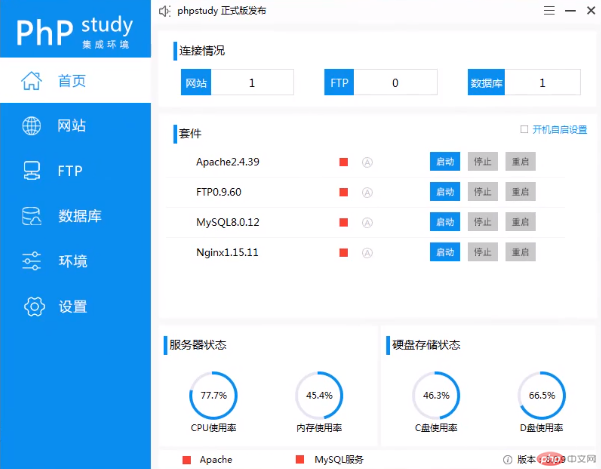
可以到PHP中文网下载最新phpStudy V8 Win64 ,解压默认一步一步安装完毕。打开如下图所示

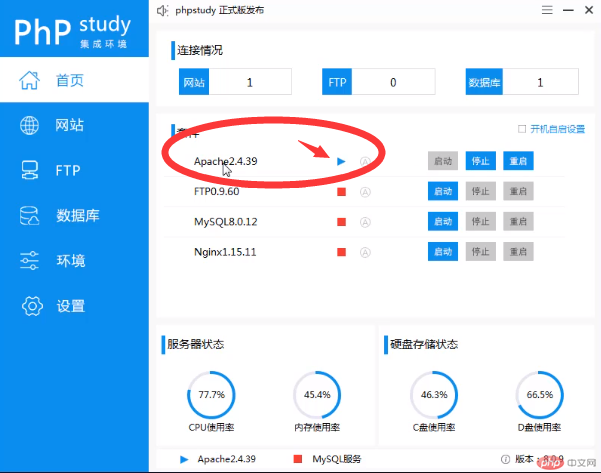
打开phpStudy 启动Apache2.4.39(如下图)

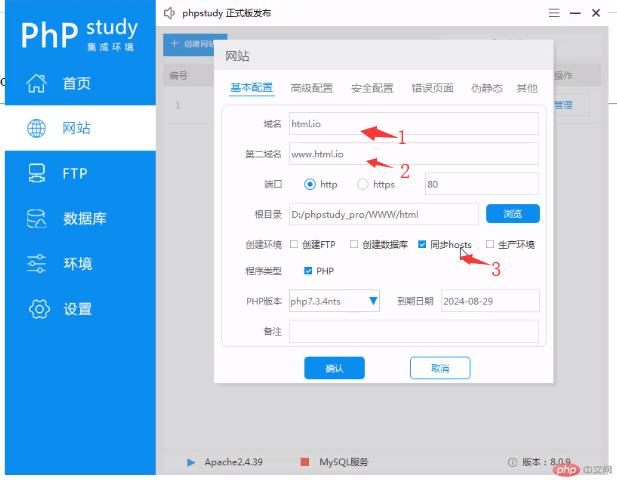
点击程序里的网站,新建一个域名为:thml.oi的网站到D:\phpstudy_pro\www\html目录中(如下图)

这样就模拟真实的线上环境,创建本地服务器。
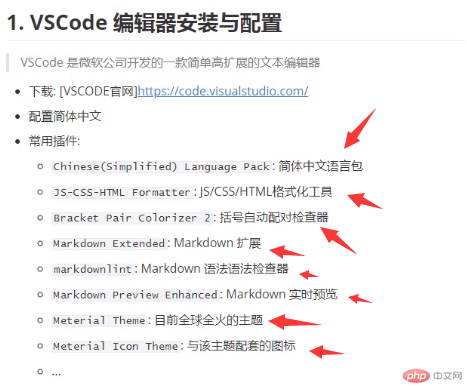
在此之前老师学习了,安装老师推荐的Visual Studio Code;编辑器,然后安装(下图红色箭头指向的各种插件)
到此,学习了前端需要的编辑器,和环境服务器等事项;老师并推荐课余时间到php中文网去加深了解
前端神器Emmet插件使用技巧。
HTML简介
html是用来写网页的语言,
是用来定义网页的结构和内容;
网页开发:HTML,CSS,javaScript必须了解的东西;
CSS 样式表:描述html网页的元素样式,排版布局;
javascript;前端脚本编程语言;
下面是一个html文档代码
实例
<!DOCTYPE html> //文档类型声明 <html lang="en"> //根元素 <head> // 文档的 <title>Document</title> //头部声明给浏览器看的 </head> <body> //浏览器渲染的目标,是用户感兴趣的内容 </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例
总结:这节课学到了,如何创建自己的服务器,和良好的编程工具。安装了强大的插件后非常好用。初步学习了解了HTML,CSS,和javaScript;比如 html中的标签如双标签
有开始标签和结束标签,和特殊的单标签
等,在学习元素,元素里有块元素,块元素独占一行;还有内行元素!

