深入解析Vue的計算屬性API(computed)
- 藏色散人轉載
- 2022-08-09 15:15:001883瀏覽
Vue範本的表達式語法僅支援單一表達式,用於簡單運算;對於複雜的邏輯計算應使用計算屬性computed。
computed可以依賴(計算)props、data、vuex的數據,即可以聲明了一個計算屬性,令其回應props/data/vuex的數據變化,傳回一個經過某種計算的結果。 【相關推薦:vue.js影片教學】
計算屬性的寫法
computed屬性的屬性值可以是函數或物件
1、屬性值是函數,這時候計算屬性只有getter
<div id="app">
{{fullName}}
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName () {
return this.firstName + ' ' + this.lastName
}
}
})
</script>
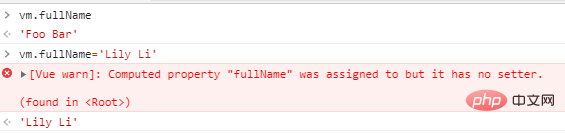
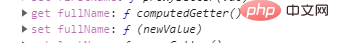
2、屬性值是物件
computed的屬性值是物件時,物件的屬性屬性可以配置get和set方法,透過這種方式可以給計算屬性一個setter。
fullName: {
get () {
return this.firstName + ' ' + this.lastName },
set (newValue) {
const names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}

計算屬性支援快取
在視圖發生了變化,而計算屬性所依賴的資料沒有變化的情況下,會直接從快取中取值。
下面的例子中計算屬性messageLength和方法getMessageLength實現相同的功能,在點擊按鈕更新視圖時,會發現方法getMessageLength會被執行,顯然在這種情況下使用計算屬性比方法性能更好。
<div id="app">
{{messageLength}}-{{getMessageLength()}}
<button @click="onClick">点击{{i}}</button>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
message: 'Hello world',
i: 0
},
computed: {
messageLength () {
console.log('messageLength执行了')
return this.message.length
}
},
methods: {
getMessageLength () {
console.log('getMessageLength执行了')
return this.message.length
},
onClick () {
this.i++
}
}
})
</script>計算屬性傳參
在Vue實例中,計算屬性以屬性的方式存在,如果要傳參,需要使用閉包將屬性值改為一個函數
computed: {
fullName () {
return function (maxLength) {
return (this.firstName + ' ' + this.lastName).substring(0, maxLength)
}
}}
這種情況下,使用計算屬性與使用方法等效。
computed屬性與watch屬性
計算屬性可以回應Vue 實例的資料變動,watch屬性同樣可以觀察並回應 Vue 實例上的資料變動。
watch可以監聽props、data和computed中的資料變化,並執行一個函數。
使用時:
computed是用來計算的,它要求傳回一個結果,在呼叫的時候不需要加括號,它會根據一個或多個依賴自動緩存,如果依賴不變,computed不會自動計算;
watch是用來監聽的,一次只能監聽一個資料,監聽的資料變化了,就去執行函數,它有兩個選項:
- immediate表示在元件第一次渲染的時候是否要執行這個函數,預設為false。
- deep表示監聽一個物件內部屬性的變化,預設為false.
#實作非同步計算
一、computed屬性無法傳回非同步操作的結果,但可以依賴Vuex中的數據,故透過返回store.state可以獲得非同步操作的結果
二、透過vue-async-computed外掛程式可以實現非同步計算屬性,list屬性將被賦值為一個Promise,顯然不是我們需要的結果
import Vue from 'vue'import AsyncComputed from 'vue-async-computed'import axios from 'axios'Vue.use(AsyncComputed)export default {
name: 'MediaIndex',
data () {
return {
pageNo: 1
}
},
computed: {
list () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
},
asyncComputed: {
asyncList () {
return axios(`https://www.fastmock.site/mock/d6b39fde63cbe98a4f2fb92ff5b25a6d/api/products?pageNo=${this.pageNo}`)
.then(res => res.data)
}
}}

vue-async-computed
巧用computed屬性計算props
下面的範例實作props的雙向綁定
export default {
name: 'Pagination',
props: {
page: {
type: Number,
default: 1
},
limit: {
type: Number,
default: 10
}
},
computed: {
currentPage: {
get() {
return this.page },
set(val) {
this.$emit('update:page', val)
}
},
pageSize: {
get() {
return this.limit },
set(val) {
this.$emit('update:limit', val)
}
}
}以上是深入解析Vue的計算屬性API(computed)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

