通过本节课的学习,了解了HTML的文结构、常用标签等基础知识,掌握了标题、段落、链接、图像、列表、表格等的使用方法。
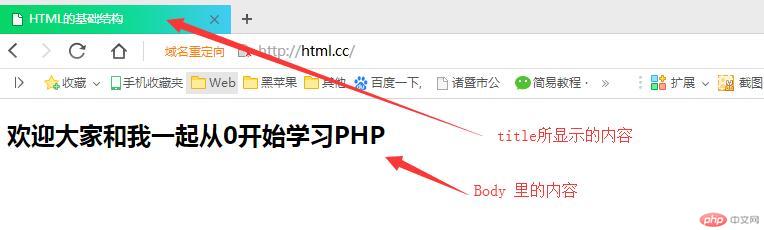
HTML文档结构
实例
<!DOCTYPE html> <!--定义文档类型为HTML文档--> <html lang="en"> <!--HTML的开始,Lang 为该文档的语言--> <head> <!--HTML文档头部开始,除title标签会显示在窗口标题栏,其他不会直观显示--> <meta charset="UTF-8"> <!--meta标签用来设置页面的描述,charset设置该网页文档的编码--> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>HTML的基础结构</title><!--网页的标题--> </head><!--HTML头部的结束--> <body><!--HTML内容展示的开始,是最直观能够打开网页看到的--> <h2>欢迎大家和我一起从0开始学习PHP</h2> </body><!--HTML内容展示部分的结束--> </html><!--HTML结束-->
运行实例 »点击 "运行实例" 按钮查看在线实例

HTML常用标签
标题 <h1>~<h6>
段落 <p>
链接<a href="" target="">
图像<img src="" alt="">
列表<ul> + <li> ; <ol> + <li> ; <dl><dt><dd>
表格<table><thead><tbody><tr><td>
表单<form><label><input><button>
框架<iframe src ="" width="" height="">
通用<div><span>
容器<header><nav><main><article><section><footer>
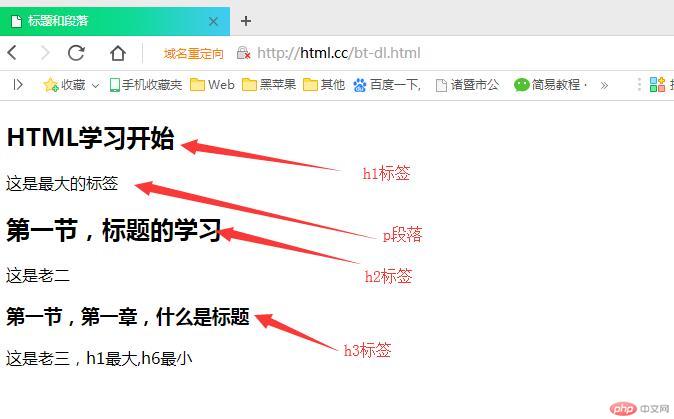
2-1.标题和段落标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>标题和段落</title> </head> <body> <article role="article"> <h1>HTML学习开始</h1> <p>这是最大的标签</p> <h2>第一节,标题的学习</h2> <p>这是老二</p> <h3>第一节,第一章,什么是标题</h3> <p>这是老三,h1最大,h6最小</p> </article> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

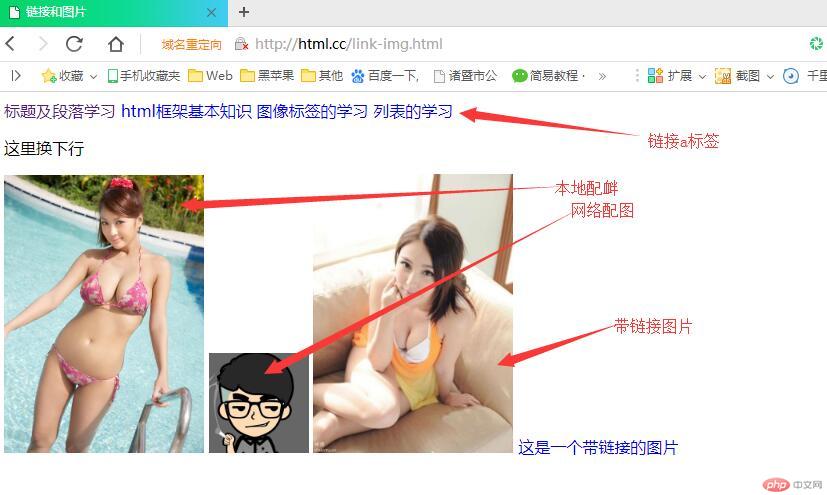
2-2.链接和图像标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>链接和图片</title> </head> <body> <a href="bt-dl.html" target="_blank">标题及段落学习</a> <!-- 在新窗口打开被链接的文档 --> <a href="kuangjia.html" target="_parent">html框架基本知识</a> <!-- 在父框架集中打开 --> <a href="img.html" target="_self">图像标签的学习</a> <!-- 默认,在相同的框架中打开 --> <a href="lb.html" target="_top">列表的学习</a> <!-- 在整个窗口中打开 --> <p>这里换下行</p> <!-- 以上是a标签 ,下面是img标签 --> <img src="img/1.jpg" alt="这是一个美女图片" width="200"> <!-- 本目录下img文件夹的1.jpg,alt是提示文本 width,heihgt是指定图片的尺寸 --> <img src="https://img.php.cn/upload/avatar/000/301/984/5d67445d14d55129.jpg" alt="网络配图" height="100"> <!-- 插入网络图片 --> <a href="www.html.cc"> <img src="img/2.jpg" alt="美女图片带链接" width="200"> 这是一个带链接的图片 </a> <!-- 有图片,有链接 --> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

2-3.有序、无序、自定义列表标签
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>有序、无序、自定义列表</title> </head> <body> <!-- 有序列表 --> <h3>PHP学习步骤</h3> <ol> <li>前端学习</li> <li>后端学习</li> <li>框架学习</li> </ol> <!-- 无序列表 --> <h3>购物清单</h3> <ul> <li>油</li> <li>盐</li> <li>酱</li> </ul> <!-- 导航 --> <h3>导航</h3> <ul> <li><a href="">前端教程</a></li> <li><a href="">后端教程</a></li> <li><a href="">框架教程</a></li> </ul> <!-- 自定义 --> <h3>自定义</h3> <dl> <dt>第一步</dt> <dd>先干什么</dd> <dt>第二步</dt> <dd>再干什么</dd> <dt>第三步</dt> <dd>最后干什么</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

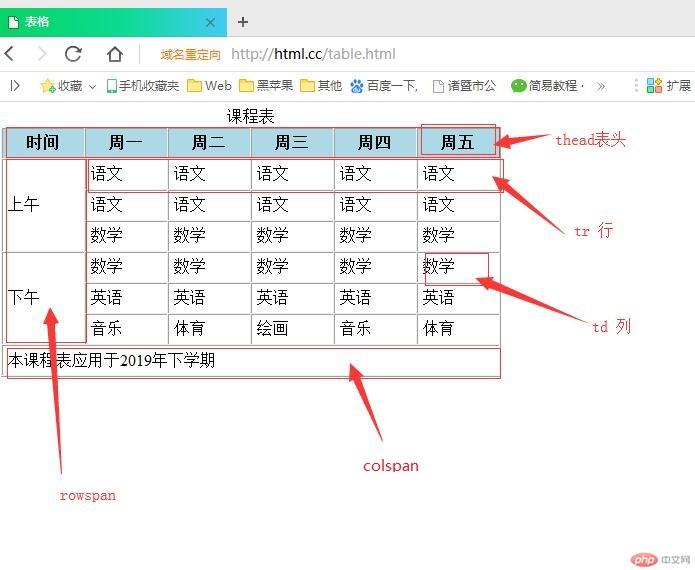
2-4.表格
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表格</title> </head> <body> <table border="1" width="500" cellspacing="0" cellpadding="5" > <caption>课程表</caption> <!-- 表头部分 --> <thead> <tr bgcolor="lightblue"> <th>时间</th> <th>周一</th> <th>周二</th> <th>周三</th> <th>周四</th> <th>周五</th> </tr> </thead> <!-- 主体部分 --> <tr> <td rowspan="3">上午</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> <td>语文</td> </tr> <tr> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr> <td rowspan="3">下午</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> <td>数学</td> </tr> <tr> <td>英语</td> <td>英语</td> <td>英语</td> <td>英语</td> <td>英语</td> </tr> <tr> <td>音乐</td> <td>体育</td> <td>绘画</td> <td>音乐</td> <td>体育</td> </tr> <tr> <td colspan="6">本课程表应用于2019年下学期</td> </tr> </table> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

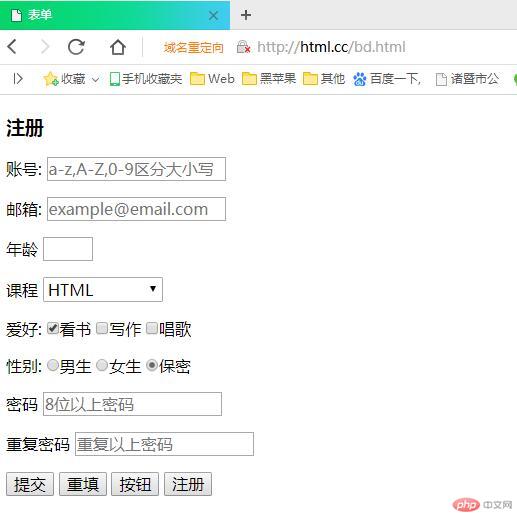
2-5.表单
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>表单</title> </head> <body> <h3>注册</h3> <form action="reg.php" method="post"> <p> <label for="username">账号:</label> <input type="text" id="username" name="username" value="" placeholder="a-z,A-Z,0-9区分大小写"> </p> <p> <label for="email">邮箱:</label> <input type="email" id="email" name="email" value="" placeholder="example@email.com"> </p> <p> <label for="age">年龄</label> <input type="number" id="age" name="age" min="16" max="80"> </p> <p> <label for="">课程</label> <select class="" name=""> <optgroup label="前端"> <option value="">HTML</option> <option value="">CSS</option> <option value="">JavaScript</option> </optgroup> <optgroup label="后端"> <option value="">PHP</option> <option value="">Mysql</option> <option value="">ASP</option> </optgroup> </select> </p> <P> <label for="">爱好:</label> <input type="checkbox" name="hobby[]" value="game" id="game" checked><label for="game">看书</label> <input type="checkbox" name="hobby[]" value="programme" id="programme"><label for="programme">写作</label> <input type="checkbox" name="hobby[]" value="movies" id="movies"><label for="movies">唱歌</label> </P> <p> <label for="secrecy">性别:</label> <input type="radio" name="gender" id="male"><label for="male">男生</label> <input type="radio" name="gender" id="female"><label for="female">女生</label> <input type="radio" name="gender" id="secrecy" checked><label for="secrecy">保密</label> </p> <p> <label for="password">密码</label> <input type="password" id="password" name="password" value="" placeholder="8位以上密码"> </p> <p> <label for="password">重复密码</label> <input type="password" id="password" name="password" value="" placeholder="重复以上密码"> </p> <p> <input type="submit" name="submit" value="提交"> <input type="reset" name="reset" value="重填"> <input type="button" name="reset" value="按钮"> <button type="button">注册</button> </p> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

小结:
本节学习了HTML的结构和常规标签,了解几种标签的常规操作,重点在于表格和表单,尤其是表单,功能属性比较多,后面要多练习。

