HTML块元素
首先 我们要知道,HTML元素被定义为块级元素或内联元素。那么什么是块级元素,什么是内联元素呢:
块级元素(block)特性: 总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示; 宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;就像以前用到的 < h1>, < p>, < ul>, < table>标签。
内联元素(inline)特性: 和相邻的内联元素在同一行;宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;以前用到的< b>, < td>, < a>, < img>标签。
在这里我们先介绍两个标签< div>标签和< span>标签。
< div>用来定义文档中的分区或节(division/section),没有特定的含义。它是可用于组合其他 HTML 元素的容器。
<div> 元素没有特定的含义。除此之外,由于它属于块级元素,浏览器会在其前后显示折行。
如果与 CSS 一同使用,<div> 元素可用于对大的内容块设置样式属性。
<div> 元素的另一个常见的用途是文档布局。它取代了使用表格定义布局的老式方法。使用 <table> 元素进行文档布局不是表格的正确用法。<table> 元素的作用是显示表格化的数据。
< span>用来组合文档中的行内元素,也没有特定的含义,当与 CSS 一同使用时,<span> 元素可用于为部分文本设置样式属性。
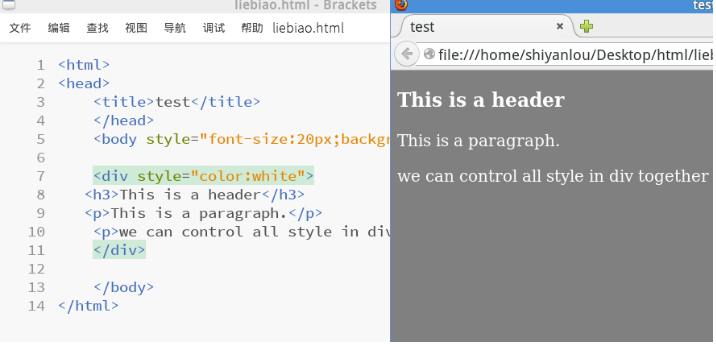
下面我们来看看< div>标签的用法。