置间距需要用padding-->
<div class="box3">
<div class="box4"></div>
</div>
<!--margin中的自动挤压:通过设置auto值实现居中显示-->
<div class="box5">
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例