CSS定位
1.CSS 定位
定位的基本思想很简单,它允许你定义元素框相对于其正常位置应该出现的位置,或者相对于父元素、另一个元素甚至浏览器窗口本身的位置。
CSS 有三种基本的定位机制:
普通流:
元素按照其在 HTML 中的位置顺序决定排布的过程
浮动:
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
绝对定位:
绝对定位使元素的位置与文档流无关,因此不占据空间。这一点与相对定位不同,相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
定位属性:
position,将元素放在一个静态的,相对的,绝对的,或固定的位置
通过对 top,left,right,bottom 这四个属性的赋值让元素向对应的方向偏移
overflow 设置元素溢出其区域发生的事情
clip 设置元素的显示形状,多用于图片
vertical-align 设置元素的垂直对其方式
z-index 设置元素的堆叠顺序
接下来就着重来看看 position 属性: 为了形象,我们先建立一个 html 文件和 CSS 文件
html:
<div class="position1"></div> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p> <p>this is php中文网</p>
CSS:
.position1{
width: 100px;
height: 100px;
background-color: cornflowerblue;
}接下来我们就可以看到普通流的效果:

当我们在 CSS 中加入 position 赋值为相对的,向左偏移 60px
position: relative; left: 60px;
接下来我们会看见:

下面我们再将 position 设置为绝对的:
position: absolute;
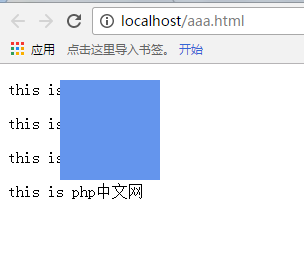
效果就变成了这样:

通过比较我么就能理解 position 这两个值的区别,还有两个属性就是 fixed,和 static,fixed 是将元素固定下来,就算滚动屏幕,它也会在同一个地方不会动;而 static 设置以后,偏移量什么的就没用了.
下面我们接着来看其他的属性
当我们再加一个块在前面 div 后面的时候: HTML
<div class="position1"></div> <div class="position2"></div>
CSS 添加:
.position2{
width: 100px;
height: 100px;
background-color: aquamarine;
position: relative;
left:10px;
top: 10px;
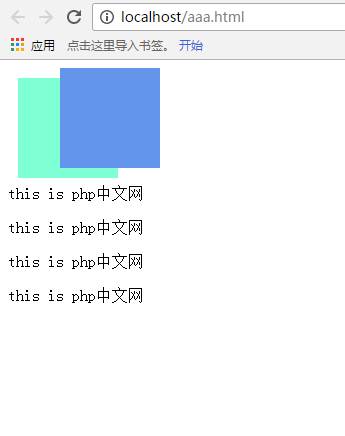
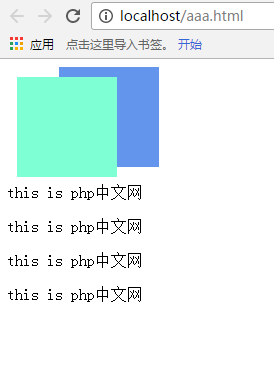
}就会出现下面的情况:

接下来我们就可以通过 z-index 来控制哪一块在最前面:
接下来我们就修改下 CSS 文件来交换他们的前后顺序: position1 中加入
z-index: 2;
position2 中加入:
z-index: 1;
就可以达到交换的效果: