CSS的基础语法
基础语法规则
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {
declaration1;
declaration2;
...
declarationN;
}选择器通常是您需要改变样式的 HTML 元素。 每条声明由一个属性和一个值组成。每个属性有一个值。属性和值被冒号分开。
selector {property: value例如:
h1{
color:red;
font-size:14px;
}属性大于 1 个之后,属性之间用分号隔开。这行代码的作用是将 h1 元素内的文字颜色定义为红色,同时将字体大小设置为 14 像素。
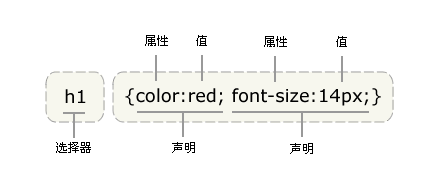
下面的示意图为您展示了上面这段代码的结构:

注意:如果值大于 1 个单词,则需要加引号,如下
p{font-family:"sans serif"}举例:
编辑区右键新建 index.html 和 MyCss.css 两个文件
两个文件分别输入以下代码(brackets 支持代码补全哦): index.html
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <!--引外部资源 MyCss.css--> <link rel="stylesheet" href="MyCss.css" type="text/css"> </head> <body> <h1> PHP中文网 </h1> </body> </html>
MyCss.css
h1{
color: red;font-size: 50px;
}h1 元素内的文字颜色定义为红色,同时将字体大小设置为 50 像素。
Ctrl+s 保存两个文件,点击 index.html 查看运行效果:

<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--引外部资源 MyCss.css-->
<link rel="stylesheet" href="MyCss.css" type="text/css">
</head>
<body>
<h1>
PHP中文网
</h1>
</body>
</html>
