CSS 四种上下文选择器
| 类型 | 描述 | 示例 |
|---|---|---|
父子选择器> |
选择当前元素的所有子元素 | div > li |
后代选择器空格 |
选择当前元素的所有后代元素 | div p, body * |
同级相邻选择器+ |
选择拥有共同父级且相邻的元素 | li.red + li |
同级所有选择器~ |
选择拥有共同父级的后续所有元素 | li.red ~ li |
优先级:
行内样式 > 文档样式 > 外部样式。
important 最高优先级
1. 父子选择器示例

<ul class="nav"><li class="list">item1</li><li class="list">item2</li><li class="list">item3</li><li class="list">item4</li><li class="list">item5</li><li class="list">item6</li><li class="list">item7<!-- 这三个不是子级,所以用父子选择器选择不上 --><ul><!-- --><li class="list one">item11</li><li class="list two">item22</li><li class="list">item33</li></ul></li><li class="list">item8</li><li class="list">item9</li></ul>
/* > 父子选择器 */.nav > .list{/* .nav 后面的 .list元素都赋予下面的属性, 只有子级属性有。 *//* item7下面的子级=.nav的孙级 所以不能赋与属性 *//* border: 1px solid black; */}
ps:父子:>(仅限父子)。从运行效果可以看出,虽然 class 名称相同,但父子元素选择器值针对直接后代元素有用,次后代无效果。
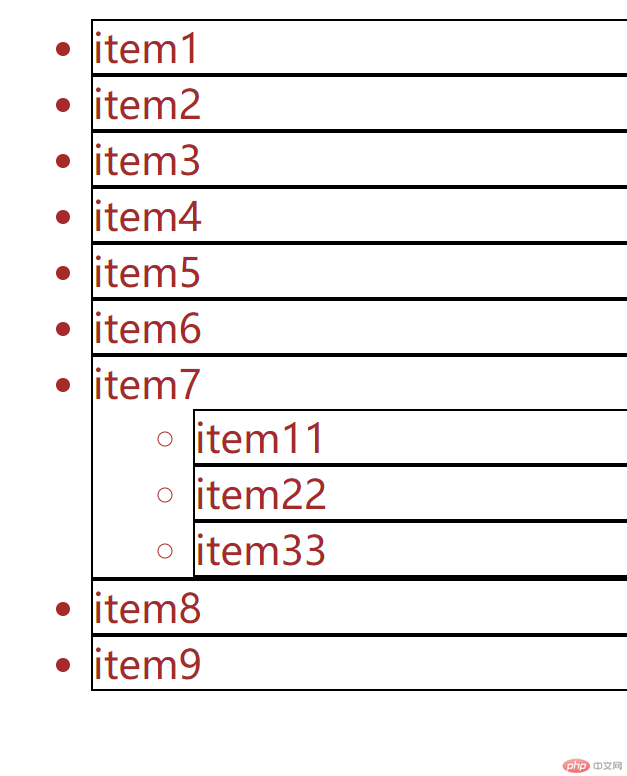
2. 后代选择器示例.

<ul class="nav"><li class="list">item1</li><li class="list">item2</li><li class="list">item3</li><li class="list">item4</li><li class="list">item5</li><li class="list">item6</li><li class="list">item7<!-- 这三个不是子级,所以用父子选择器选择不上 --><ul><!-- --><li class="list one">item11</li><li class="list two">item22</li><li class="list">item33</li></ul></li><li class="list">item8</li><li class="list">item9</li></ul>
/* 空格 后代选择器 */.nav .list{/* .nav 后面的 .list 元素都赋予下面的属性 (包括 子级 孙级 重孙级....)*/color: brown;border: 1px solid black;}
ps:后代:空格(后级所有元素,包括子集,孙子,重孙……)
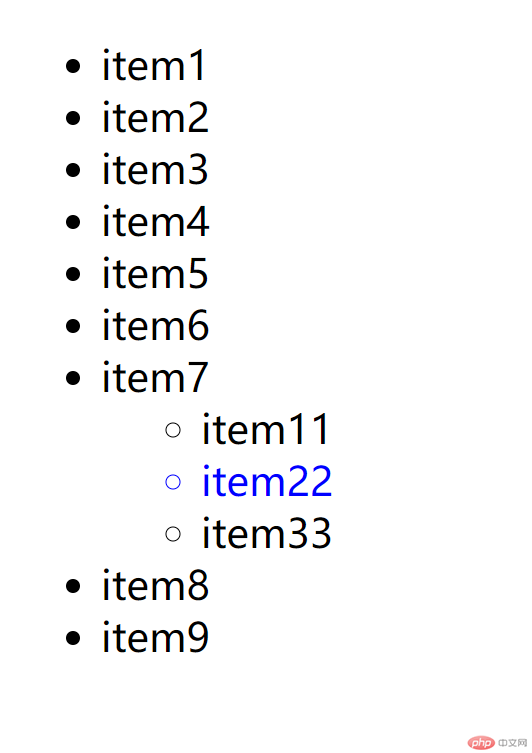
3. 同级相邻选择器示例

<ul class="nav"><li class="list">item1</li><li class="list">item2</li><li class="list">item3</li><li class="list">item4</li><li class="list">item5</li><li class="list">item6</li><li class="list">item7<!-- 这三个不是子级,所以用父子选择器选择不上 --><ul><!-- --><li class="list one">item11</li><li class="list two">item22</li><li class="list">item33</li></ul></li><li class="list">item8</li><li class="list">item9</li></ul>
/* + 兄弟相邻选择器 *//* 选择拥有共同父级且相邻的元素 */.nav .list.one + .list{color: blue;}
ps:兄弟:+(与当前元素同级相邻的下一个元素,紧跟的且只有一个)
4. 同级所有选择器示例

<ul class="nav"><li class="list">item1</li><li class="list">item2</li><li class="list">item3</li><li class="list">item4</li><li class="list">item5</li><li class="list">item6</li><li class="list">item7<!-- 这三个不是子级,所以用父子选择器选择不上 --><ul><!-- --><li class="list one">item11</li><li class="list two">item22</li><li class="list">item33</li></ul></li><li class="list">item8</li><li class="list">item9</li></ul>
/* ~ 同级所有选择器 *//* 选择拥有共同父级的后续所有元素 */.nav .list ~.list{color: blueviolet;}
ps:同级:~(与当前元素同级的后面的全部元素)

