CSS 尺寸
尺寸属性允许你控制元素的高度和宽度。同样,它允许你增加行间距。 涉及到的属性有
height-- 设置元素的高度。 line-height --设置行高。 max-height-- 设置元素的最大高度。 max-width --设置元素的最大宽度。 min-height --设置元素的最小高度。 min-width --设置元素的最小宽度。 width --设置元素的宽度。
下面我们就写个 html 和 CSS 文件来具体比较下
.p1{ line-height: normal; width: 400px;
}.p2{ line-height: 50%; width: 400px;
}.p3{ line-height: 200%; width: 400px;
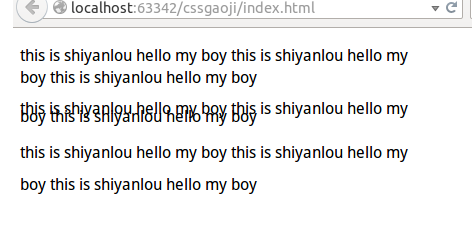
}效果图如下:

CSS 尺寸属性
CSS 尺寸属性允许你控制元素的高度和宽度。同样,还允许你增加行间距。

