css基本选择器以及上下文选择器使用示例
1. 元素样式来源
- 预定义(浏览器默认的)
- 自定义(用户自己写的)
- 继承样式(简化,例如字体,字号,前景色)
2. 自定义样式类型
- 行内样式:
ele.style,当前元素 - 文档样式:
<style>,当前文档 - 外部样式:
xxx.css,引用它的文档
优先级:
行内样式 > 文档样式 > 外部样式。
important 最高优先级
3. 选择器
根据元素的基本特征,定位元素
元素 = 标签 + 属性
3.1 基本选择器
- 标签选择器
- 属性选择器
例子:
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><h1>hello world</h1><h1 class="site">php中文网</h1><h1 class="active">晚上好</h1><style>/* 标签选择器 */h1 {color: red;}/* 属性选择器 */h1[class="site"] {color: green;}h1[id="active"] {color: red;}</style></body></html>
3.2 上下文选择器
通过元素的位置与层级来匹配。
上下文选择器,一定要有一个查询入口,否则会递归查询
- 父子:
>(仅限父子)
- 代码演示
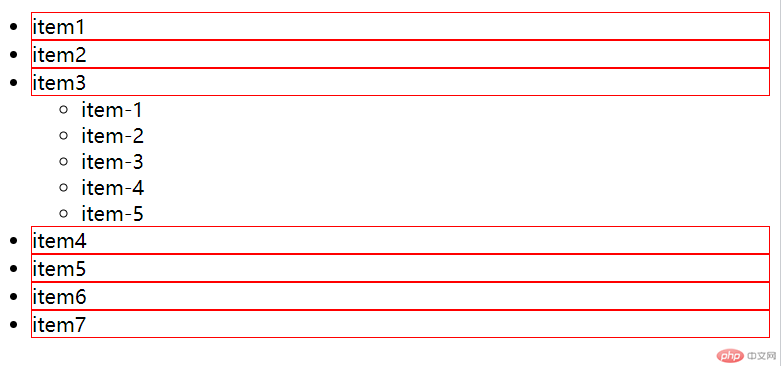
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><ul class="list"><li class="item">item1</li><li class="item">item2</li><li class="item">item3</li><ul><li class="item">item-1</li><li class="item">item-2</li><li class="item">item-3</li><li class="item">item-4</li><li class="item">item-5</li></ul><li class="item">item4</li><li class="item">item5</li><li class="item">item6</li><li class="item">item7</li></ul><style>.list > .item {border: solid 1px red;}</style></body></html>
- 效果图

从运行效果可以看出,虽然 class 名称相同,但父子元素选择器值针对直接后代元素有用,次后代无效果。
- 后代:
空格(后级所有元素,包括子集,孙子,重孙……)接父子选择器例子,简单修改,去掉 > 符号,所有具有相同class名称的样式都将改变。
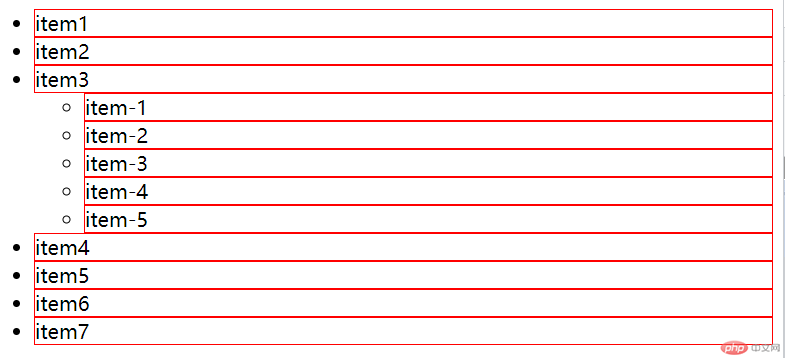
- 代码演示
.list .item {border: solid 1px red;}
- 效果图

具有通用样式的后代元素,使用此选择器更加方便灵活。
- 兄弟:
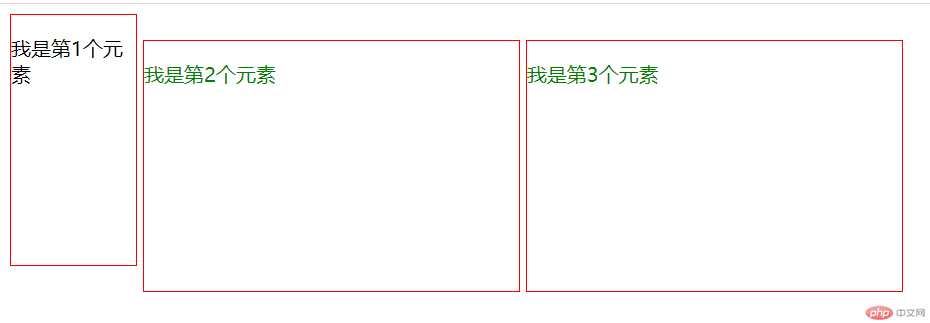
+(相邻的下一个元素,紧跟的且只有一个)例子:有三个div元素,使用兄弟元素选择器,快速改变中间div的样式。
代码演示
<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="wrap"><div class="demo one"><p>我是第1个元素</p></div><div class="demo"><p>我是第2个元素</p></div><div class="demo"><p>我是第3个元素</p></div></div><style>.wrap > .demo {display: inline-block;width: 100px;height: 200px;border: solid red 1px;}/* 通过兄弟选择器改变中间div样式 */.wrap > .demo.one + * {width: 300px;color: green;}</style></body></html>
运行效果

- 同级:
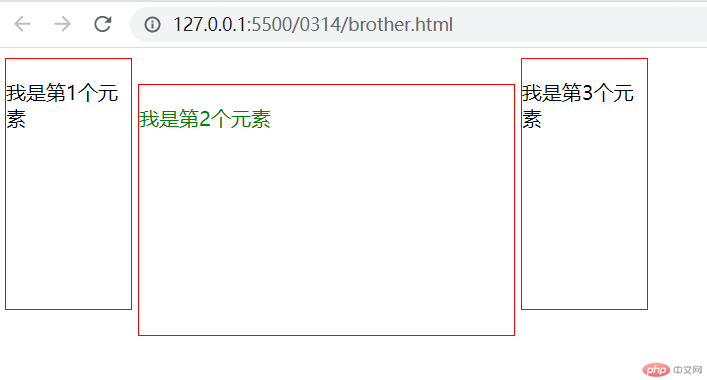
~(与当前元素同级的后面的全部元素)使用兄弟选择器例子代码,将 + 换成 ~,改变排除第一个元素后的,所有同级元素样式。
代码演示
.wrap > .demo.one ~ * {width: 300px;color: green;}
- 运行效果