1.获取页面的按钮,文本域,对话列表,设置累加
2.给按钮添加单击事件,提交后触发把内容生成到列表
3.判断内容是否为空,长度是否等于0
4.创建新节点,设置用户头像,并把对话添加到列表中
5.设置定时器发送内容,时间约两秒
6.使用随机生成数字,代替数组中的下标获得相应的键值
7.创建客服节点和客服头像,拼接起来后把内容添加到窗口
8.判断当前列表累加是否大于10,相等则把对话内容清空

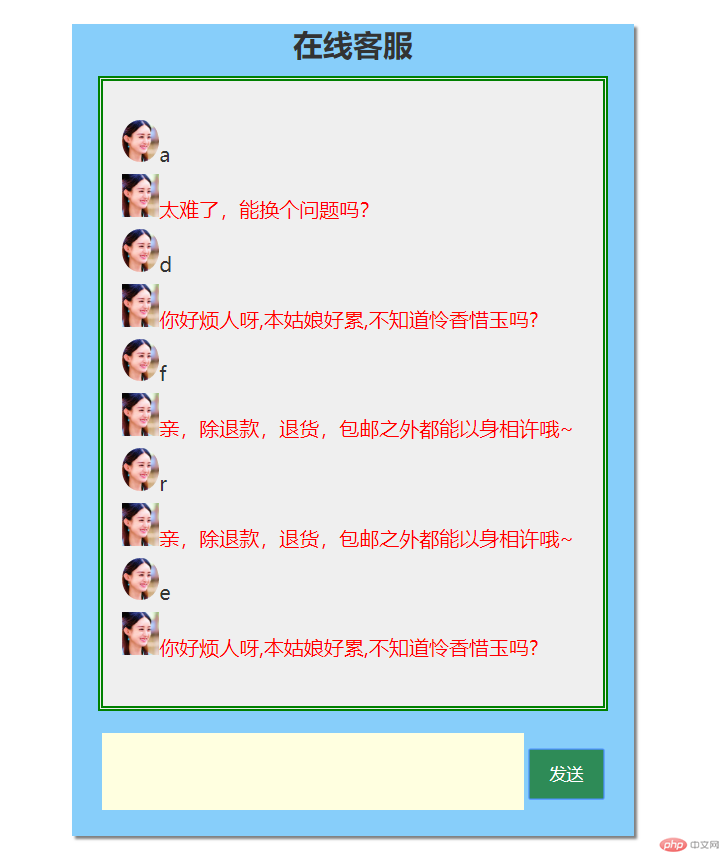
实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>模拟在线客服(单击事件,设置定时器随机发送内容,达到真实效果)2019.05.10</title>
<style type="text/css">
div:nth-child(1) {
width: 450px;
height: 650px;
background-color: lightskyblue;
margin: 30px auto;
color: #333;
box-shadow: 2px 2px 2px #808080
}
h2 {
text-align: center;
margin-bottom: -10px;
}
div:nth-child(2) {
width: 400px;
height: 500px;
border: 4px double green;
background-color: #efefef;
margin: 20px auto 10px;
}
ul {
list-style: none;
line-height: 2em;
/*border: 1px solid red;*/
overflow: hidden;
padding: 15px;
}
table {
width: 90%;
height:80px;
margin: auto;
}
textarea{
/*width: 300px;*/
border: none;
resize: none;
background-color: lightyellow;
}
button {
width: 60px;
height: 40px;
background-color: seagreen;
color: white;
border: none;
/*text-align: left;*/
}
button:hover {
cursor: pointer;
background-color: orange;
}
</style>
</head>
<body>
<div>
<h2>在线客服</h2>
<div contenteditable="true">
<ul>
<li></li>
</ul>
</div>
<table>
<tr>
<td align="right">
<textarea cols="50" rows="4" name="text" autofocus></textarea>
</td>
<td align="left">
<button type=button>发送</button>
</td>
</tr>
</table>
</div>
<script>
//获取页面基本元素
var but = document.getElementsByTagName('button')[0];
var text = document.getElementsByName('text')[0];
var list = document.getElementsByTagName('li')[0];
var sum = 0;//累加
//给按钮设置单击事件,提交就执行
but.onclick = function(){
if(text.value.length === 0){
alert('亲,内容不能为空哦~~');
return false;
}
var userComment = text.value;
//清空内容
text.value = '';
//添加对话列表
var li = document.createElement('li');
var userPic = '<img src="images/zly.jpg" width="30" style="border-radius:50%;">';
li.innerHTML = userPic + userComment;
list.appendChild(li);
sum += 1;
//客服定时器
setTimeout(function(){
var info = [
'亲,除退款,退货,包邮之外都能以身相许哦~',
'太难了,能换个问题吗?',
'噢,这也太帅了~',
'你好烦人呀,本姑娘好累,不知道怜香惜玉吗?',
'除了退货,退款,维修,什么问题都可以问',
'啥事呀,我的帅哥哥'
];
//var temp = info[Math.floor(Math.random()*3)];
var temp = info[Math.floor(Math.random()*6)];
var reply = document.createElement('li');
var kefuPic = '<img src="images/zly.jpg" width="30" style="border-radus:50%;">';
reply.innerHTML = kefuPic + '<span style="color:red;">' + temp + '</span>';
list.appendChild(reply);
sum += 1;
},2000);
//清空对话内容
if(sum > 10){
list.innerHTML = '';
sum = 0;
}
};
</script>
</body>
</html>运行实例 »
点击 "运行实例" 按钮查看在线实例

