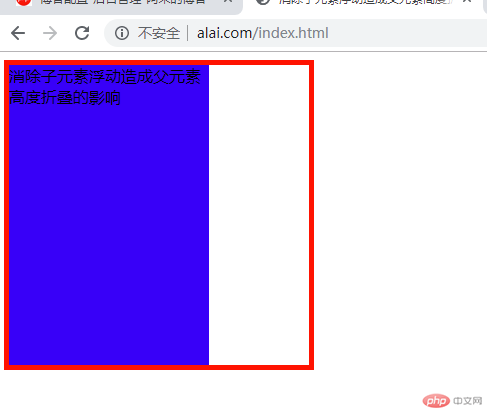
1.消除子元素浮动造成父元素高度折叠的影响。
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>消除子元素浮动造成父元素高度折叠的影响</title>
<style>
.box1 {
width: 300px;
border: 5px solid red;
/* float: left; */
overflow: hidden;
}
.box2 {
width: 200px;
height: 300px;
background-color: blue;
float: left;
}
/* .clear{
clear:both;
} */
</style>
</head>
<body>
<div class="box1">
<div class="box2">
消除子元素浮动造成父元素高度折叠的影响
</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

2.三列布局的实现原理
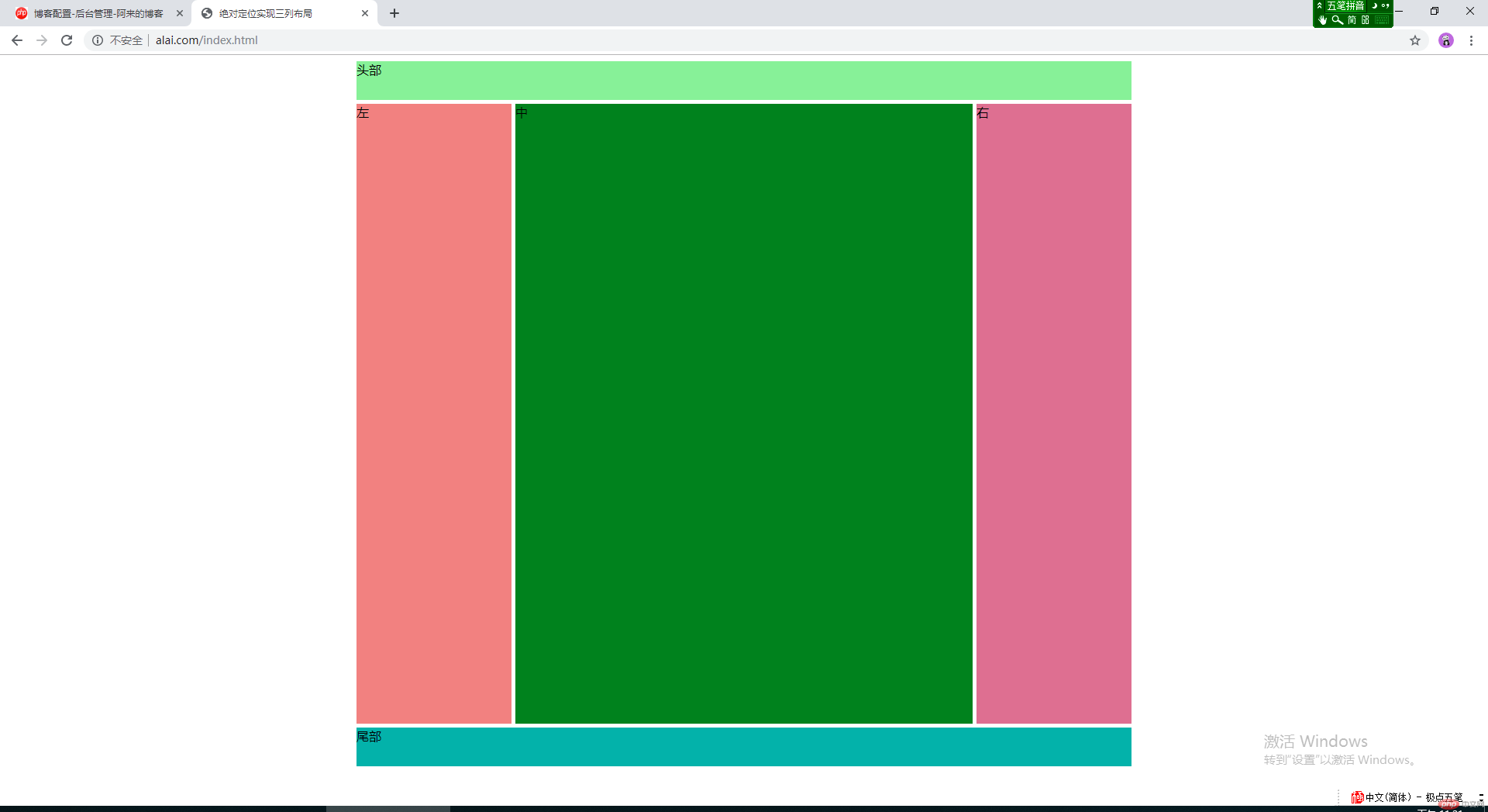
2.1绝对定位实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>绝对定位实现三列布局</title>
<style>
.box {
width: 1000px;
margin: 0 auto;
}
.head {
height: 50px;
background-color: lightgreen;
}
.index {
margin: 5px auto;
min-height: 800px;
position: relative;
}
.foot {
height: 50px;
background-color: lightseagreen;
}
.indexl {
width: 200px;
background-color: lightcoral;
min-height: 800px;
position: absolute;
left: 0;
top: 0;
}
.indexc {
background-color: green;
min-height: 800px;
width: 590px;
position: absolute;
margin-left: 205px;
}
.indexr {
width: 200px;
background-color: palevioletred;
min-height: 800px;
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="head">头部</div>
<div class="index">
<div class="indexl">左</div>
<div class="indexc">中</div>
<div class="indexr">右</div>
</div>
<div class="foot">尾部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

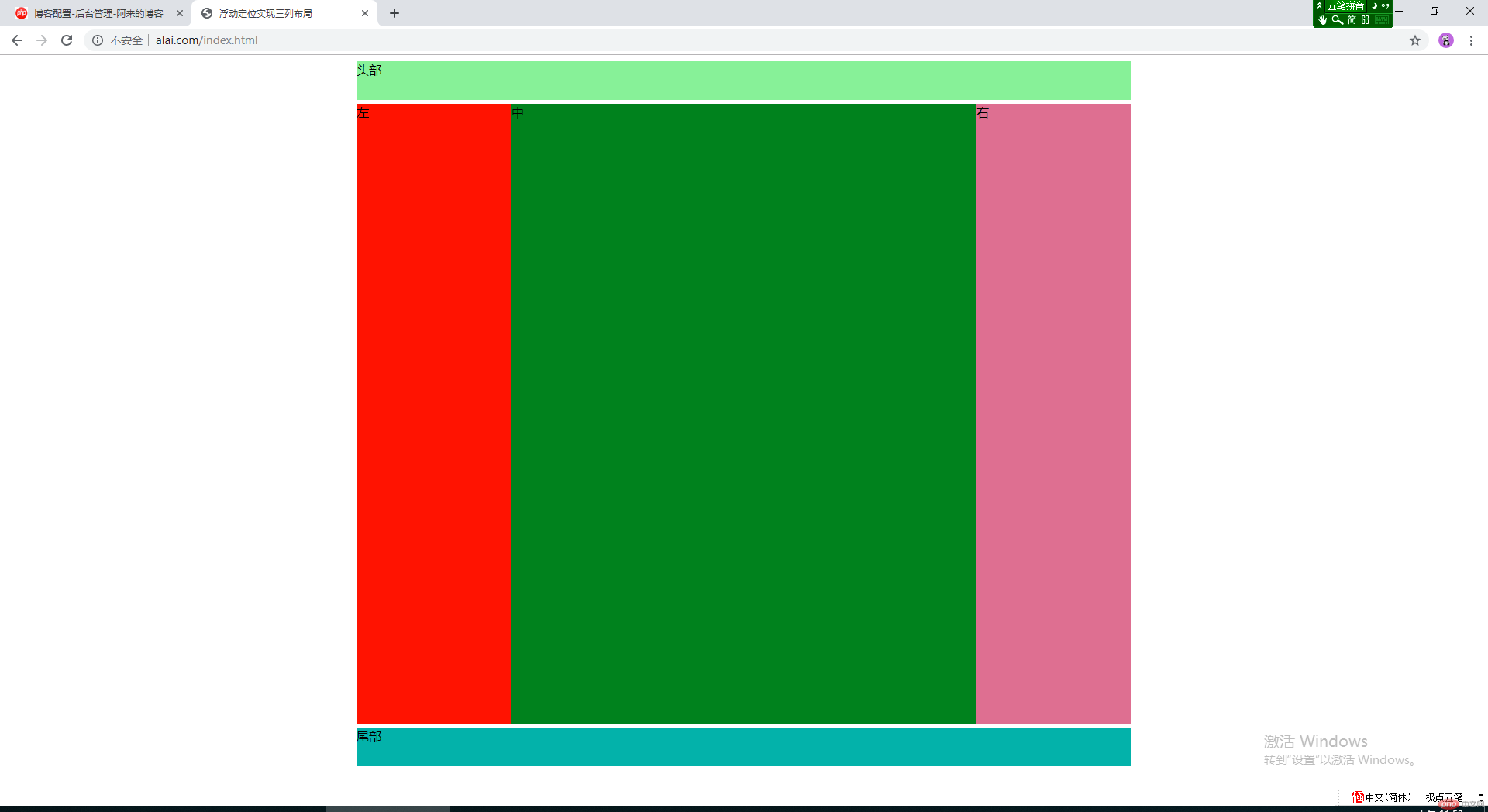
2.2浮动定位实现
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>浮动定位实现三列布局</title>
<style>
.box {
width: 1000px;
margin: 0 auto;
overflow: hidden;
}
.head {
height: 50px;
background-color: lightgreen;
}
.index {
margin: 5px auto;
min-height: 800px;
}
.foot {
height: 50px;
background-color: lightseagreen;
}
.indexl {
width: 200px;
background-color: red;
min-height: 800px;
float: left;
left: 0;
top: 0;
}
.indexc {
width: 600px;
background-color: green;
min-height: 800px;
float: left;
}
.indexr {
width: 200px;
background-color: palevioletred;
min-height: 800px;
float: right;
left: 0;
top: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="head">头部</div>
<div class="index">
<div class="indexl">左</div>
<div class="indexc">中</div>
<div class="indexr">右</div>
</div>
<div class="foot">尾部</div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例