本实例使用到iframe,Ajax,Bootstrap进行后台管理布局
iframe内嵌套框架,是通过iframe的name属性进行关联。
a标签中定义一个自定义target属性与iframe进行关联起来
大多数是,结合Ajax与iframe布置后台
iframe
实例 (index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>iframe-后台首页(2019.05.30-31)</title> <style> .container{ width:1000px; margin:0 auto; /*清除浮动*/ overflow: hidden; } .top{ height:60px; width:100%; float: left; border-bottom:1px solid #666; background-color:lightgrey; } .top p:first-of-type { float:left; margin-left:30px; } .top p:last-of-type { float:right; margin-right:30px; } .left{ float:left; min-height:500px; min-width:160px; margin-left:30px; } .left li { margin-top:40px; list-style:none; } .left a{ text-decoration: none; } .right{ float:left; min-height: 500px; min-width:750px; margin-left:30px; } .right iframe{ min-width:inherit; min-height: inherit; border-left:1px solid #666; } .right p:first-of-type { margin-top: -50px; text-align:center; } </style> </head> <body> <div class="container"> <!-- 头部--> <div class="top"> <p>网站后台管理系统</p> <p>admin</p> </div> <!-- 左侧--> <div class="left"> <ul> <li><a href="user.html" target="content">用户管理</a></li> <li><a href="goods.html" target="content">商品管理</a></li> <li><a href="system.html" target="content">系统设置</a></li> </ul> </div> <!-- 右侧--> <div class="right"> <iframe src="welcome.html" frameborder="0" name="content"></iframe> <p>源逸©版权所有</p> </div> </div> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

Ajax方式制作后台管理系统
给a标签添加单击事件,当单击的时候与div的content的class属性进行替换内容
ajax进行异步方式获取数据,当达到数千万的数据的时候。页面也不至于会阻塞
给body添加onload事件,当页面加载完成的时候也执行事件操作。
如果没有href属性,就加载welcome.html欢迎页面
实例(Ajax方式,index.html)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>后台首页</title> <style> .container{ width:1000px; margin:0 auto; /*清除浮动*/ overflow: hidden; } .top{ height:60px; width:100%; float: left; border-bottom:1px solid #666; background-color:lightgrey; } .top p:first-of-type { float:left; margin-left:30px; } .top p:last-of-type { float:right; margin-right:30px; } .left{ float:left; min-height:500px; min-width:160px; margin-left:30px; } .left li { margin-top:40px; list-style:none; } .left a{ text-decoration: none; } .right{ float:left; min-height: 500px; min-width:750px; margin-left:30px; } .right .content{ min-width:inherit; min-height: inherit; border-left:1px solid #666; } .right p:first-of-type { margin-top: -50px; text-align:center; } </style> </head> <body onload="show(this)"> <div class="container"> <!-- 头部--> <div class="top"> <p>网站后台管理系统</p> <p>admin</p> </div> <!-- 左侧--> <div class="left"> <ul> <li><a href="user.html" onclick="show(this);return false;">用户管理</a></li> <li><a href="goods.html" onclick="show(this);return false;">商品管理</a></li> <li><a href="system.html" onclick="show(this);return false;">系统设置</a></li> </ul> </div> <!-- 右侧--> <div class="right"> <div class="content"></div> <!-- <iframe src="welcome.html" frameborder="0" name="content"></iframe>--> <p>源逸©版权所有</p> </div> </div> <script> function show(ele) { var url = ele.href || 'welcome.html'; var request = new XMLHttpRequest(); request.onreadystatechange = function () { if(request.readyState === 4){ var content = document.getElementsByClassName('content').item(0); content.innerHTML = request.responseText; } }; request.open('GET',url,true); request.send(null); } </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

使用Bootstrap对后台页面进行美化布局
首页加载bootstrap的样式后,其他页面并不需要再次加载boostrap,因为其他页面都加载到index.html中,那样的话,只需要加载一次就够了,其他文件共用一份
页面中使用到boostrap的栅格布局
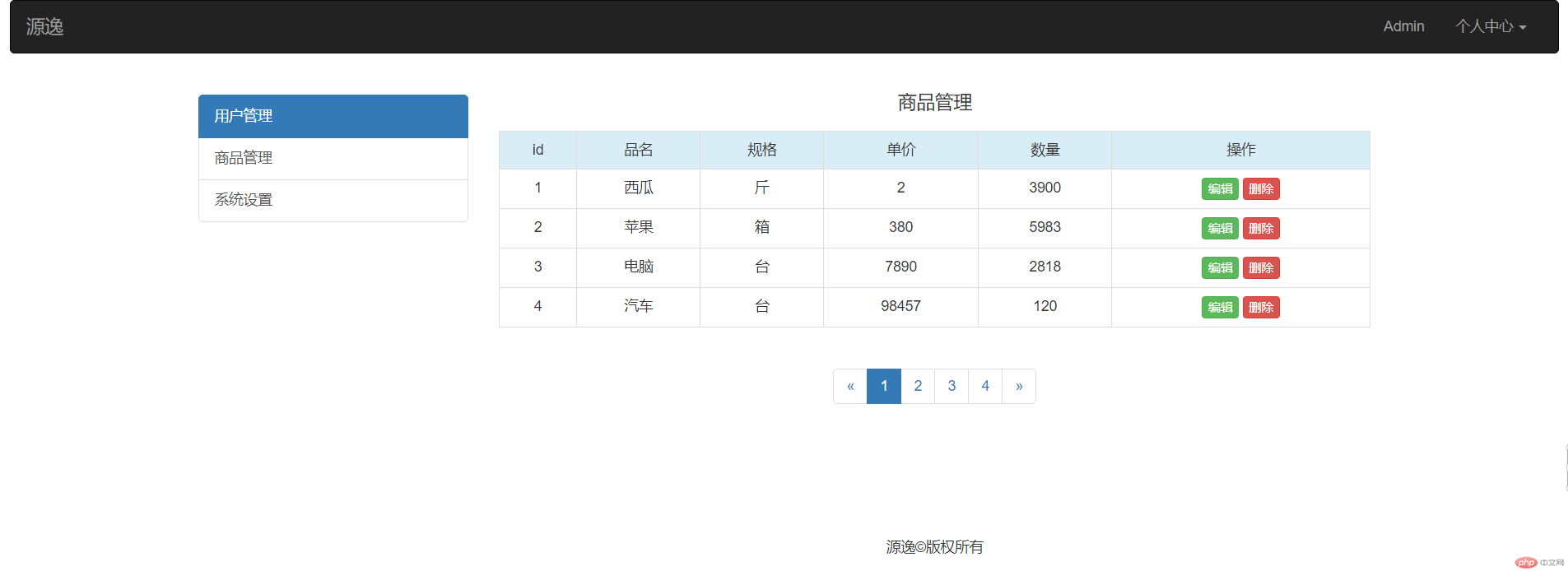
实例(Bootstrap,index.html)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Bootstrap对后台页面进行美化布局(2019.05.30-31)</title> <link rel="stylesheet" href="static/css/bootstrap.css"> </head> <body onload="show(this)"> <div class="container-fluid"> <!-- 头部导航--> <div class="row"> <div class="col-md-12"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">源逸</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav navbar-right"> <li><a href="#">Admin</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">个人中心 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">更多</a></li> <li><a href="#">修改密码</a></li> <li><a href="#">个人设置</a></li> <li role="separator" class="divider"></li> <li><a href="#" onclick="logout()">退出</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> </div> </div> </div> <!--左侧导航--> <div class="container"> <div class="row"> <!-- 左侧--> <div class="col-md-3"> <div class="list-group" style="margin-top:20px;"> <a href="user.html" class="list-group-item active" onclick="show(this);return false;">用户管理</a> <a href="goods.html" class="list-group-item" onclick="show(this);return false;">商品管理</a> <a href="system.html" class="list-group-item" onclick="show(this);return false;">系统设置</a> </div> </div> <div class="col-md-9"> <div class="content" style="min-height: 450px;"></div> <p class="text-center">源逸©版权所有</p> </div> </div> </div> <script> function show(ele) { var url = ele.href || 'welcome.html'; console.log(url); var request = new XMLHttpRequest(); request.onreadystatechange = function () { if(request.readyState === 4){ var content = document.getElementsByClassName('content').item(0); content.innerHTML = request.responseText; } }; request.open('GET',url,true); request.send(null); } function logout() { return confirm('是否退出?') ? location.href='login.html' : false; } </script> <script src="static/js/jQuery-3.4.1.js"></script> <script src="static/js/bootstrap.js"></script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例