快速了解Vue3的setup執行時機(附程式碼範例)
- 藏色散人轉載
- 2022-08-09 10:17:262397瀏覽
setup執行時機與注意點
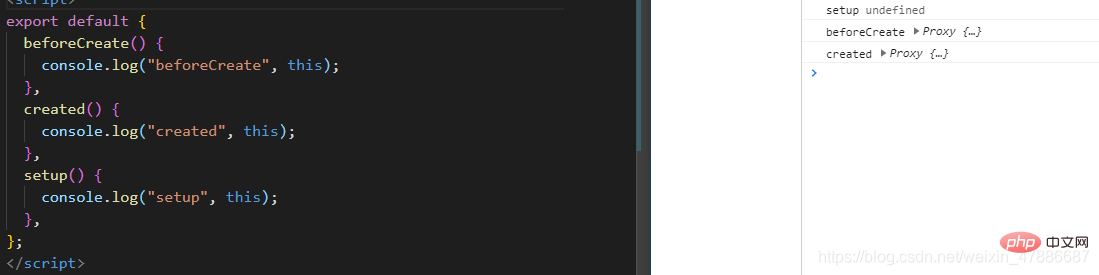
setup執行時機在beforeCreate之前
在setup中是不能使用data和methods,因為還沒初始化好
因為不能再setup函數中使用data和methods,所以Vue為了避免我們錯誤的使用,它直接將setup函數中的this修改成undefined.
setup只能同步,不能非同步。 【推薦:vue影片教學】

Vue3.0 setup()函數用法
setup()函數作為在元件內部使用組合API的入口點
setup()函數在初始的prop解析後,組件實例建立之前被呼叫。對於元件的生命週期鉤子,setup()函數在beforeCreate鉤子之前被呼叫。
如果setup()函數傳回一個對象,該物件上的屬性將會被合併到元件模板的渲染上下文中。如:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}setup()函數傳回的物件有兩個屬性
一個是響應式物件(即為原始物件建立的代理物件),另一個是函數。在DOM範本中,可以世界使用這兩個屬性,如:
<view @click="addClick">count值:{{state.count}}</view>setup()函數可以接收兩個可選的參數
第一個是已解析的props。透過此參數可以存取在props選項中定義的prop,如:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})setup()函數接收的第二個可選的參數是context物件
#該物件是一個普通的JavaScript對象,不是響應式的,可以完全的使用ES6的對象解構語法對context進行解構,另外還公開了3個組件屬性,如:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}當setup()和選項API一起使用
在setup()函數內部不要使用this,因為setup()函數是在選項被解析之前呼叫的,在setup()函數內不能存取data、computed和methods元件選項。如下程式碼是錯誤範例:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}以上是快速了解Vue3的setup執行時機(附程式碼範例)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:一文帶你了解npm的原理下一篇:一文帶你了解npm的原理

