css常用font字體屬性有哪些?字體屬性詳解
- 青灯夜游原創
- 2022-08-03 14:39:156532瀏覽
字體設定是網頁設計中的重要部分,合適的字體不僅會讓頁面更加美觀,也可以提升使用者體驗。 CSS 中提供了一系列用於設定文字字體樣式的屬性,例如更改字體,控製字體大小和粗細等等。

【推薦學習:css影片教學】
css font字型屬性
| 屬性 | 說明 | CSS |
|---|---|---|
| font | #在一個宣告中設定所有字體屬性 | 1 |
| #font-family | ##規定文字的字型系列1 | |
| #font-size | #規定文字的字體尺寸##1 | |
| 規定文字的字型樣式 | #1 | |
| 規定文字的字型樣式 | 1 | |
| 規定字體的粗細 | 1 | |
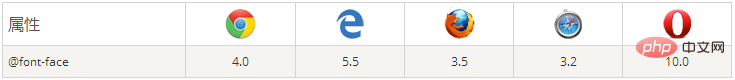
| @font-face | 一個規則,允許網站下載並使用其他超過"Web- safe"字體的字體3 | |
| #font-size-adjust | #為元素規定aspect 值3 |
#縮略或拉伸目前的字型系列
3
| font-family 屬性用來設定元素內文字的字體。由於字體的種類成千上萬,有些還不是免費的,因此我們的電腦上幾乎不可能擁有所有的字體。為了最大程度的保證我們設定的字體能夠正常顯示,可以透過font-family 屬性定義一個由若干字體名稱組成的列表,字體名稱之間使用逗號,分隔,瀏覽器會先嘗試列表中的第一個字體,如果不支援則嘗試下一個,以此類推。 | |
|---|---|
| 值 描述 |
|
| family-name、 | generic-familyfamily-name:字體名稱,一個字體名稱就代表一種字體,例如「微軟雅黑」就是一種字體; |
| 下表中列舉了一些常用的字體族(generic-family): | ||
|---|---|---|
| #字體族 | ##說明 | 字體 |
| serif | 有襯線字體,即在文字筆畫的結尾添加特殊的裝飾線或襯線 | "Lucida Bright"、" Lucida Fax"、Palatino、"Palatino Linotype"、Palladio、"URW Palladio"、serif |
| sans-serif | 無襯線字體,即在文字筆畫結尾處是平滑的 | "Open Sans"、"Fira Sans"、"Lucida Sans"、"Lucida Sans Unicode"、"Trebuchet MS"、"Liberation Sans"、"Nimbus Sans L"、sans-serif |
| monospace | 等寬字體,即每個文字的寬度都是相同的 | "Fira Mono"、"DejaVu Sans Mono"、 Menlo、Consolas、"Liberation Mono"、Monaco、"Lucida Console"、monospace |
| cursive | 草書字體,該字體有連筆或特殊的斜體效果,會給人一種手寫的感覺 | "Brush Script MT"、"Brush Script Std"、"Lucida Calligraphy"、"Lucida Handwriting"、"Apple Chancery"、cursive |
【範例】使用font-family 屬性為HTML 元素設定字體樣式:
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
body {
font-family: "Lucida Calligraphy", cursive, serif, sans-serif;
}
</style>
</head>
<body>
<h1>font-family 属性</h1>
</body>
</html>運行結果如下圖所示:

##注意:如果字體族或字體名稱中包含空格或多個單詞,則必須將它們使用引號包裹起來,例如"Times New Roman"、"Courier New"、"Segoe UI" 等,如果是在元素的style 屬性中使用則必須使用單引號。在網頁設計中最常用的字體族是 serif 和 sans-serif,因為它們適合閱讀。在顯示一些程式碼是通常使用等寬字體,這樣可以使用程式碼看起來更加工整。
2、font-style
font-style 屬性用來設定字體的樣式,例如斜體、傾斜等,屬性的可選值如下:| 描述 | |
|---|---|
| 預設值,文字以正常字體顯示 | |
| 文字以斜體顯示 | |
| 文字傾斜顯示 | |
| 從父元素繼承字體樣式 |
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
body {
font-style: oblique;
}
.normal {
font-style: normal;
}
.italic {
font-style: italic;
}
.oblique {
font-style: oblique;
}
.inherit {
font-style: inherit;
}
</style>
</head>
<body>
<p class="normal">normal:显示一个标准的字体</p>
<p class="italic">italic:显示一个斜体的字体</p>
<p class="oblique">oblique:显示一个倾斜的字体</p>
<p class="inherit">inherit:从父元素继承字体样式</p>
</body>
</html> 運行結果如下圖所示:

3、font-weight
font-weight 屬性能夠設定字型的粗細,可選值如下:| 描述 | |
|---|---|
| 預設值,標準字體 | |
| 粗體字體 | |
| 更粗的字體 | |
| 更細的字體 | |
| 由細到粗的設定字體粗細,100 為最細細的字體,400 等同於normal,700 等同於bold | |
| 從父元素繼承字體的粗細 |
<!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.weight-100 {
font-weight: 100;
}
p.weight-200 {
font-weight: 100;
}
p.normal {
font-weight: normal;
}
p.bold {
font-weight: bold;
}
p.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="weight-100">font-weight: 100;</p>
<p class="weight-200">font-weight: 200;</p>
<p class="normal">font-weight: normal;</p>
<p class="bold">font-weight: bold;</p>
<p class="bolder">font-weight: bolder;</p>
</body>
</html>運行結果如下圖所示:
 ##4、 font-size
##4、 font-size
font-size 屬性用來設定字體的大小(字號),可選值如下:
| xx-small、x-small、small、medium、large、x-large、xx-large | |
|---|---|
| smaller | |
| larger | |
| length | |
| % | |
| inherit | |
 5、font-variant
5、font-variant
##font-variant 屬性可以將文字中的小寫英文字母轉換為小型大寫字母(轉換後的大寫字母與轉換前小寫字母的大小相仿,所以稱之為小型大寫字母)。 font-variant 屬性的可選值如下:
值| normal | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| small-caps | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| inherit | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
【示例】使用 font-variant 属性设置小型大写字母: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
.normal {
font-variant: normal
}
.small {
font-variant: small-caps
}
</style>
</head>
<body>
<p class="normal">This is a paragraph</p>
<p class="small">This is a paragraph</p>
</body>
</html>运行结果如下图所示:
6、fontfont 属性与前面价绍的 background 属性的功能类似,通过 font 属性可以同时设置多个字体属性,不同的是,使用 font 属性需要遵循以下顺序: font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar
在使用 font 属性时,有以下几点需要注意:
【示例】使用 font 属性同时定义多个字体效果: <!DOCTYPE html>
<html>
<head>
<title>CSS字体</title>
<style>
p.info {
font: italic bold 12px/30px arial, sans-serif;
}
</style>
</head>
<body>
<p>使用 font 属性需要遵循以下顺序:</p>
<p class="info">font:[[font-style||font-variant||font-weight||font-stretch]?font-size[ /line-height]?font-family] | caption | icon | menu | message-box | small-caption | status-bar</p>
</body>
</html>运行结果如下图所示:
7、@font-face以前在给网页文字设置一些好看的字体时,限于用户系统是否安装此字体,而只能使用三种方法解决,要么用通用字体,要么用图片替换文本,要么用Flash。而这几种方法却存在严重的缺陷。 现在好了,
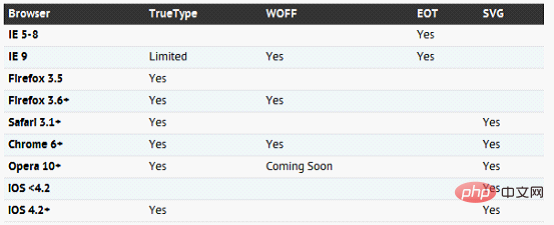
浏览器兼容性问题  其实, @font-face语法 @font-face {
font-family: <字体名>;
src: <字体路径> [<格式>][,<字体路径> [<格式>]]*;
[font-weight: <粗细>];
[font-style: <样式>];
}取值说明:
@font-face小例子 <style type="text/css">
/* 定义 @font-face 规则 */
@font-face {
/* 指定字体名称 */
font-family: 'Bungee Inline';
font-style: normal;
font-weight: 400;
/* 指定字体文件的路径 */
src: local('Bungee Inline'), local('BungeeInline-Regular'), url(https://fonts.gstatic.com/s/bungeeinline/v2/Tb-1914q4rFpjT-F66PLCfn8qdNnd5eCmWXua5W-n7c.woff) format('woff');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215, U+E0FF, U+EFFD, U+F000;
}
/* 字体的应用 */
h2{
font-family: 'Bungee Inline';
}
</style><h2>Lecepin's Blog </h2> 效果:  代码块中,
 src format属性兼容写法 关于兼容各个浏览器的兼容写法,可以参考一下一个国外大神Paul Irish写的兼容代码: @font-face {
font-family: '字体名';
src: url('字体名.eot'); /* IE9 兼容模式 */
src: url('字体名.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('字体名.woff') format('woff'), /* 现代浏览器 */
url('字体名.ttf') format('truetype'), /* Safari, Android, iOS */
url('字体名.svg#grablau') format('svg'); /* Legacy iOS */
}通常来说,有
字体格式转换工具 当你只有一种字体格式文件的时候,可以使用如下在线格式转换工具,生成其它格式字体文件:
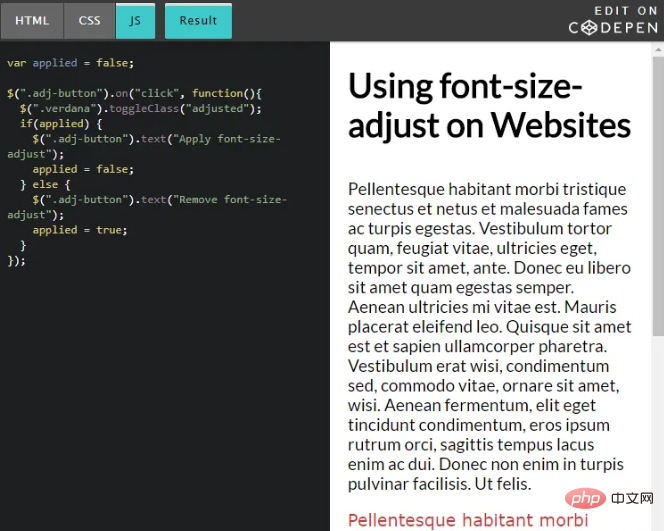
8、font-size-adjustCSS 中的 在这里,你不仅能了解到 font-size-adjust 的重要性 你访问的网站大多都是由文本组成的,由于书面文字是网站的重要组成部分,因此就很值得把注意力放到你用来显示信息的字体上面。选对正确的字体能带给用户愉快的阅读体验,然而,使用不恰当的字体则会使网站变得难以阅读。当你决定将要使用什么字体后,一般你就会再给这个字体选择一个合适的大小。
举个例子,看下面的代码: body {
font-family: 'Lato', Verdana, sans-serif;
}如果你的浏览器从 Google Fonts 下载的 ‘Lato’ 字体不可用时,在这种情况下,Verdana 字体就会被使用。但是,脑海里 什么是字体的纵横比? 字体的外观尺寸及其可读性可能会因为 正如我之前说的,一旦你设置了
给 font-size-adjust 属性选择合适的值 现在你知道使用 font-size-adjust: none | <number>
你也可以设置属性的值为一个数字,这个数字将用来计算一张网页上所有字体的 x 轴高度,x 轴高度等于这个数字乘以 font-size: 20px;font-size-adjust: 0.6; 所有字体的 x 轴高度现在是 20px * 0.6 = 12px,一种字体的实际大小现在可以被修改以确保 x 轴高度总是等于 12px。调整后 c = ( a / a' ) s. 这里, 你不能设置 大多数情况下,开发者一般会尝试不同的 如何计算一种字体的纵横比 要确定一种字体合适的纵横比,你可以凭实际经验就是调整后的字体大小应该跟原来声明的字体大小一样。这就是说上面公式中的 计算纵横比的第一步是先创建 2 个 在下面的 demo 中,我创建了一个边框围绕着字母 ‘t’ 和 ‘b’ 并且对每组字母应用了不同的 以下是相关代码: .adjusted-a {
font-size-adjust: 0.4;
}
.adjusted-b {
font-size-adjust: 0.495;
}
.adjusted-c {
font-size-adjust: 0.6;
}
正如下面 demo 所示,
在网站上使用 font-size-adjust 以下 demo 使用的
当你处理大量文字时效果会更加引人注目,然而上面的例子应该足够让你认识到这个属性的有用之处。 浏览器支持 目前,只有 Firefox 默认支持 如果你决定使用这个属性,低版本浏览器的支持将不成问题,这个属性被设计时就已经考虑到向后兼容性,不支持的浏览器会正常的显示文本,支持的浏览器则会基于该属性的值调整字体大小。 9、font-stretchfont-stretch属性用来将字体在水平方向上进行拉伸或压缩,让一种字体的字符更宽或更窄。如果水平压缩,则字体变窄,如果水平拉伸,则字体变宽。 语法格式: font-stretch: wider|narrower|ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded|expanded|extra-expanded|ultra-expanded|inherit;
就像 font-size 属性的预定义关键字(如xx-large)一样,该属性也有一系列预定义关键字,这些关键字可以是normal、或condensed、或expanded,默认值为 normal,表示不进行拉伸或压缩。 示例: /* Keyword values */ font-stretch: ultra-condensed; font-stretch: extra-condensed; font-stretch: condensed; font-stretch: semi-condensed; font-stretch: normal; font-stretch: semi-expanded; font-stretch: expanded; font-stretch: extra-expanded; font-stretch: ultra-expanded; /* Global values */ font-stretch: inherit; font-stretch: initial; font-stretch: unset;
该属性不会通过伸缩缩小任意字体的几何形状。像 注意:如果字体提供了多个面,
如果字体没有浓缩或扩展,如Mac OS上的默认“Times New Roman”,
(学习视频分享:web前端入门) |
以上是css常用font字體屬性有哪些?字體屬性詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!