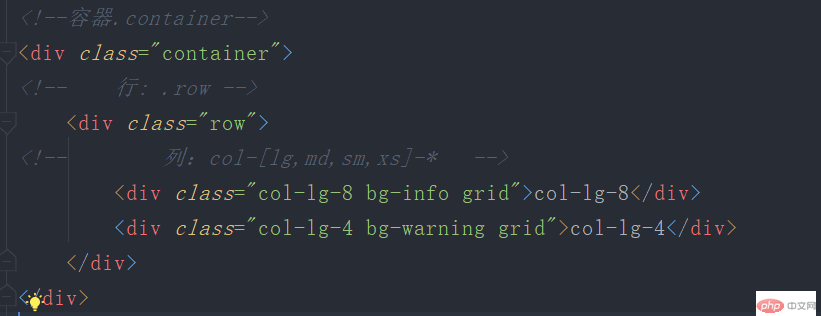
栅格系统用于通过一系列的行(row)与列column,(缩写:col)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中

行(row),必须包含在.container中
随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
列参数:col-lg 大屏幕尺寸 (临界点:>=1200px)
col-md 中等屏幕 (临界点:>=992px)
col-sm 平板屏幕 (临界点:>=768px)
col-xs 超小屏幕 (临界点:<=768px)
把容器想象成表格,有行再有列,列中是内容
列嵌套:在已有的列中,再创建一行.row,可以再分成12列;
列偏移:col-[lg,md,sm,xs]-offset-*
列排序:col-pull-* 左 col-push-* 右
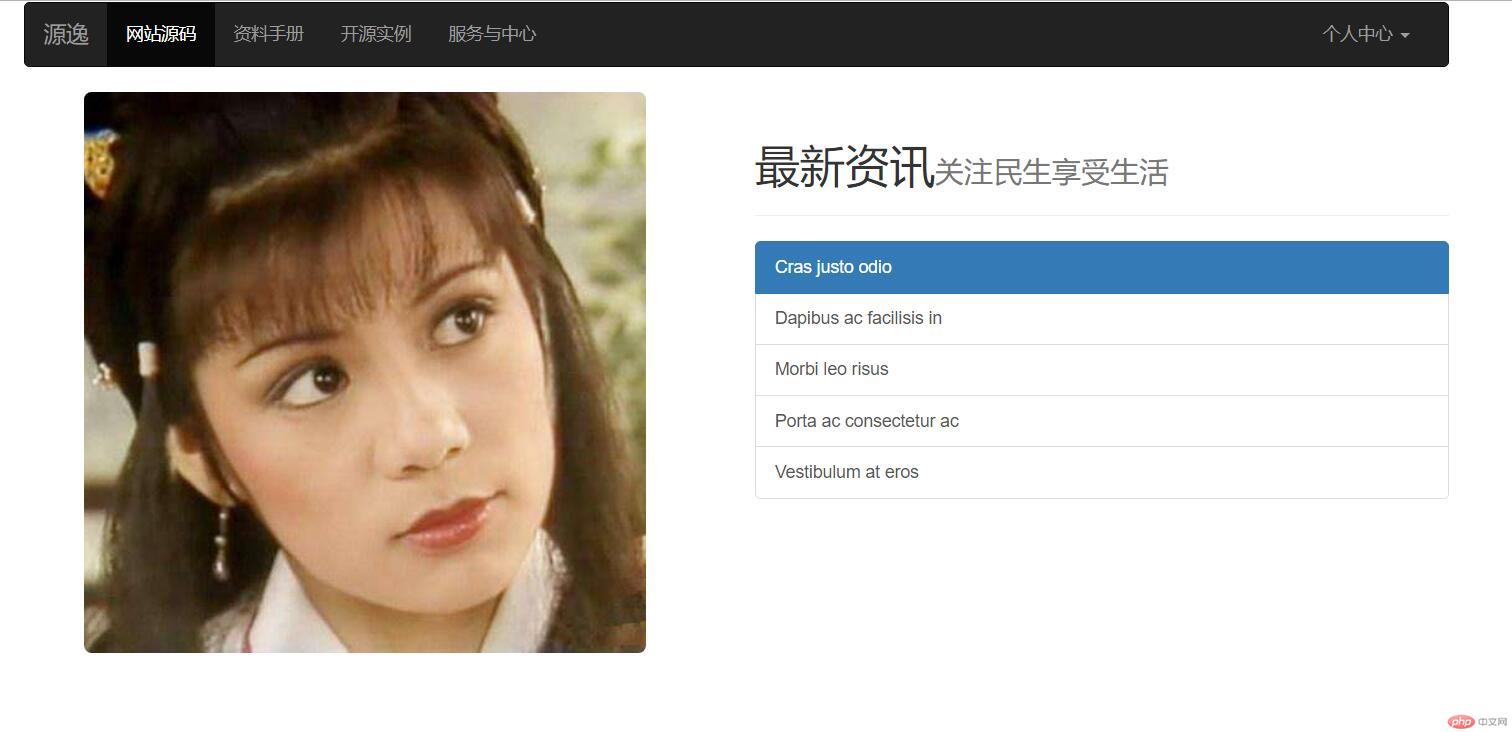
实例
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="static/css/bootstrap.css"> <title>个人布局(栅格系统,列偏移,列嵌套)2019.05.24实例</title> </head> <body> <div class="container"> <!-- Header Begin--> <div class="row"> <div class="col-md-12"> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">源逸</a> </div> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">网站源码 <span class="sr-only">(current)</span></a></li> <li><a href="#">资料手册</a></li> <li><a href="#">开源实例</a></li> <li><a href="#">服务与中心</a></li> </ul> <ul class="nav navbar-nav navbar-right"> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">个人中心 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">修改密码</a></li> <li><a href="#">资料修改</a></li> <li><a href="#">博客中心</a></li> <!-- 分割线--> <li role="separator" class="divider"></li> <li><a href="#">退出登录</a></li> </ul> </li> </ul> </div> </div> </nav> </div> </div> <!-- Header End--> <!-- push 向右拉伸 pull 向左推拉 --> <div class="row"> <div class="col-md-6 col-md-push-6"> <div class="page-header"> <h1>最新资讯<small>关注民生享受生活</small></h1> </div> <div class="list-group"> <a href="#" class="list-group-item active"> Cras justo odio </a> <a href="#" class="list-group-item">Dapibus ac facilisis in</a> <a href="#" class="list-group-item">Morbi leo risus</a> <a href="#" class="list-group-item">Porta ac consectetur ac</a> <a href="#" class="list-group-item">Vestibulum at eros</a> </div> </div> <!-- 列之间嵌套需要添加row,再进行嵌套;offset:设置偏移,从而达到居中效果--> <div class="col-md-6 col-md-pull-6"> <div class="row"> <div class="col-md-10 col-md-offset-1"> <img src="static/images/1.jpg" alt="" class="img-responsive img-rounded"> </div> </div> </div> </div> </div> <script src="static/js/jQuery-3.4.1.js"></script> <script src="static/js/bootstrap.js"></script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例

博客列表 >Boostrap前端框架进行页面布局
Boostrap前端框架进行页面布局
- 源逸原创转载
- 2019年06月17日 18:48:50992浏览
上一条:响应式布局下一条:验证微信公众号开发者服务器配置
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

