html:超文本标记语音:http:超文本传输协议
1.html的文档结构
实例
<!-- HTML结构 --> <!-- 文档类型 --> <!DOCTYPE html> <!-- 文档根元素 --> <html lang="en"> <!-- 浏览器识别 --> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>标题标签</title> </head> <!-- 主体部分 --> <body> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
2.我对html的标签,元素,属性的看法就好像是一个地球车企,
【标签】好比是每一家车企公司,如 宝马,奥迪,奔驰公司
【元素】 就是他们做出来的轿车,跑车,房车,越野车等车型
【属性】就是每辆车的长,宽,高,变速箱,发动机,内饰用料,0-100加速成绩等说明
标签是由尖括号<>组成,分两种形式,一种叫双标签:如<p></p>前面为开始标签,后面为结束标签,一种叫单标签如:<img >!
3.目前学习了
3-1 html 标题标签 <h1-h6>,数字越大标题越小!一般用到h3标签.
实例
<h1>到www.php.cn中文网学习好PHP</h1> <h2>到www.php.cn中文网学习好PHP</h2> <h3>到www.php.cn中文网学习好PHP</h3> <h4>到www.php.cn中文网学习好PHP</h4> <h5>到www.php.cn中文网学习好PHP</h5> <h6>到www.php.cn中文网学习好PHP</h6>

点击 "运行实例" 按钮查看在线实例
3-2.html的文字段落标签<p>
实例
<p> 文章强调,推动长江经济带发展是党中央作出的重大决策,是关系国家发展全局的重大战略,对实现“两个一百年”奋斗目标、实现中华民族伟大复兴的中国梦具有重要意义。新形势下,推动长江经济带发展,关键是要正确把握几个关系,坚持新发展理念,坚持稳中求进工作总基调,坚持共抓大保护、不搞大开发,加强改革创新、战略统筹、规划引导,使长江经济带成为引领我国经济高质量发展的生力军。 </p>
点击 "运行实例" 按钮查看在线实例

3-3 html 的链接标签<a href="" target=""></a>
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>链接标签</title> </head> <body> <a href="http://www.html.cn" target="_self">html中文网</a> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

3-4图片标签 img
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>图像标签</title> </head> <body> <img src="jj.jpg" alt="这是一张图片" height="500"> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

3-5html的列表标签;
第一种无序列表
实例
<!-- 无序列表 --> <h3>购物车</h3> <ul> <li>衣服</li> <li>裤子</li> <li>鞋子</li> <li>内衣</li> </ul>
运行实例 »
点击 "运行实例" 按钮查看在线实例
第二种有序列表
实例
<!-- 有序列表 --> <h3>商品房户型</h3> <ol> <li>一房一厅</li> <li>二房二厅</li> <li>四房二厅</li> </ol>
运行实例 »
点击 "运行实例" 按钮查看在线实例

第三种 定义列表
3.定义列表,一般用在网站底部
<dl>
<dt>hph</dt>
<dd>123456</dd>
<dd>654321</dd>
<dd>789654</dd>
<dd>668877</dd>
<dd>997788</dd>
</dl>
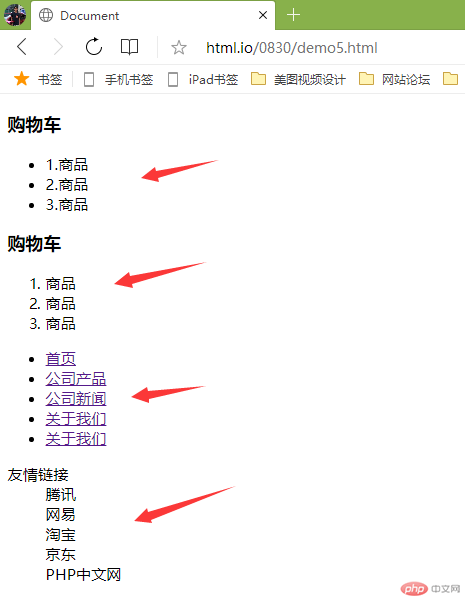
下面代码是 无序列表和有序列表,定义列表的代码
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h3>购物车</h3> <ul> <li>1.商品</li> <li>2.商品</li> <li>3.商品</li> </ul> <h3>购物车</h3> <ol> <li>商品</li> <li>商品</li> <li>商品</li> </ol> <ul> <li><a href="">首页</a></li> <li><a href="">公司产品</a></li> <li><a href="">公司新闻</a></li> <li><a href="">关于我们</a></li> <li><a href="">关于我们</a></li> </ul> <dl> <dt>友情链接</dt> <dd>腾讯</dd> <dd>网易</dd> <dd>淘宝</dd> <dd>京东</dd> <dd>PHP中文网</dd> </dl> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

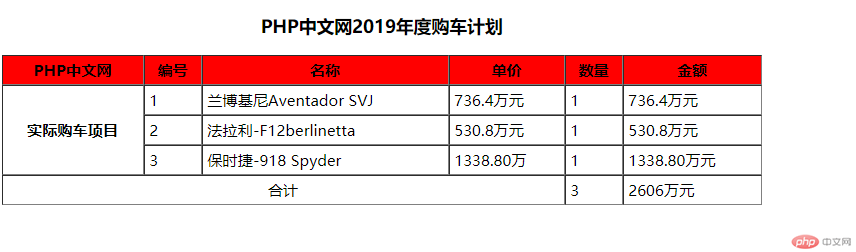
4 html 表格标签
实例
<table border="1" width="800" cellspacing="0" cellpadding="5"> <caption> <h3>PHP中文网2019年度购车计划</h3> </caption> <!-- 头部 --> <tr bgcolor="red"> <th>PHP中文网</th> <th>编号</th> <th>名称</th> <th>单价</th> <th>数量</th> <th>金额</th> </tr> <!-- 主体 --> <tr> <th rowspan="3">实际购车项目</th> <td>1</td> <td>兰博基尼Aventador SVJ</td> <td>736.4万元</td> <td>1</td> <td>736.4万元</td> </tr> <tr> <td>2</td> <td>法拉利-F12berlinetta</td> <td>530.8万元</td> <td>1</td> <td>530.8万元</td> <!-- <th>x</th> --> </tr> <tr> <td>3</td> <td>保时捷-918 Spyder</td> <td>1338.80万</td> <td>1</td> <td>1338.80万元</td> <!-- <th>x</th> --> </tr> <!-- 底部 --> <tr> <td colspan="4" align="center">合计</td> <!-- <td></td> <td></td> --> <td>3</td> <td>2606万元</td> </tr> </table>
运行实例 »
点击 "运行实例" 按钮查看在线实例

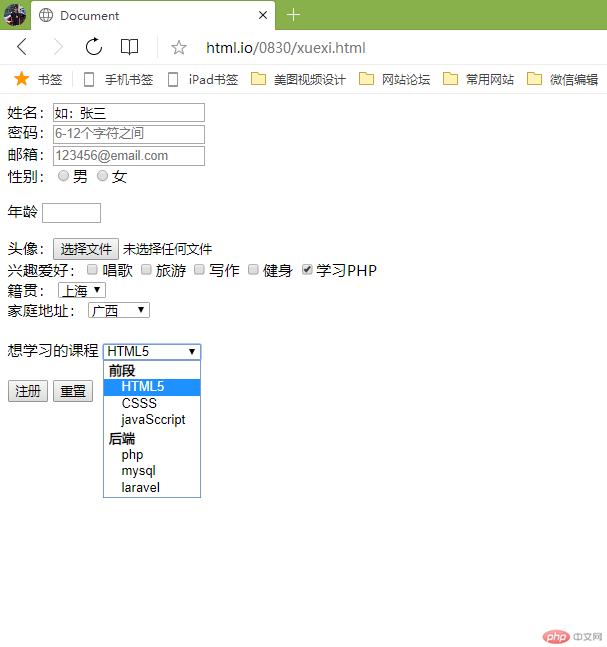
网页注册信息表格
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <form action="" method="post" name="form1"> 姓名:<input type="text" name="text" id="text" value="如:张三"> </form> <form action="" method="post" name="form1"> 密码:<input type="password" name="pwd" id="pwd" placeholder="6-12个字符之间"> </form> <form action="" method="email" name="form1"> 邮箱:<input type="email" name="email" id="email" placeholder="123456@email.com"> </form> <form action="" method="post" name="form1"> 性别:<input type="radio" name="sex" id="sex" id="nan">男 <input type="radio" name="sex" id="sex" id="lv">女 <p> <label for="age">年龄</label> <input type="number" name="age" id="age" min="16" max="80"> </p> </form> <form action="" method="post" name="form1" enctype="multipart/form-data"> 头像:<input type="file" name="文件上传" multiple> </form> <form action="" method="post" name="form1"> 兴趣爱好:<input type="checkbox" name="ah">唱歌 <input type="checkbox" name="ah">旅游 <input type="checkbox" name="ah">写作 <input type="checkbox" name="ah">健身 <input type="checkbox" name="ah" checked>学习PHP </form> <form action="">籍贯: <select label="hefei"> <option value="gx">广西</option> <option value="gd">广东</option> <option value="sh" selected >上海</option> <option value="bj">北京</option> <option value="xg">***</option> <option value="am">澳门</option> </select> </form> <form action="">家庭地址: <select name="hefei"> <optgroup label="省份"> <option value="gx">广西</option> <option value="gd">广东</option> <option value="sh" >上海</option> <option value="bj">北京</option> <option value="xg">***</option> <option value="am">澳门</option> <optgroup> <optgroup label="县市区"> <option value="lz">柳州</option> <option value="gz">广州</option> <option value="shh">上海</option> <option value="sh1">四环</option> <option value="jl">九龙</option> <option value="pj">葡京</option> </optgroup> </select> </form> <br> <form action=""> <!-- <label for="name">姓名:</label> <input type="text" name="name" id="name"> --> <label for="">想学习的课程</label> <select name="" id=""> <optgroup label="前段"> <option value="">HTML5</option> <option value="">CSSS</option> <option value="">javaSccript</option> </optgroup> <optgroup label="后端"> <option value="">php</option> <option value="">mysql</option> <option value="">laravel</option> </optgroup> </select> </form> <br> <form action="" method="post" name="form1"> <input type="submit" value="注册"> <input type="reset" value="重置"> </form> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

总结:列表一般适用页面的标题,导航,和底部导航等展示信息,
表格适用于公布统计的数据,收集数据工作。

