實例解決vue中使用lang='scss'出現的報錯
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-10 11:43:274427瀏覽
這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於使用lang=“scss“ 報錯的相關問題,這是因為當前sass-loader的版本太高,webpack編譯時出現了錯誤,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、vue.js教學】
vue 使用lang= “scss” 報錯
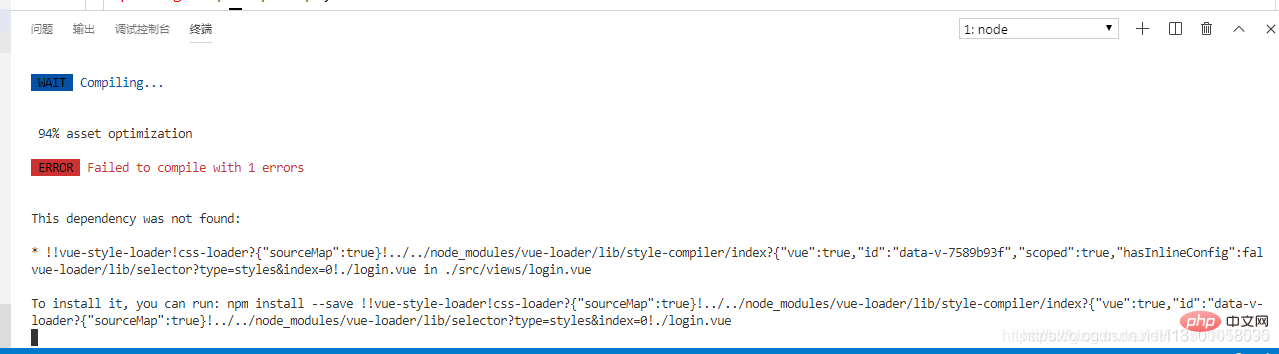
在寫VUE線上編輯器的時候,為了樣式能夠美觀一些,在style中加入lang=“scss”,顯示如下報錯:

這是因為目前sass-loader的版本太高,webpack編譯時出現了錯誤,所以我們安裝低版本的
依序在專案中輸入以下指令:
npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
這樣在使用lang="scss"時就不會報錯了
不能直接使用指令:
npm install sass-loader --save-dev
不然會報以下錯誤:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
因為目前sass的版本太高,webpack編譯時出現了錯誤,所以指定:npm install sass-loader@7.3.1 --save-dev 安裝低版的。
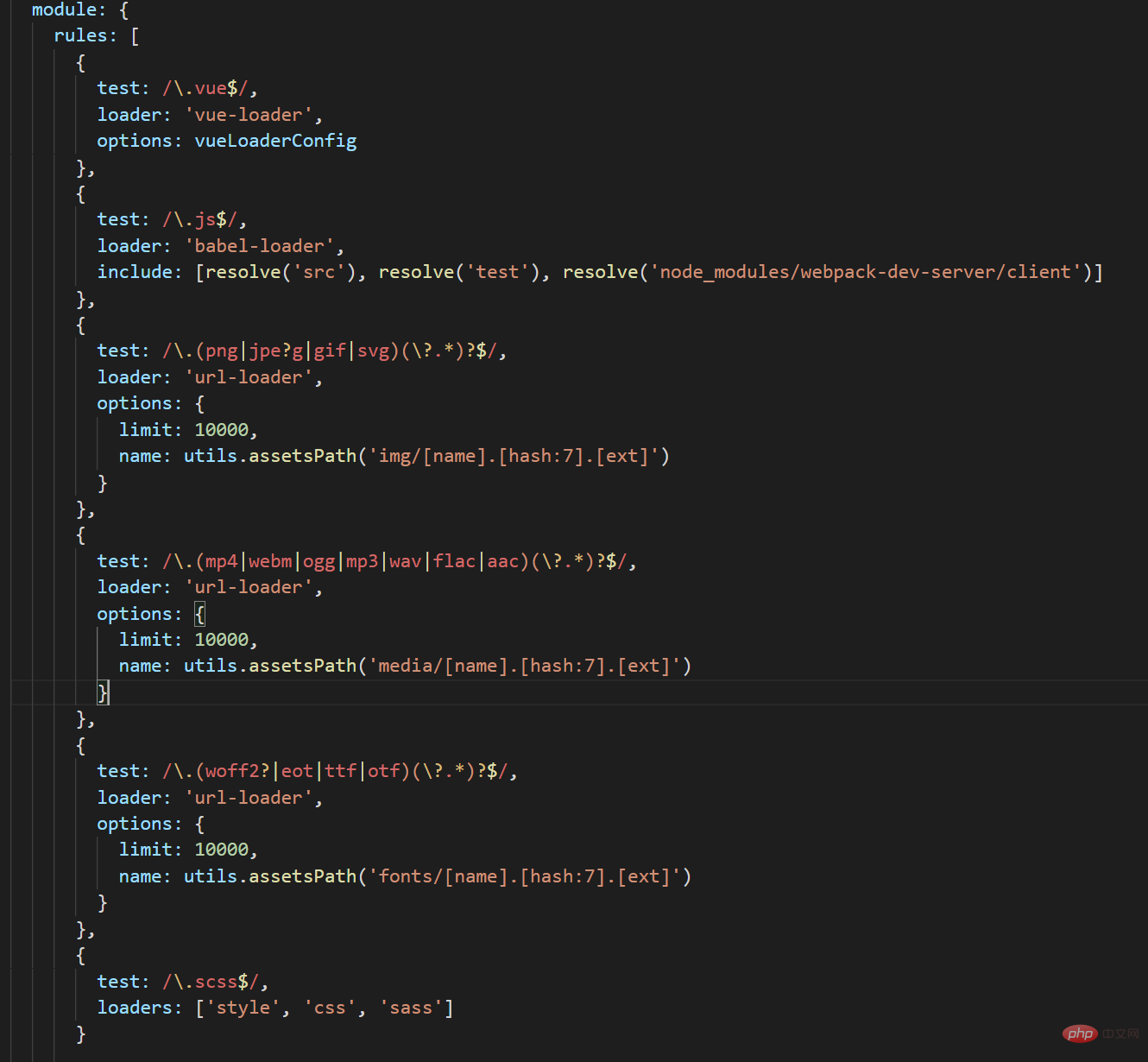
接下來,在build/webpack.base.config.js中新增:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}如圖:

【相關推薦:javascript影片教學、vue.js教學】
以上是實例解決vue中使用lang='scss'出現的報錯的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:csdn.net。如有侵權,請聯絡admin@php.cn刪除

