深入聊聊Vue3.2中的setup語法糖
- 青灯夜游轉載
- 2022-01-28 17:51:333607瀏覽
這篇文章跟大家介紹Vue3.2中的setup語法糖,保證你看的明明白白,希望對大家有幫助!

vue3.2 到底更新了什麼?
根據原文內容的更新的內容主要有以下 5 個區塊:
1、SSR:服務端渲染最佳化。 @vue/server-renderer套件加了一個ES模組創建,【相關推薦:vue.js影片教學】
與Node.js解耦,使在非Node環境用@ vue/serve-render做服務端渲染成為可能,
例如(Workers、Service Workers)
2、New SFC Features:新的單一檔案元件特性
#3 、Web Components:自訂web 元件。這個我們平常很少用到,但是應該知道
4、Effect Scope API: effect 作用域,
用來直接控制響應式副作用的釋放時間(computed 和 watchers)。
這是底層函式庫的更新,開發不用關心,但是應該知道
5、Performance Improvements:效能提升。這是內部的提升,跟開發無關
setup 的簡單介紹
起初Vue3.0 暴露變數必須return 出來,template中才能使用;
這樣會導致在頁面上變數會出現很多次。
很不友好,vue3.2只需在script標籤中加入setup。
可以幫助我們解決這個問題。
1、元件只需引入不用註冊,屬性和方法也不用返回,
也不用寫setup函數,也不用寫export default ,
甚至是自訂指令也可以在我們的template中自動取得。
變數、方法不需要return 出來
<template>
<div class="home">
显示的值{{flag }}
<button @click="changeHander">改变值</button>
</div>
</template>
<!-- 只需要在script上添加setup -->
<script lang="ts" setup>
import { ref } from 'vue';
<!-- flag变量不需要在 return出去了 -->
let flag=ref("开端-第一次循环")
<!-- 函数也可以直接引用,不用在return中返回 -->
let changeHander=():void=>{
flag.value='开端-第二次循环'
}
</script>元件不需要在註冊
<!-- 这个是组件 -->
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
</div>
</template>
使用的页面
<template>
<div class="home">
<test-com></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
</script>分析引入setup 後元件的變化
在 script setup 中, 引入的组件可以直接使用无需再通过components进行注册,[是不是真的很香啊!] 并且无法指定当前组件的名字,它会自动以文件名为主,也就是不用再写name属性了。 当我们的页面上需要使用很多组件时,它的功能一下就体现出来了。
新增defineProps
刚刚我一直在强调,不需要使用setup函数,机智的小伙伴会说: 那么子组件怎么接受父组件传递过来的值呢? props,emit怎么获取呢? 别担心,新的api出现了,我们的主角 defineProps复制代码
defineProps 的使用
父元件傳遞參數##
<template>
<div class="home">
<test-com :info="msg" time="42分钟"></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
import TestCom from "../components/TestCom.vue"
let msg='公交车-第一次循环'
</script>
子元件接受參數
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>信息:{{ info}}</p>
<p>{{ time }}</p>
</div>
</template>
<script lang="ts" setup>
import {defineProps} from 'vue'
defineProps({
info:{
type:String,
default:'----'
},
time:{
type:String,
default:'0分钟'
},
})
</script>
#子元件怎麼會向父元件拋出事件? defineEmits的到來!
子元件使用
别担心,我们使用defineEmits。它可以像父组件抛出事件。
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<button @click="hander1Click">新增</button>
<button @click="hander2Click">删除</button>
</div>
</template>
<script lang="ts" setup>
import {defineEmits} from 'vue'
// 使用defineEmits创建名称,接受一个数组
let $myemit=defineEmits(['myAdd','myDel'])
let hander1Click=():void=>{
$myemit('myAdd','新增的数据')
}
let hander2Click=():void=>{
$myemit('myDel','删除的数据')
}
</script>
#父元件
<template>
<div class="home">
<test-com @myAdd="myAddHander" @myDel='myDelHander'></test-com>
</div>
</template>
<script lang="ts" setup>
// 组件命名采用的是大驼峰,引入后不需要在注册,是不是爽歪歪呀!
//在使用的使用直接是小写和横杠的方式连接 test-com
import TestCom from "../components/TestCom.vue"
let myAddHander=(mess):void=>{
console.log('新增==>',mess);
}
let myDelHander=(mess):void=>{
console.log('删除==>', mess);
}
</script>
如何取得子元件中的屬性值
子元件
<template>
<div>
<h2> 你好-我是肖鹤云</h2>
<p>性别:{{ sex}}</p>
<p>其他信息:{{ info}}</p>
</div>
</template>
<script>
import { reactive, ref,defineExpose } from "vue";
let sex=ref('男')
let info=reactive({
like:'喜欢李诗晴',
age:27
})
// 将组件中的属性暴露出去,这样父组件可以获取
defineExpose({
sex,
info
})
</script>复制代码
父元件
<template>
<div>
<test-com></test-com>
<button>获取子组件中的数据</button>
</div>
</template>
<script>
import TestCom from "../components/TestCom.vue"
import {ref} from 'vue'
const testcomRef = ref()
const getSonHander=()=>{
console.log('获取子组件中的性别', testcomRef.value.sex );
console.log('获取子组件中的其他信息', testcomRef.value.info );
}
</script>复制代码

新增指令v-memo#
v-memod会记住一个模板的子树,元素和组件上都可以使用。 该指令接收一个固定长度的数组作为依赖值进行[记忆比对]。 如果数组中的每个值都和上次渲染的时候相同,则整个子树的更新会被跳过。 即使是虚拟 DOM 的 VNode 创建也将被跳过,因为子树的记忆副本可以被重用。 因此渲染的速度会非常的快。 需要注意得是:正确地声明记忆数组是很重要。 开发者有责任指定正确的依赖数组,以避免必要的更新被跳过。
style v-bind 該同學已經從實驗室畢業了
经过尤大大和团队的努力,<style> v-bind 已经从实验室毕业了。 我们可以使用这个属性了。爽歪歪! 我们可以在style中去使用变量。是不是感觉很牛逼呀! 现在我们用起来,第一次使用<style> v-bind复制代码</style>
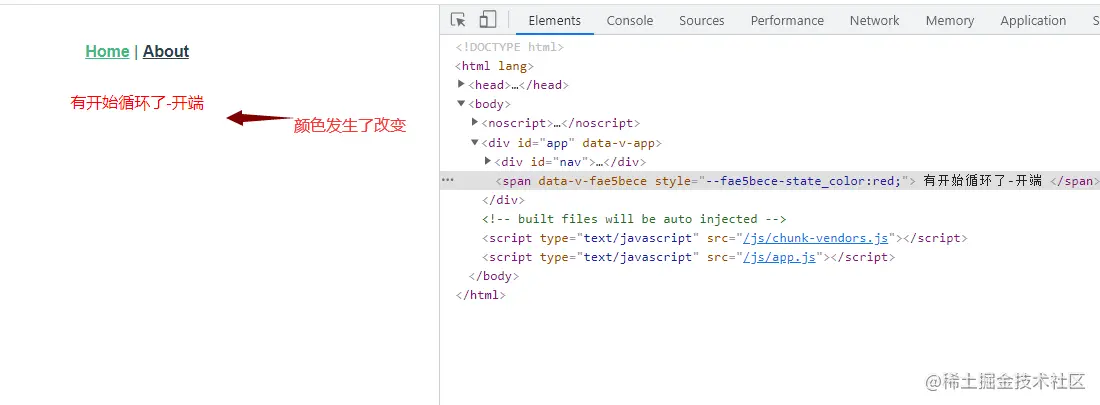
style v-bind將span變成紅色
<template>
<span> 有开始循环了-开端 </span>
</template>
<script>
import { reactive } from 'vue'
const state = reactive({
color: 'red'
})
</script>
<style>
span {
/* 使用v-bind绑定state中的变量 */
color: v-bind('state.color');
}
</style>复制代码

##尾聲如果你覺得我寫的不錯的話,點一下推薦。
我已經幾個月沒有人推薦我了。聽說打賞的小哥哥都追到女朋友了,
咦!你不信,不信你給我打賞看一下!
保準你追到喜歡的Ta
更多程式相關知識,請造訪:
以上是深入聊聊Vue3.2中的setup語法糖的詳細內容。更多資訊請關注PHP中文網其他相關文章!




