1. 实例演示DOM增删改的常用方法
- 1.createElement(创建HTML标签)
- 使用这个API创建的HTML标签并不会直接显示到当前页面中,需要使用appendAPI将所创建的HTML标签打印到当前页面中.
- 用法:const 常量名 = document.createElement(“要创建的HTML标签名称”);
2.append(创建HTML标签或向HTML标签添加内容)
- 需要注意的是appendAPI需要在父节点上进行调用,也就是说操作的是子节点.
- 用法:document.body.append(所创建的HTML标签);

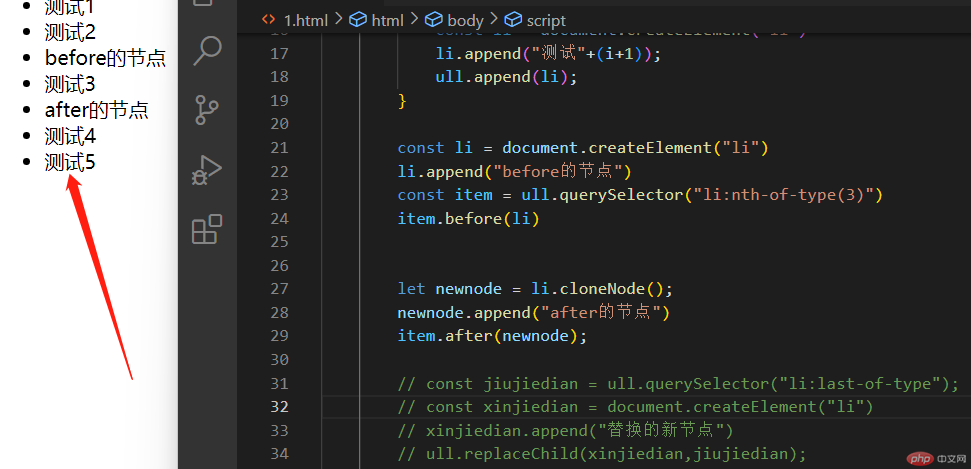
3.before(在某个节点之前添加一个HTML标签)
- 用法:选中要在之前添加的节点.before(添加的新节点)
- 4.after(在某个节点之后添加一个HTML标签)
- 用法:选中要在之后添加的节点.before(添加的新节点)

- 这里我选择了第三个节点,在第三个节点的之前和之后分别添加了两个新的HTML标签.
- 5.cloneNode(克隆某个HTML标签)
- cloneNodeAPI需要注意的是它有两个参数可以选择,分别为:True或False,默认为False,如果为False,那么不克隆HTML标签的内容,如果为True,则克隆HTML标签的内容.
- 用法:要克隆的HTML标签.cloneNode()
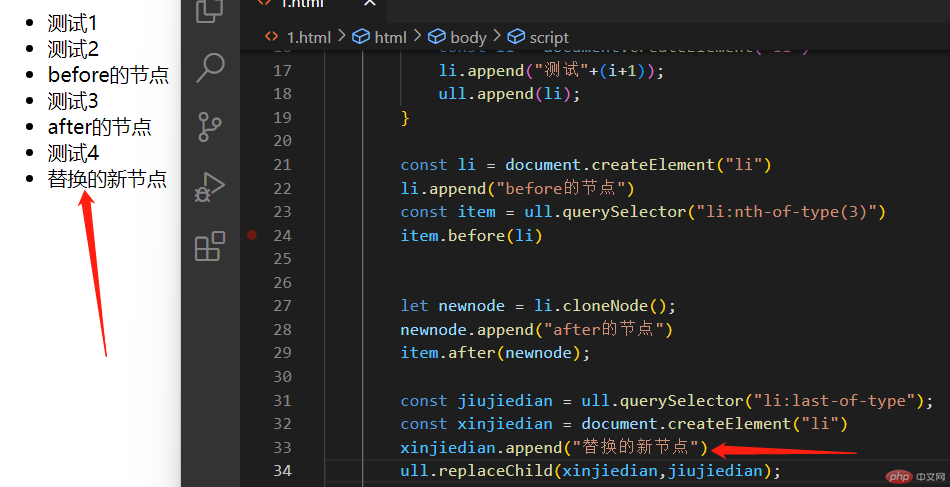
- 6.replaceChild(在父节点上进行调用,替换掉子节点)
- 用法:父节点.replaceChild(新节点,旧节点)
- 被替换之前:

- 被替换之后:

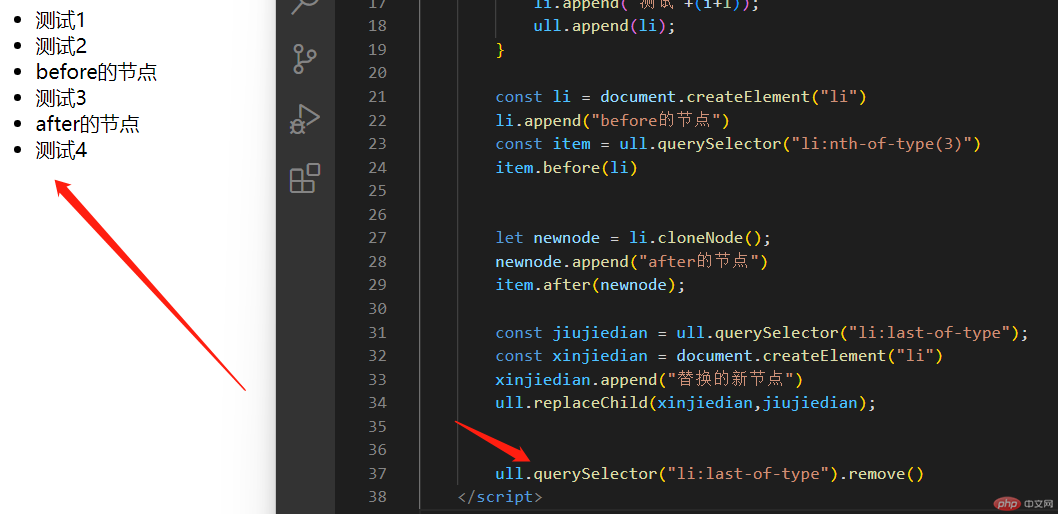
- 7.remove(删除指定HTML标签)
- 用法:需要删除的HTML标签.remove()
- 这里我选择删掉最后一个HTML标签(内容为:替换的新节点)

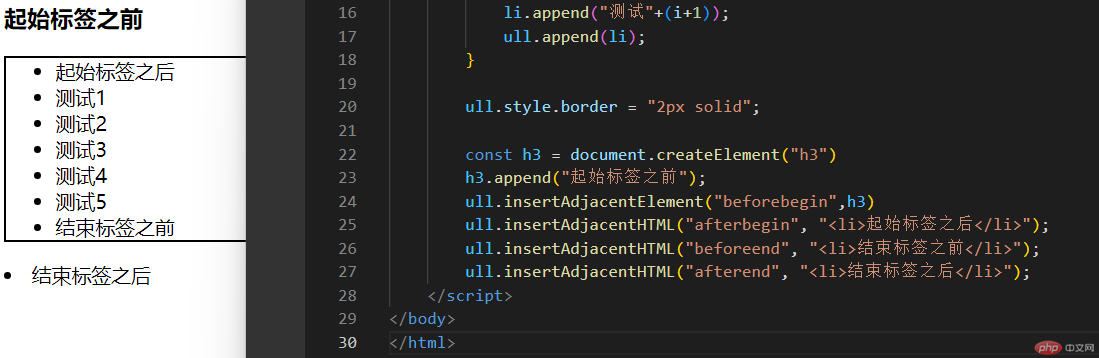
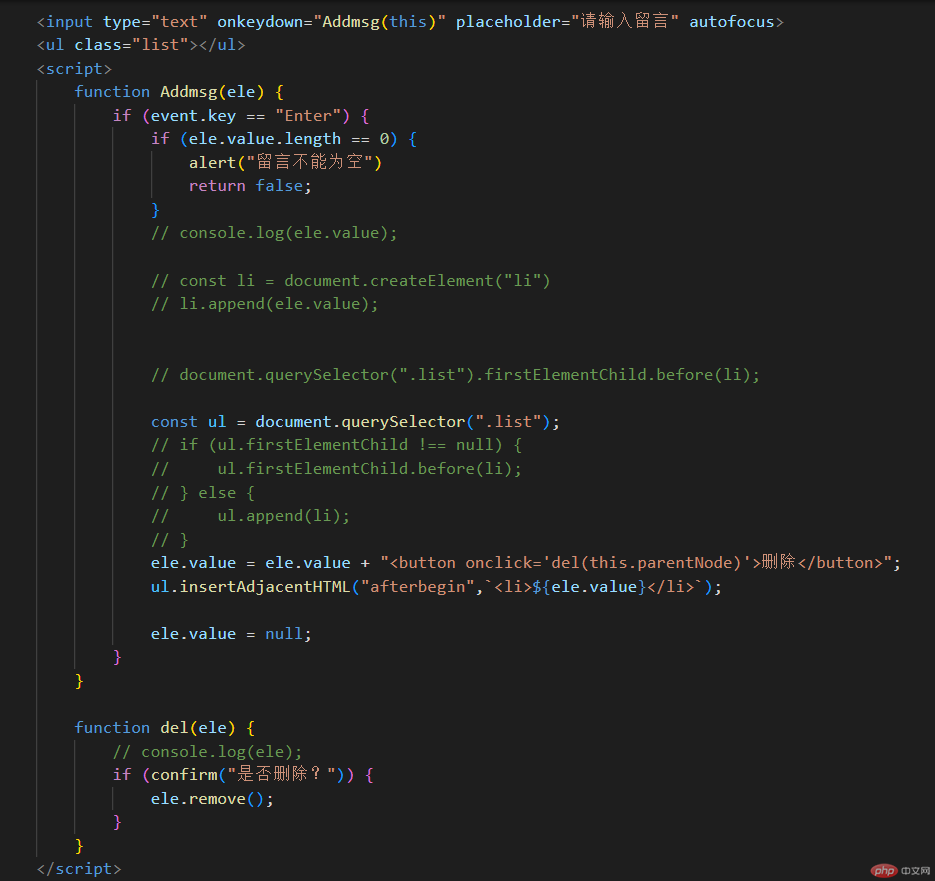
- insertAdjacentElement
- 需要注意的是,insertAdjacentElement这个对象需要在父节点上进行调用.
- insertAdjacentElement对象有预定义的参数,分别为:
- beforebegin:在HTML起始标签之前插入一个HTML标签.
- afterbegin:在HTML起始标签之后插入一个HTML标签.
- beforeend:在HTML结束标签之前插入一个HTML标签.
- afterend:在HTML结束标签之后插入一个HTML标签.
- 用法:父节点.insertAdjacentElement(“要添加的位置”,要添加的HTML标签)

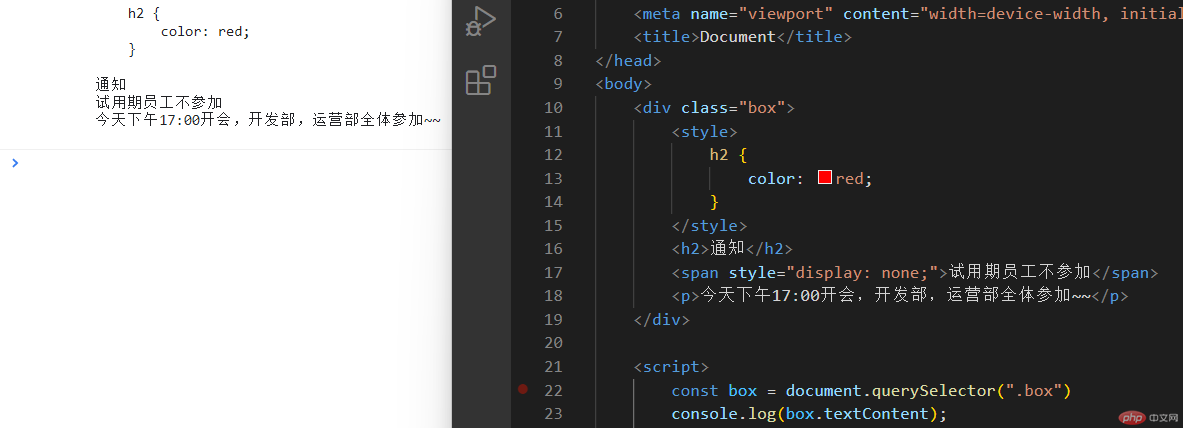
- 源代码:
<div class="box"><style>h2 {color: red;}</style><h2>通知</h2><span style="display: none;">试用期员工不参加</span><p>今天下午17:00开会,开发部,运营部全体参加~~</p></div>
- textContent:

- textContent会打印出来CSS代码以及文本内容,即使是被隐藏的内容也会打印出来.
- innerText:

- innerText只会打印出来正常的文本,CSS代码以及被隐藏的文本内容不会被打印出来.
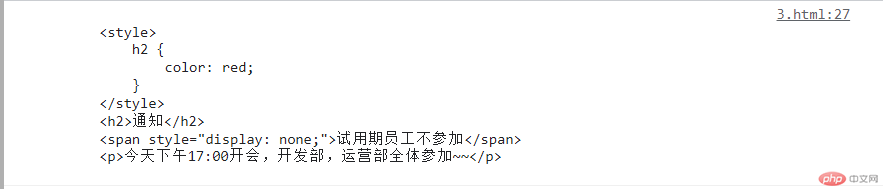
- innerHTML:

- innerHTML会直接打印出来HTML标签以及内容,我个人的理解是:是直接打印出来了HTML源代码.
- outerHTML:
- 源代码:

- 删除一个留言2:
- 删除成功: