網站樣式css加粗代碼是什麼
- 青灯夜游原創
- 2022-08-12 17:56:226845瀏覽
網站樣式css加粗程式碼是「文字元素{font-weight: bold;}」或「文字元素{font-weight: bolder;}」。 font-weight屬性用於設定文字的粗細,當此屬性的值設定為「bold」時可定義粗體字符,設定為「bolder」時可定義較粗的字元;font-weight屬性的值也可設定為數值“700”、“800”或“900”,這樣也可實現文字加粗效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
網站樣式css加粗程式碼:
文字元素{font-weight: bold;}
文字元素{font-weight: bolder;}使用到的CSS屬性為:字體加粗屬性「font-weight」。
font-weight 屬性可設定文字的粗細,支援多種屬性值:
| #值 | ##描述|
|---|---|
| 預設值。定義標準的字符,等於400。 | |
| 定義粗體字符,等於700。 | |
| 定義較粗的字元。 | |
| 定義更細的字元。 | |
| 定義由細到粗的字元。 400 等同於 normal,而 700 等同於 bold。
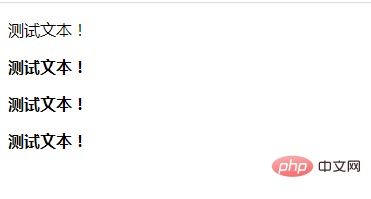
範例:四段文字設定不同的字體粗細
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css 文字加粗</title>
<style>
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
p.thicker {
font-weight: 900;
}
</style>
</head>
<body>
<p class="normal">测试文本!</p>
<p class="bold">测试文本!</p>
<p class="bolder">测试文本!</p>
<p class="thicker">测试文本!</p>
</body>
</html>

strong、b、h1~h6等標籤的font-weight預設為bold(學習影片分享:
css影片教學以上是網站樣式css加粗代碼是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

