通过本结的学习,了解了内联框架<ifame>标签的使用及CSS层叠样式表,学会了CSS引用和选择器的用法以及盒模型的基础知识。
1.内联框架<iframe>标签
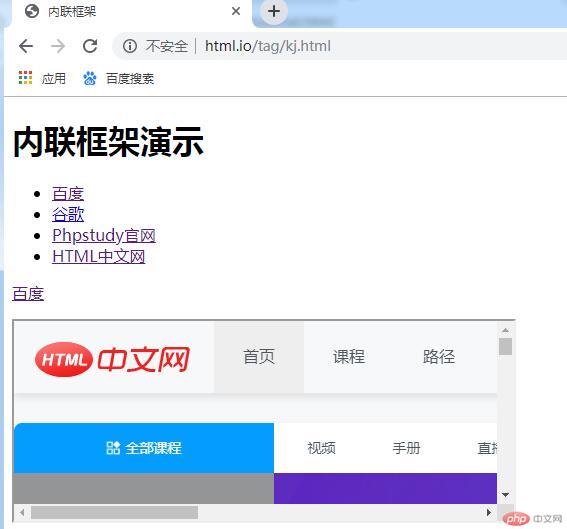
iframe 元素会创建包含另外一个文档的内联框架(即行内框架)。
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>内联框架</title> </head> <body> <h1>内联框架演示</h1> <ul> <li><a href="http://www.baidu.com" target="main">百度</a></li> <li><a href="http://www.g.cn" target="main">谷歌</a></li> <li><a href="http://www.xp.cn" target="main">Phpstudy官网</a></li> <li><a href="http://www.html.cn" target="main">HTML中文网</a></li> </ul> <a href="http://www.baidu.com" target="main">百度</a> <p> <iframe frameborder="1" name="main" width="500" height="200"></iframe> </p> </body> </html>
运行实例 »
点击 "运行实例" 按钮查看在线实例

2.CSS基础知识
css就是层叠样式表,用来设置HTML元素在文档中的布局与显示方式
2-1. CSS引入方法
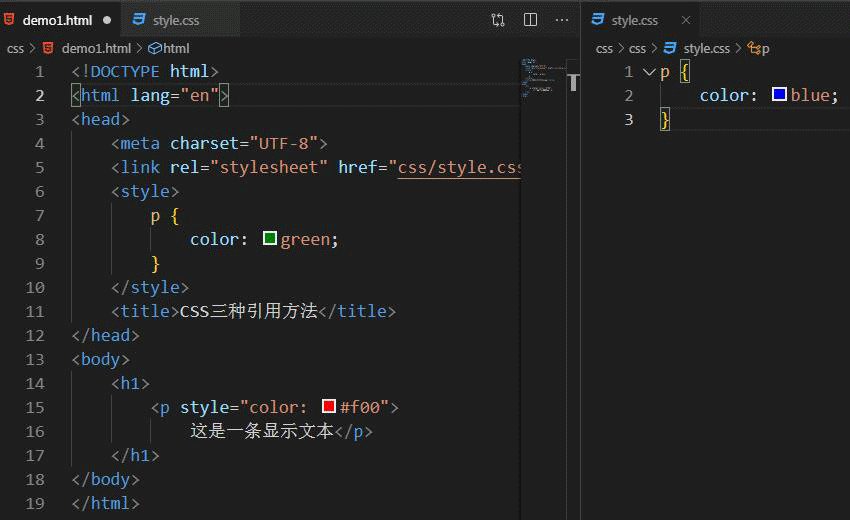
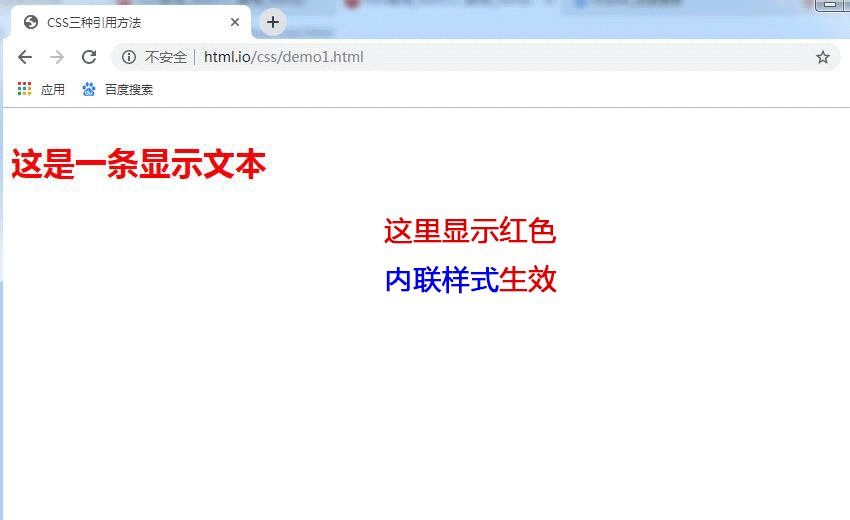
元素属性 (内联样式)<p style="color:red"></p>
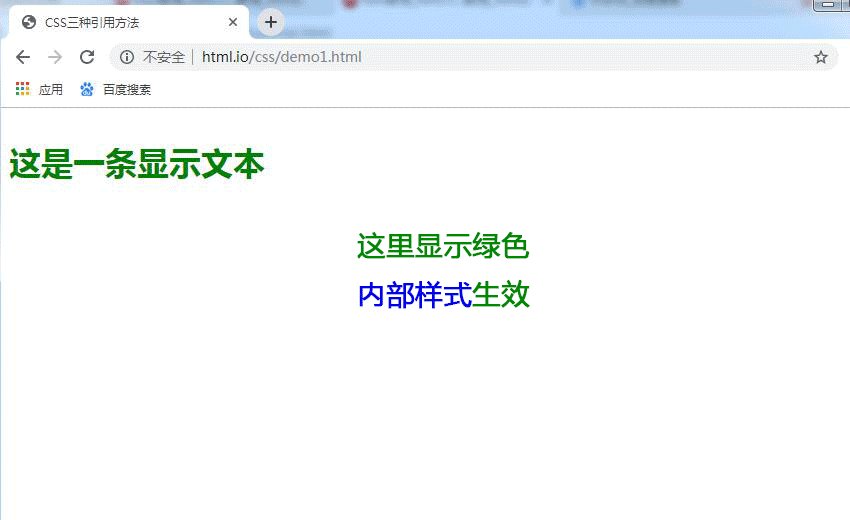
元素标签(内部样式)<style>p {color:red;}></style>
外部资源<link ref stylesheet href="style.css">

2-2. CSS选择器
ID选择器 对应页面中唯一的元素 用 # 来表示,比如
<style> #red{ color:red;}</style>
class 类选择器 对应页面中的多个元素 用 .来表示 比如
<style>.red{ color:red;}</style>
标签选择器 针对页面中的标签
<style> p{ color:red;}</style>
ID>CLASS>标签 (优先级别)
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
#box {
color: red;
font-size: 30px;
}
.box2 {
color: green;
font-size: 25px;
}
p {
color: blue;
font-size: 20px;
}
</style>
<title>选择器</title>
</head>
<body>
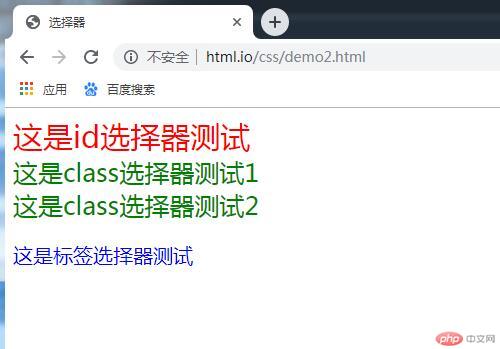
<div id="box">这是id选择器测试</div>
<div class="box2">这是class选择器测试1</div>
<div class="box2">这是class选择器测试2</div>
<p>这是标签选择器测试</p>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

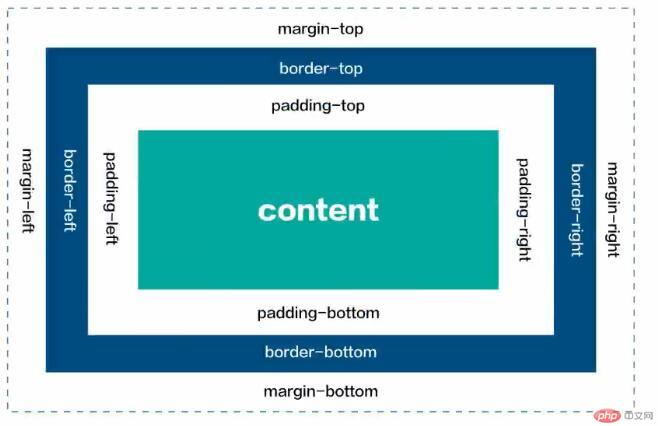
2-3.盒模型
1.盒模型是布局的基础,页面上的一切可见元素皆可看做盒子
2.盒子默认都是块级元素:独占一行,支持宽度设置(根据盒子模型示意图分析)
3.盒子模型可以设置6个样式:宽高背景内外边距与边框
(1):width:宽度(水平方向)
(2):height:高度(垂直方向)
(3):background-color:背景(默认透明)
(4):padding:内边距,内容与边框之间的填充区域
(5):margin:外边距,决定当前盒子与其它盒子之间的位置与关系
(6):border:边框,位于内外边距之间,是可见元素,允许设置宽度,样式和颜色
4.根据是可见性可以分为二类:
(1).可见的:width,height,border
(2).透明的:background,padding,margin



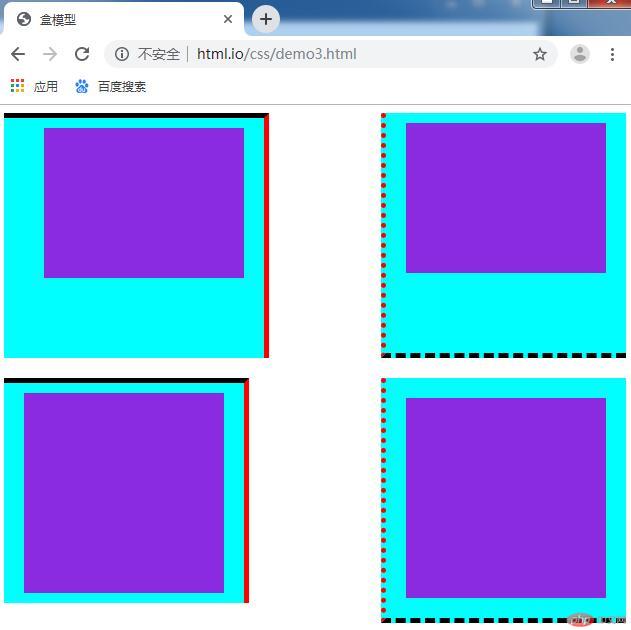
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1 {
float: left;
width: 200px;
height: 200px;
background-color: aqua;
/* padding 四个方向边距不同的写法 */
padding-top: 10px;
padding-right: 20px;
padding-bottom: 30px;
padding-left: 40px;
/* 边框分开写法 */
border-top-width: 5px;
border-top-style: solid;
border-top-color: black;
/* 边框简化写法 */
border-right: 5px solid #f00;
}
.box2 {
height: 150px;
background-color: blueviolet;
}
.box3 {
float: right;
width: 200px;
height: 200px;
background-color: aqua;
/* padding 左右边距相同,上下不同 */
padding: 10px 20px 30px;
/* 边框分开写法 */
border-bottom-width: 5px;
border-bottom-style: dashed;
border-bottom-color: black;
/* 边框简化写法 */
border-left: 5px dotted #f00;
}
.box4 {
height: 150px;
background-color: blueviolet;
}
.box5 {
float: left;
/* 上方外边距 */
margin-top: 20px;
width: 200px;
height: 200px;
background-color: aqua;
/* padding 上下边距相同,左右相同 */
padding: 10px 20px;
/* 边框简化写法 */
border-top: 5px solid #000;
border-right: 5px solid #f00;
}
.box6 {
height: 200px;
background-color: blueviolet;
}
.box7 {
float: right;
/* 上方外边距 */
margin-top: 20px;
width: 200px;
height: 200px;
background-color: aqua;
/* padding 上下左右边距相同 */
padding: 20px;
/* 边框简化写法 */
border-bottom: 5px dashed #000;
border-left: 5px dotted #f00;
}
.box8 {
height: 200px;
background-color: blueviolet;
}
</style>
<title>盒模型</title>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="box3">
<div class="box4"></div>
</div>
<div class="box5">
<div class="box6"></div>
</div>
<div class="box7">
<div class="box8"></div>
</div>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

以上就是本节课所学的知识点,前面感觉还好,能够吸收,主要盒模型这块的知识点相对复杂,只能通过后期多编写来提高这方面的知识。

