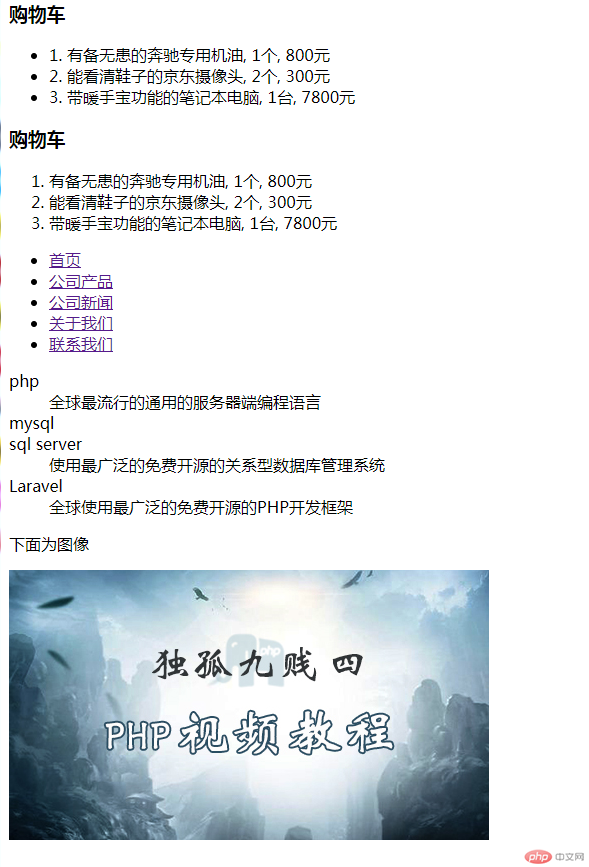
HTML的元素,标签,属性及单标签,双标签说明
<!doctype html> <!--文档类型声明--> <html lang="en"> <!--文档开始,主要语言为英文,en英文,zh-Hans简体中文--> <head> <!--文档头部信息--> <meta charset="utf-8"> <!--设置文档字符编码--> <title>浅谈HTML</title> <!--文档标题--> </head> <!--文档头部信息结束--> <body> <!--文档主体内容,给用户看的--> <!-- 1.无序列表 --> <h3>购物车</h3> <ul> <li>1. 有备无患的奔驰专用机油, 1个, 800元</li> <li>2. 能看清鞋子的京东摄像头, 2个, 300元</li> <li>3. 带暖手宝功能的笔记本电脑, 1台, 7800元</li> </ul> <!-- 2.有序列表 --> <h3>购物车</h3> <ol> <li> 有备无患的奔驰专用机油, 1个, 800元</li> <li> 能看清鞋子的京东摄像头, 2个, 300元</li> <li> 带暖手宝功能的笔记本电脑, 1台, 7800元</li> </ol> <!-- 导航,href用来赋予内容属性,""中间放链接,如www.baidu.com --> <ul> <li><a href="www.baidu.com">首页</a></li> <li><a href="">公司产品</a></li> <li><a href="">公司新闻</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul> <!-- 3. 定义列表 --> <dl> <dt>php</dt> <dd>全球最流行的通用的服务器端编程语言</dd> <dt>mysql</dt> <dt>sql server</dt> <dd>使用最广泛的免费开源的关系型数据库管理系统</dd> <dt>Laravel</dt> <dd>全球使用最广泛的免费开源的PHP开发框架 <dd> </dl> <p>下面为图像</p> <!--<p></p>双标签--> <img src="https://img.php.cn/upload/course/000/000/001/5d1c6dfc9eb09885.jpg" alt="php.cn"> <!--img单标签,用来展示图像--> </body> <!--文档主体内容结束--> </html> <!--文档结束-->
运行实例 »
点击 "运行实例" 按钮查看在线实例
视图如下:

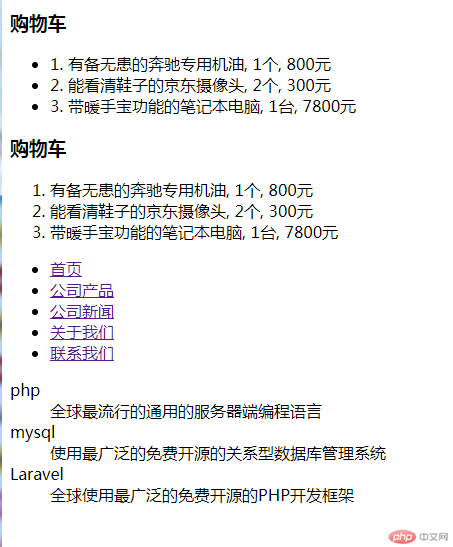
HTML列表的用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>列表</title> </head> <body> <!-- 1.无序列表 --> <h3>购物车</h3> <ul> <li>1. 有备无患的奔驰专用机油, 1个, 800元</li> <li>2. 能看清鞋子的京东摄像头, 2个, 300元</li> <li>3. 带暖手宝功能的笔记本电脑, 1台, 7800元</li> </ul> <!-- 2.有序列表 --> <h3>购物车</h3> <ol> <li> 有备无患的奔驰专用机油, 1个, 800元</li> <li> 能看清鞋子的京东摄像头, 2个, 300元</li> <li> 带暖手宝功能的笔记本电脑, 1台, 7800元</li> </ol> <!-- 导航 --> <ul> <li><a href="">首页</a></li> <li><a href="">公司产品</a></li> <li><a href="">公司新闻</a></li> <li><a href="">关于我们</a></li> <li><a href="">联系我们</a></li> </ul> <!-- 3. 定义列表 --> <dl> <dt>php</dt> <dd>全球最流行的通用的服务器端编程语言</dd> <dt>mysql</dt> <dd>使用最广泛的免费开源的关系型数据库管理系统</dd> <dt>Laravel</dt> <dd>全球使用最广泛的免费开源的PHP开发框架 <dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
视图如下:

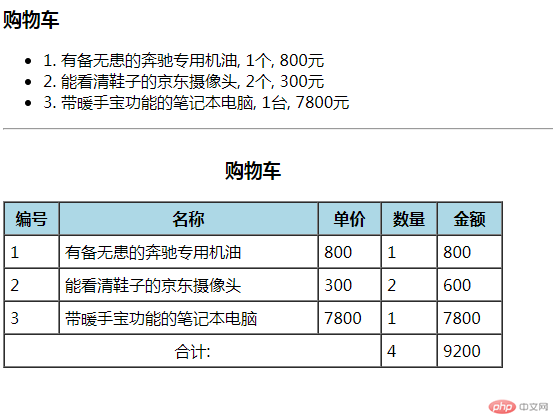
HTML列表与表格的关联及表格的用法
可用来做购物车,放入数据信息
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <!-- 对于多列且每一列之间有关联的数据适合用表格进行组织 --> <h3>购物车</h3> <ul> <li>1. 有备无患的奔驰专用机油, 1个, 800元</li> <li>2. 能看清鞋子的京东摄像头, 2个, 300元</li> <li>3. 带暖手宝功能的笔记本电脑, 1台, 7800元</li> </ul> <hr> <table border="1" width="500" cellspacing="0" cellpadding="5"> <caption> <h3>购物车</h3> </caption> <!-- 表头 --> <thead> <tr bgcolor="lightblue"> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> </thead> <!-- 主体 --> <tr> <td>1</td> <td>有备无患的奔驰专用机油</td> <td>800</td> <td>1</td> <td>800</td> </tr> <tr> <td>2</td> <td>能看清鞋子的京东摄像头</td> <td>300</td> <td>2</td> <td>600</td> </tr> <tr> <td>3</td> <td>带暖手宝功能的笔记本电脑</td> <td>7800</td> <td>1</td> <td>7800</td> </tr> <!-- 底部 --> <tr> <td colspan="3" align="center">合计:</td> <!-- <td>x</td> --> <!-- <td>x</td> --> <td>4</td> <td>9200</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
视图如下:

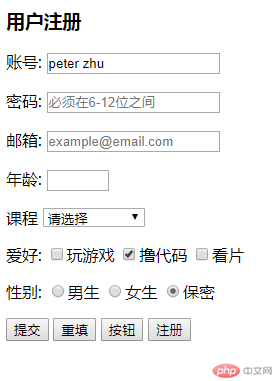
HTML表单的用法
通常用来做注册页面,登陆页面
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单与表单中的控件元素</title> </head> <body> <h3>用户注册</h3> <form action="login.php" method="POST"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" value="peter zhu"> </p> <p> <label for="password">密码:</label> <input type="password" id="password" name="password" placeholder="必须在6-12位之间"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" placeholder="example@email.com"> </p> <p> <label for="age">年龄:</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <!-- 下拉列表 --> <select name="" id=""> <optgroup label="前端"> <option value="">请选择</option> <option value="">HTML5</option> <option value="">CSS3</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </p> <p> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game"><label for="game">玩游戏</label> <input type="checkbox" name="hobby[]" value="programme" id="programme" checked><label for="programme">撸代码</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">看片</label> </p> <p> <label for="male">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
视图如下: