jQuery常用的几种方法
1.选择元素
2.创建元素
3.包装元素
4.执行回调
包装元素:
DOM对象转为jQuery对象:
$()
jQuery对象转为DOM对象
$()[] $().get()
常用选择器:
实例
## 6.常用选择器简介
### 6.1 基本选择器
* `#id`: ID选择器
* `element`: 元素/标签选择器
* `.class`: 类/class选择器
* `*`: 通配选择器
* `selector1,selector2,selectorN`: 群组选择器
### 6.2 层级选择器
* `ancestor descendant`: 后代选择器, 中间用空格分隔
* `parent > child`: 子选择器
* `prev + next`: 相邻下一个兄弟元素
* `prev ~ siblings`: 相邻后面的所有兄弟元素
### 6.3 基本筛选器
* `:first`: 获取第一个元素
* `:not(selector)`: 从集合中去掉指定的元素
* `:even`: 匹配集合中索引为偶数的元素(从0开始)
* `:odd`: 匹配集合中索引为奇数的元素(从0开始)
* `:eq(index)`: 匹配指定索引的元素
* `:gt(index)`: 匹配所有大于指定索引的元素
* `:lang`: 匹配指定语言的元素
* `:last`: 匹配最后一个元素
* `:lt(index)`: 匹配所有小于指定索引的元素
* `:header`: 匹配类似`<h1>,<h2>,<h3>...`标题元素
* `:animated`: 匹配所有正在执行动画的元素
* `:focus`: 匹配当前获取焦点的元素
* `:root`: 获取当前文档根元素,html文档永远是`<html>`
### 6.4 内容筛选器
* `:contains(text)`: 返回包含指定文本的元素
* `:empty`: 返回不包含任何子元素或文本的元素
* `:has(selector)`: 返回包含有指定元素(由选择器设置)的元素
* `:parent`: 匹配含有子元素或文本的元素(非空元素)
### 6.5 可见性选择器
* `:hidden`: 获取所有不见的元素或`type="hidden"`的元素
* `:visible`: 匹配所有可见元素
### 6.6 属性选择器
* `[attribute]`: 匹配包含指定属性的元素,如`$('p[id]')`
* `[attribute=value]`: 匹配属性等于指定值的元素,`$('p[id="news"]')`
* `[attribute!=value]`:匹配属性不等于指定值的元素,`$('p[id!="news"]')`
* `[attribute^=value]`: 匹配属性以指定文本开始的元素,`$('p[id^="pre"]')`
* `[attribute$=value]`: 匹配属性以指定文本结束的元素,`$('p[id$="pre"]')`
* `[attribute*=value]`: 匹配属性包含指定文本的元素,`$('p[id*="pre"]')`
* `[attrSel1][attrSel2][attrSelN]`:匹配同时满足多个属性选择器的元素,是前面的复合
### 6.7 子元素选择器
* `:first-child`: 匹配指定元素的第一个子元素, 如`$('ul :first-child')`
* 注: 与`:first`不同, 可能会匹配到多个父级的第一个子元素,类似`:nth-child(1)`
* `:first-of-type`: 与上面的类似,但多个元素的类型限制,`$('div p:first-of-type')`
* `:last-child`: 匹配指定元素的最后一个子元素, 如`$('ul :last-child')`
* `:last-of-type`:与上面的类似,但多个元素的类型限制,`$('div p:last-of-type')`
* `:nth-child()`: 匹配父元素下指定索引的元素(从1开始),`$('ul :nth-child(2)')`
* `:nth-last-child()`: 匹配父元素下倒数索引的元素, `$('ul :nth-last-child(3)')`
* `:nth-last-of-type()`: 与前一个相比,多了元素类型限制
* `:nth-of-type()`: 功能与`:nth-child()`类似,但多了元素类型限制,`:`前加选择器名
* `:only-child`: 匹配父元素下唯一子元素, `$('div :only-child')`
* `only-of-type`: 匹配父元素下唯一指定类型的子元素,`$('div p:only-of-type')`
### 6.7 表单选择器
#### 6.7.1 控件类型选择器
> 选择器名称与控件中的`type`属性值对应, 如`type="text"`,就用`:text`表示
* `:input`: 匹配`<input>, <textarea>, <select>, <button>`元素
* `:text`: 匹配`<input type="text">`的元素, 即所有单行文本框
* `:password`: 匹配所有密码框元素,`<input type="password">`
* `:radio`: 匹配所有单选按钮元素,`<input type="radio">`
* `:checkbox`: 匹配所有复选框元素, `<input type="checkbox">`
* `:submit`: 匹配提交按钮,因为`<button>`默认`type="submit"`,所以总会匹配
* `:image`: 匹配所有图像域控件`<input type="image">`
* `:reset`: 返回重置按钮控件`<input type="reset">`
* `:button`: 返回所有按钮控件`<input type="button">`
* `:file`: 返回所有的文件上传域控件`<input type="file">`
* `:hidden`: 返回隐藏域控制`<input type="hidden">`
> **特别提示:**
* 该选择器是jQuery独有,非CSS规范,无法利用原生DOM的性能优势
* 属于过时的选择器, 推荐使用`[type="类型"]`替代
* 如果仍想使用该选择器, 推荐使用`.filter(':input/:text...')`代替
### 6.7.2 控件状态选择器
* `:enabled`: 匹配表单中所有有效的元素(无`disabled`属性)
* `:disabled`: 匹配所有禁用的元素
* `:checked`: 匹配复选框,单选框中的被选中的元素(具有`checked`属性的元素)
* `:selected`: 匹配下拉列表中被选中的元素(具有`selected`属性的元素)运行实例 »
点击 "运行实例" 按钮查看在线实例
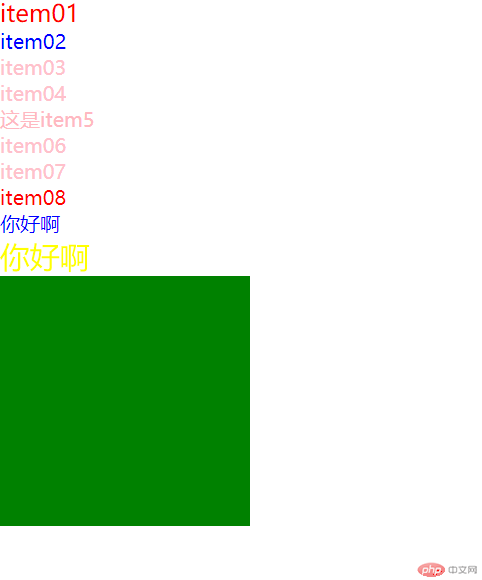
实例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>使用jQuery常用选择器示例,2019.05.20</title>
</head>
<body>
<ul>
<li class="item">item01</li>
<li id="item2">item02</li>
<li>item03</li>
<li>item04</li>
<li id="item5">
<p>这是item5</p>
</li>
<li>item06</li>
<li>item07</li>
<li class="item">item08</li>
<li class="item9">item09</li>
<li>
<p>item10</p>
</li>
</ul>
<div></div>
<script src="static/js/jQuery-3.4.1.js"></script>
<script>
$(function () {
//类选择器
$('.item').css('color','red');
//id选择器
$('#item2').css('color','blue');
//tag,使用对象字面量方式添加属性
$('div').css({
'width':'200px',
'height':'200px',
'background-color':'green'
});
//通配符
$('*').css({
'padding':'0',
'margin':'0'
});
//相邻选择器
$('.item + .item9').css('color','blue');
//相邻后面的所有兄弟元素选择器
$('.item9~li').css('color','yellow');
//子选择器
$('#item5 > p').css('color','lightpink');
//后代选择器,获取最后一个li,:last
$('li:last p').css('color','pink');
//获取第一个li::first
$('li:first').css('font-size','1.2em');
//even,偶数
$('ul:even').css('color','pink');
//奇数
// $('ul:odd').css('color','red');
//eq():匹配索引
$('ul li:eq(9)').css('font-size','1.5em');
//gt(),大于指定索引的元素
$('li:gt(7)').text('你好啊');
});
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

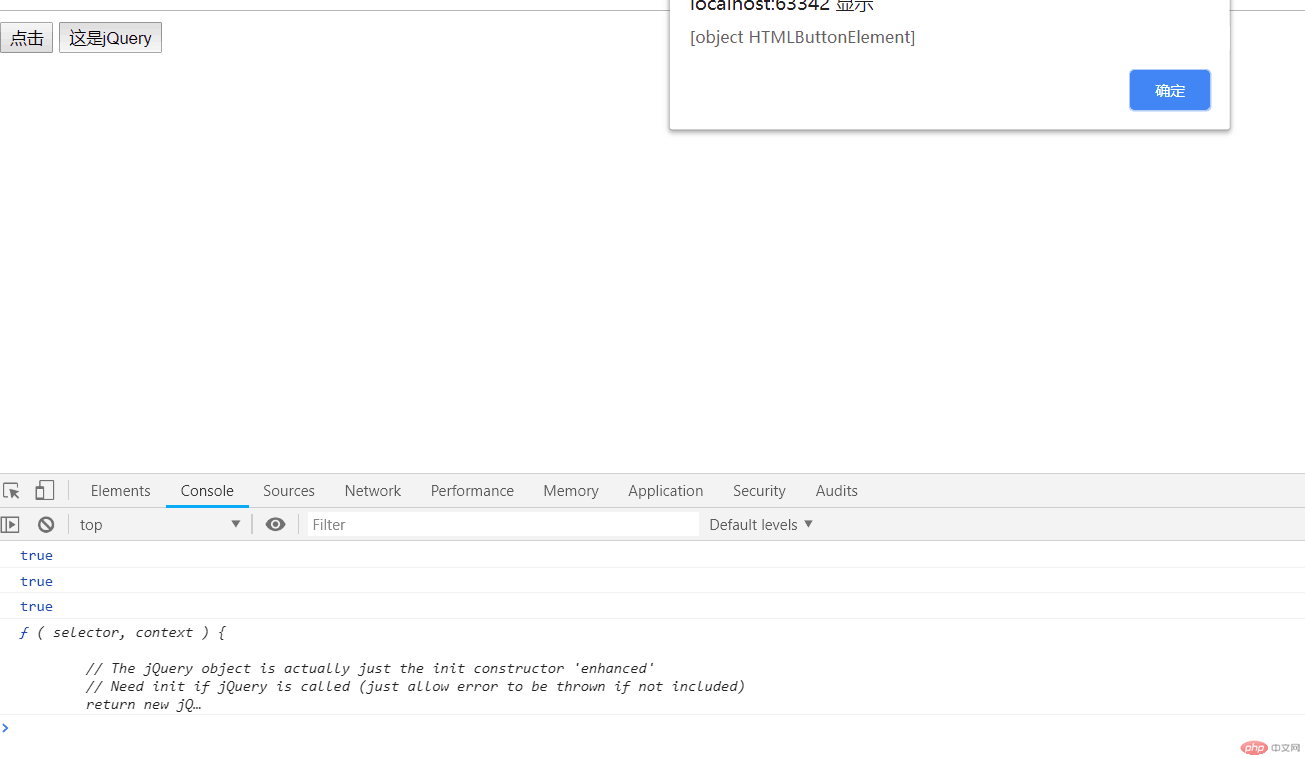
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery对象转DOM对象,DOM对象转jQuery对象示例,2019.05.20</title>
</head>
<body>
<button>点击</button>
<script src="static/js/jQuery-3.4.1.js"></script>
<script>
//dom对象
var but = document.getElementsByTagName('button').item(0);
console.log(but instanceof Object);//true
//转为jQuery对象
console.log($(but) instanceof jQuery);//true
$(but).on('click',function () {
console.log(($(this) ? jQuery : false));
});
//jQuery对象转为DOM对象
var but2= $('<button>这是jQuery</button>').appendTo('body');
//var obj = $(but2).get();
var obj = $(but2)[0];
//DOM对象,true
console.log(obj instanceof Object);
obj.addEventListener('click',getData,false);
function getData() {
alert(this);
}
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例