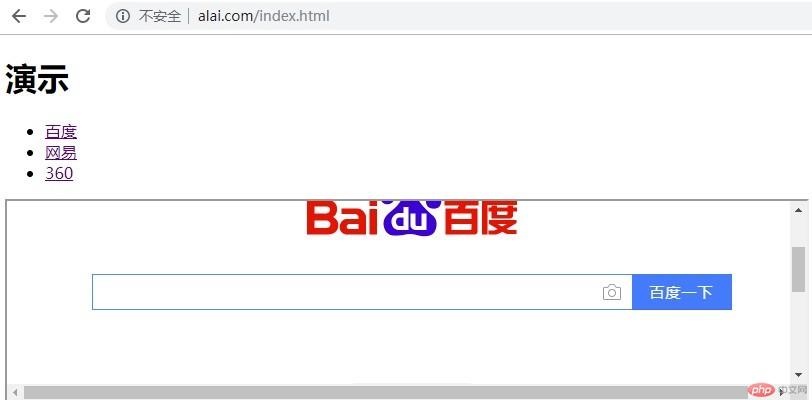
1.内联框架<iframe>标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <h1>演示</h1> <ul> <li><a href="https://www.baidu.com" target="name">百度</a></li> <li><a href="https://www.163.com" target="name">网易</a></li> <li><a href="https://www.360.cn" target="name">360</a></li> </ul> <p> <iframe src="https://www.baidu.com" frameborder="0" name="name" width="800" height="200"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

2. CSS样式的优先级及使用规则~
静态页:ID>class>外部引用
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css样式</title>
<link rel="stylesheet" href="style.css">
<style>
#red {
color: red;
}
p {
/* color: red */
}
</style>
</head>
<body>
<p id="red">这是css样式测试1</p>
<p style="color:#fff000">这是css样式测试2</p>
<p class="green">这是css样式测试3</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

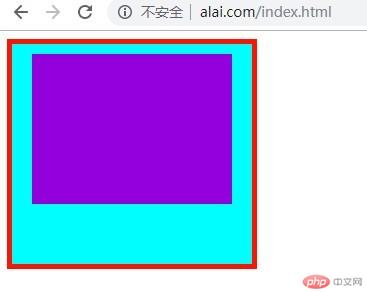
3.盒模型的五大要素:
width,height,padding,border,margin
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: aqua;
padding: 10px 20px;
/* border: 5px solid black; */
border: 5px solid #f00;
}
.box2 {
height: 150px;
background-color: blueviolet;
}
</style>
<title>盒模型</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

老师,我心态还是不行,老是出戏。不好意思!之后我会认真提交作业的。

