VUE實例解析之mount實例掛載的實現
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-09 16:10:122867瀏覽
本篇文章為大家帶來了關於javascript的相關知識,其中主要介紹了關於mount實例掛載的相關問題,vue2中是透過new操作符產生實例並將根作為el傳入,vue3中使用mount方法取代是el配置項,使用導出的createApp取代了new操作,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
vue2中是透過new操作符產生實例並將根作為el傳入,vue3中使用mount方法代替是el配置項,使用導出的createApp取代了new操作

原始碼
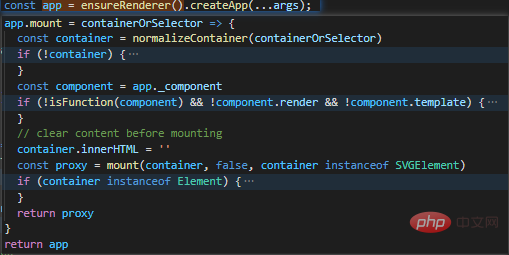
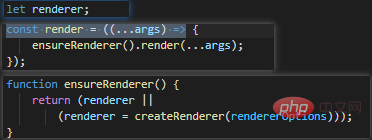
將程式碼定位到createApp的位置,呼叫ensureRenderer向renderer利用閉包保留了一份元件建立流程,如render、patch、createApp等。接著呼叫createApp回傳了一些公共api,如mount、component、directive、mixin等,如可以利用component向vue實例掛載公共元件。最後將mount回傳

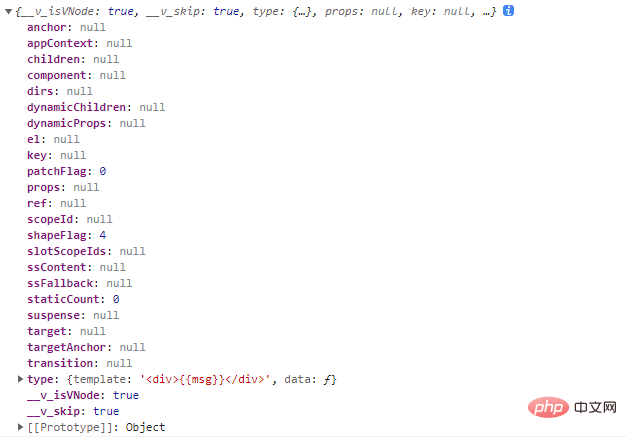
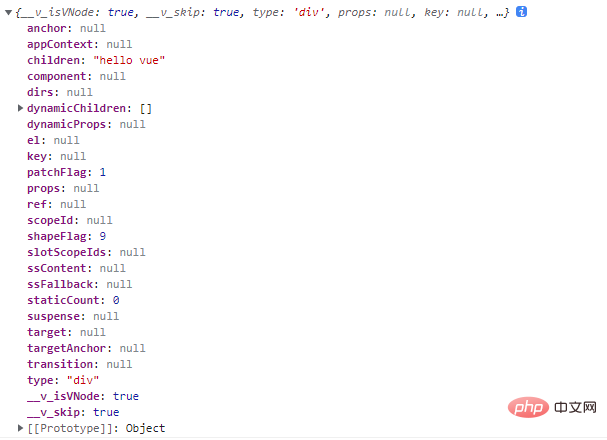
呼叫mount,拿到id為app的dom元素,先將子元素清空,接著呼叫createBaseVNode產生vnode

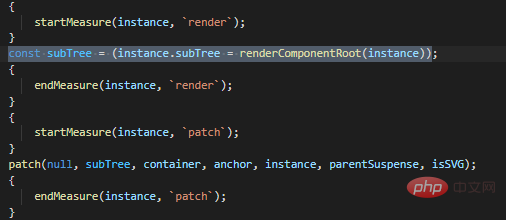
# 將vnode當作參數傳給render函數,這個函數其實就是在第一步保留到renderer上的key




#總結
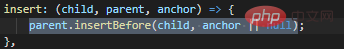
產生元件實例--執行元件mount- -透過render產生元件vnode--執行patch對各節點呼叫原生domApi做頁面掛載--完成mounted【相關推薦:以上是VUE實例解析之mount實例掛載的實現的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jianshu.com。如有侵權,請聯絡admin@php.cn刪除

