JSON格式字符串创建方式支持的数据类型有:基本类型:String,Number,Boolean,Null,复合类型:Object,Array
JSON中必须使用双引号作为属性的定界符,布尔值和数值型不用双引号
注意:
3.1)json的值必须是字面量形式,不允许使用变量或其他方式
3.2)json不允许直接写注释,除非使用第三方插件
3.3)json的文本后缀名为.json
3.4)json文本的MIME类型是:application/json
将JSON格式字符串转为js对象使用:JSON_parse()
将js对象序列化为JSON格式字符串使用:JSON_stringify()
js对象转为多行字符串使用反引号:就是键盘右上角ESC下面的按键
- php源码:
实例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>以异步方式获取服务器返回的JSON格式字符串数据渲染到页面(2019.05.16示例)</title> </head> <body> <button>获取数据</button> <h3></h3> <script> var but = document.getElementsByTagName('button').item(0); var request = new XMLHttpRequest(); but.addEventListener('click',show,false); function show() { //添加事件监听函数:readystatechange request.addEventListener('readystatechange',getData,false); request.open('get','admin/demo1.php',true); request.send(null); } function getData() { if(request.readyState === 4){ var h3 = document.getElementsByTagName('h3').item(0); //将服务器返回的JSON格式字符串转为:js对象来使用,JSON_parse() var obj = JSON.parse(request.responseText); console.log(obj); h3.innerHTML = obj.name + ',PHP的成绩是:' + obj.grade.php; } } </script> </body> </html>
运行实例 »点击 "运行实例" 按钮查看在线实例
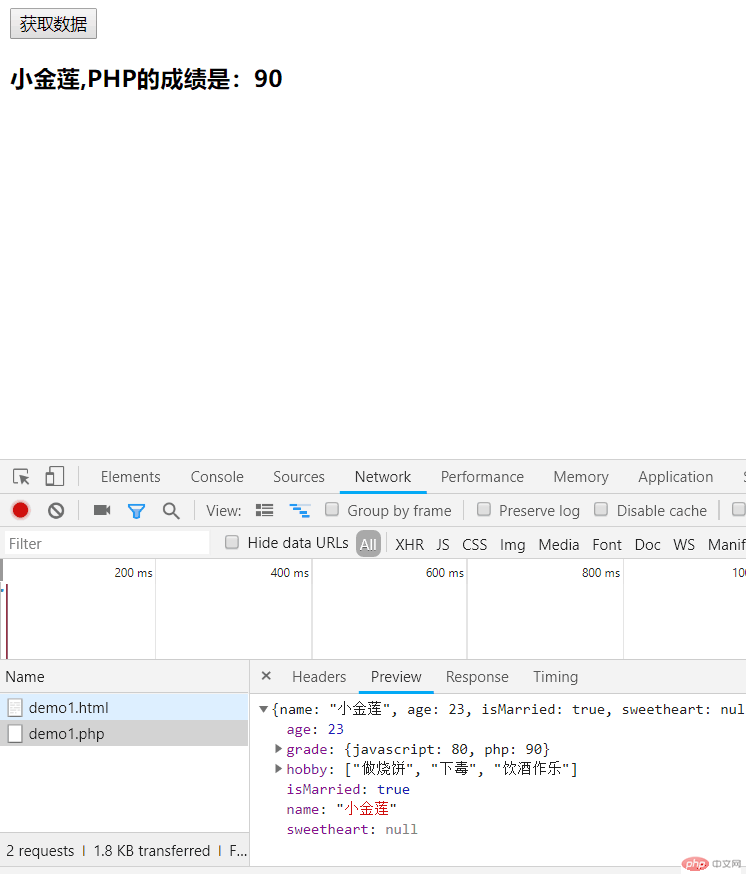
- 效果图:
实例
<?php $json = '{ "name": "小金莲", "age": 23, "isMarried": true, "sweetheart": null, "grade": { "javascript": 80, "php": 90 }, "hobby": ["做烧饼", "下毒", "饮酒作乐"] }'; echo $json;
运行实例 »点击 "运行实例" 按钮查看在线实例

博客列表 >异步方式获取服务器JSON格式数据
异步方式获取服务器JSON格式数据
- 源逸原创转载
- 2019年06月04日 21:13:02846浏览
声明:本文内容转载自脚本之家,由网友自发贡献,版权归原作者所有,如您发现涉嫌抄袭侵权,请联系admin@php.cn 核实处理。
全部评论
文明上网理性发言,请遵守新闻评论服务协议

