vue資料雙向綁定與vue.config.js檔案配置詳解
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2022-08-09 17:07:161831瀏覽
這篇文章為大家帶來了關於vue的相關知識,其中主要介紹了關於資料雙向綁定以及vue.config.js檔案配置的相關內容,Vue 內部透過Object.defineProperty方法屬性攔截的方式,把data 物件裡每個資料的讀寫轉換成getter/setter,下面一起來看一下,希望對大家有幫助。

【相關推薦:javascript影片教學、web前端】
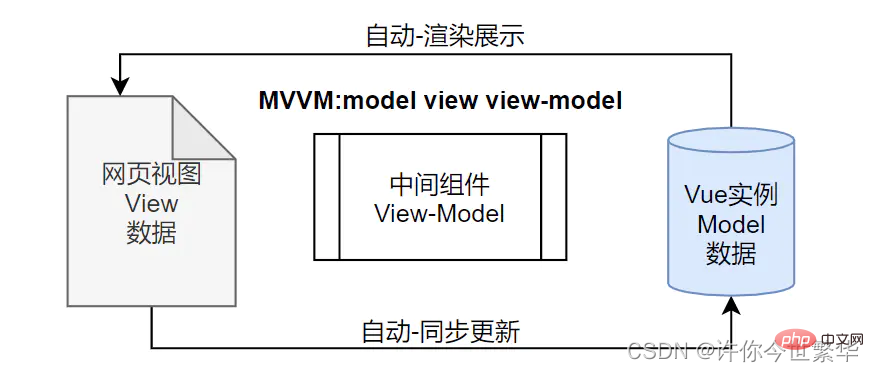
##Vue 資料雙向綁定原理Vue 內部透過Object.defineProperty 方法屬性攔截的方式,把data 物件裡每個資料的讀寫轉換成getter/setter,當資料變更時通知視圖更新MVVM資料的雙向綁定MVVM 資料的雙向綁定主要是指,Model 資料變更View 視圖自動渲染展示;View 視圖資料變更Model 資料自動同步更新
Object.defineProperty(obj, prop, descriptor)
(1)參數
##obj(2)傳回值要在其上定義屬性的物件。
prop要定義或修改的屬性的名稱。
descriptor將被定義或修改的屬性描述符。
被傳遞給函數的物件。
(3)屬性描述子Object.defineProperty() 為物件定義屬性,分數 資料描述子 和 存取描述子 ,兩種形式不能混用。
資料描述子與存取描述子都具有下列可選鍵值:
configurable當且僅當該屬性的configurable 為true 時,此屬性描述符才能夠被改變,同時屬性也能從對應的物件上被刪除。預設為 false
enumerable當且僅當該屬性的 enumerable 為 true 時,該屬性才能夠出現在物件的列舉屬性中。預設為 false 資料描述子具有以下可選鍵值:
value此屬性對應的值。可以是任何有效的 JavaScript 值(數值,對象,函數等)。預設為 undefined
writable當且僅當該屬性的 writable 為 true 時,value才能被賦值運算子改變。預設為 false 存取描述子具有以下可選鍵值:
get一個給屬性提供 getter 的方法,如果沒有 getter 則為 undefined。當存取該屬性時,該方法會被執行,方法執行時沒有參數傳入,但會傳入this物件(由於繼承關係,這裡的this並不一定是定義該屬性的物件)。預設為 undefined
set一個給屬性提供 setter 的方法,如果沒有 setter 則為 undefined。當屬性值修改時,觸發執行該方法。此方法將接受唯一參數,即該屬性新的參數值。預設為undefined
4.簡單實作案例
<p></p>
<script></script>
<script>
let app = document.getElementById("app")
// 声明临时存储变量
let temp = "初始数据"
// 数据监听对象
Object.defineProperty(window, "actual", {
// 监听读取数据
get() {
console.log("获取数据调用");
return temp },
// 监听修改数据
set(value) {
console.log("修改数据调用");
temp = value bind(actual) // 数据一旦发生变化就重新渲染页面
}
})
// vue 数据双向绑定
function bind(content) {
app.innerHTML = content }
bind(actual)
</script>
vue.config.js設定項目
##vue-cli3 鷹架搭建完成後,專案目錄中沒有vue.config.js 文件,需要手動建立 #建立vue.config.js
#建立vue.config.js
vue.config.js(相當於之前的webpack.config.js) 是一個可選的配置文件,如果專案的(和package.json同級的) 根目錄中存在這個文件,那麼它會被@vue/cli-service自動載入。你也可以使用package.json中的vue字段,但要注意這種寫法需要你嚴格遵照 JSON 的格式來寫。
在根目錄中建立vue.config.js
 #vue.config.js設定
#vue.config.js設定
這個檔案應該要匯出一個包含了選項的物件:
 #設定選項
#設定選項
##publicPath
Type:string
Default:'/'#部署應用程式套件時的基本URL, 用法和webpack 本身的output.publicPath一致。
這個值也可以被設定為空字串('') 或是相對路徑('./'),這樣所有的資源都會被連結為相對路徑,這樣打出來的套件可以被部署在任意路徑。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') publicPath: './', }把開發伺服器架設在根路徑,可以使用一個條件式的值:// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 publicPath: process.env.NODE_ENV === 'production' ? '' : '/', }outputDir
Type:string
Default:‘dist’
输出文件目录,当运行vue-cli-service build(npm run build) 时生成的生产环境构建文件的目录。注意目标目录在构建之前会被清除 (构建时传入–no-clean可关闭该行为)。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 }assetsDir
Type:string
Default:’’
放置生成的静态资源 (js、css、img、fonts) 的目录。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 assetsDir: 'static', // 放置静态资源 }**注:**从生成的资源覆写 filename 或 chunkFilename 时,assetsDir会被忽略。
indexPath
Type:string
Default:‘index.html’
指定生成的index.html的输出路径 (相对于outputDir)。也可以是一个绝对路径。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 }filenameHashing
Type:boolean
Default:true
默认情况下,生成的静态资源在它们的文件名中包含了 hash 以便更好的控制缓存。然而,这也要求 index 的 HTML 是被 Vue CLI 自动生成的。如果你无法使用 Vue CLI 生成的 index HTML,你可以通过将这个选项设为false来关闭文件名哈希。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 }pages
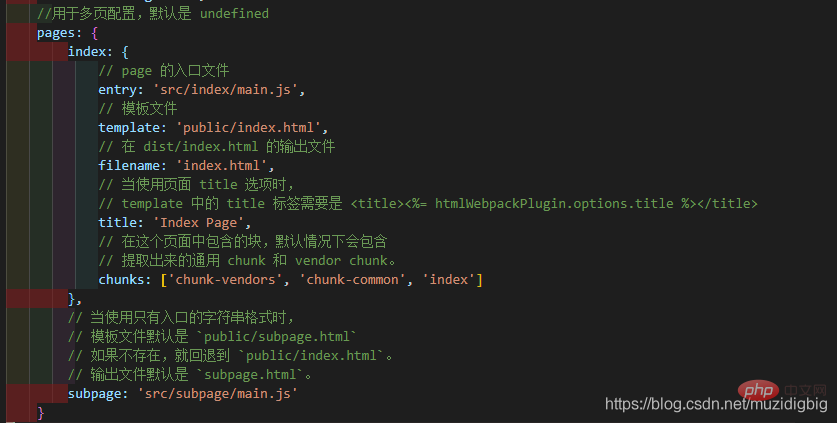
Type:Object
Default:undefined
在 multi-page(多页)模式下构建应用。每个“page”应该有一个对应的 JavaScript 入口文件。
其值应该是一个对象,对象的 key 是入口的名字,value 是:
一个指定了entry,template,filename,title和chunks的对象 (除了entry之外都是可选的);
或一个指定其entry的字符串。
**注:**当在 多页应用 模式下构建时,webpack 配置会包含不一样的插件 (这时会存在多个html-webpack-plugin和preload-webpack-plugin的实例)。如果你试图修改这些插件的选项,请确认运行vue inspect。
lintOnSave
Type:boolean|‘error’
Default:true
是否在保存的时候使用 `eslint-loader` 进行检查。 有效的值:`ture` | `false` | `“error”` 当设置为 `“error”` 时,检查出的错误会触发编译失败。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证 }runtimeCompiler
Type:boolean
Default:false
是否使用包含运行时编译器的 Vue 构建版本。设置为true后你就可以在 Vue 组件中使用template选项了,但是这会让你的应用额外增加 10kb 左右。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证 // runtimeCompiler: false, // 是否使用带有浏览器内编译器的完整构建版本 }transpileDependencies
Type:Array
Default:[]
默认情况下babel-loader会忽略所有node_modules中的文件。如果你想要通过 Babel 显式转译一个依赖,可以在这个选项中列出来。
productionSourceMap
Type:boolean
Default:true
如果你不需要生产环境的 source map,可以将其设置为false以加速生产环境构建。
crossorigin
Type:string
Default:undefined
设置生成的 HTML 中和
integrity
Type:boolean
Default:false
在生成的 HTML 中的和
Webpack相关配置
configureWebpack
Type:Object | Function
如果这个值是一个对象,则会通过webpack-merge合并到最终的配置中。
如果这个值是一个函数,则会接收被解析的配置作为参数。该函数及可以修改配置并不返回任何东西,也可以返回一个被克隆或合并过的配置版本。
chainWebpack
Type:Function
是一个函数,会接收一个基于webpack-chain的ChainableConfig实例。允许对内部的 webpack 配置进行更细粒度的修改。
Css相关配置
css: { // css相关配置 // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,生产环境下是 true,开发环境下是 false extract: process.env.NODE_ENV === "production", // 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。 sourceMap: false, // 启用 CSS modules for all css / pre-processor files.(预加载) requireModuleExtension: true, loaderOptions: { sass: { // data: `@import "@/assets/css/variables.scss";` } } },css.modules(===css.requireModuleExtension)
Type:boolean
Default:false
默认情况下,只有*.module.[ext]结尾的文件才会被视作 CSS Modules 模块。设置为true后你就可以去掉文件名中的.module并将所有的*.(css|scss|sass|less|styl(us))文件视为 CSS Modules 模块。
从 v4 起已弃用,请使用[这里是代码010]。 在 v3 中,这个选项含义与
css.requireModuleExtension相反css.extract
Type:boolean | Object
Default: 生产环境下是true,开发环境下是false
是否将组件中的 CSS 提取至一个独立的 CSS 文件中 (而不是动态注入到 JavaScript 中的 inline 代码)。
css.sourceMap
Type:boolean
Default:false
是否为 CSS 开启 source map。设置为true之后可能会影响构建的性能。
css.loaderOptions
Type:Object
Default:{}
向 CSS 相关的 loader 传递选项。
支持的 loader 有:
css-loader
postcss-loader
sass-loader
less-loader
stylus-loader
devServer
Type:Object
所有?webpack-dev-server?的选项都支持。注意:
有些值像host、port和https可能会被命令行参数覆写。
有些值像publicPath和historyApiFallback不应该被修改,因为它们需要和开发服务器的publicPath同步以保障正常的工作。
devServer.proxy
Type:string | Object
如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到 API 服务器。这个问题可以通过vue.config.js中的devServer.proxy选项来配置。
devServer: { port: 2021, // 设置端口号 host: '10.32.120.69', // ip 本地 disableHostCheck: true, //是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查 hotOnly: false, // 热更新 https: false, // https:{type:Boolean}配置前缀 open: false, //配置自动启动浏览器 proxy: null, //设置代理 // proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置 // '/api': { // 拦截以 /api 开头的url接口 // target: 'https://api.taobao.cn/', //目标接口域名 // changeOrigin: true, //是否跨域 // ws: true, //如果要代理 websockets,配置这个参数 // secure: false, // 如果是https接口,需要配置这个参数 // // 标识替换 // // 原请求地址为 /api/getData 将'/api'替换''时, // // 代理后的请求地址为: http://xxx.xxx.xxx/getData // // 若替换为'/other',则代理后的请求地址为 http://xxx.xxx.xxx/other/getData // pathRewrite: { // 标识替换 // '^/api': '/' //重写接口 后台接口指向不统一 所以指向所有/ // '^/api': '/api/mock' // } // } // } },这里理解成用‘/api’代替target里面的地址,后面组件中我们掉接口时直接用api代替 比如我要调用’https://api.taobao.cn/xxx/proxytime=2017-07-07 14:57:22’,直接写‘/api/xxx/proxytime=2017-07-07 14:57:22’即可
import axios from 'axios' export default { created() { // 1. 代理成功 // https://api.taobao.cn/users/proxy 转换成 http://localhost:2021/api/users/proxy axios.get('/api/users/proxy').then(res => { // /api 不能少 console.log(res) }) } }parallel
Type:boolean
Default:require(‘os’).cpus().length > 1
是否为 Babel 或 TypeScript 使用thread-loader。该选项在系统的 CPU 有多于一个内核时自动启用,仅作用于生产构建。
pwa 学习
Type:Object
向PWA 插件传递选项。
这个插件中添加的serviceworker只在生产环境中启用(例如,只有当你运行npmrunbuild或yarnbuild时)。
不推荐在开发模式中启用serviceworker,因为它会导致使用以前缓存的资产而不包括最新的本地更改的情况。
pwa: { // serviceWorker:false, // 允许您从一个现有的service worker文件开始,并创建一个该文件的副本,并将“预缓存清单”注入其中。 // workboxPluginMode:'InjectManifest', // workboxOptions: { // //swSrc: './app/sw.js', /* Empty file. */ // }, iconPaths: { favicon32: "favicon.ico", favicon16: "favicon.ico", appleTouchIcon: "favicon.ico", maskIcon: "favicon.ico", msTileImage: "favicon.ico" } }pluginOptions
Type:Object
这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。
// 这里的webpack配置会和公共的webpack.config.js进行合并 module.exports = { // 执行 npm run build 统一配置文件路径(本地访问dist/index.html需'./') // NODE_ENV:Node.js 暴露给执行脚本的系统环境变量。通常用于确定在开发环境还是生产环境 // publicPath: '/', publicPath: process.env.NODE_ENV === 'production' ? '' : '/', outputDir: 'dist', // 输出文件目录 // assetsDir: 'static', // 放置静态资源 // indexPath: 'index.html', // 可以不设置一般会默认 // filenameHashing:true, // 文件命名 lintOnSave: false, //设置是否在开发环境下每次保存代码时都启用 eslint验证 // runtimeCompiler: false, // 是否使用带有浏览器内编译器的完整构建版本 configureWebpack: { // 别名配置 resolve: { alias: { //'src': '@', 默认已配置 'assets': '@/assets', 'common': '@/common', 'components': '@/components', 'api': '@/api', 'views': '@/views', 'plugins': '@/plugins', 'utils': '@/utils', } } // 使用前面可加~ }, productionSourceMap: false, //如果你不需要生产环境的 source map,可以将其设置为 false 以加速生产环境构建 css: { // css相关配置 // 是否将组件中的 CSS 提取至一个独立的 CSS 文件中,生产环境下是 true,开发环境下是 false extract: process.env.NODE_ENV === "production", // 是否为 CSS 开启 source map。设置为 true 之后可能会影响构建的性能。 sourceMap: false, // 启用 CSS modules for all css / pre-processor files.(预加载) requireModuleExtension: true, loaderOptions: { sass: { // data: `@import "@/assets/css/variables.scss";` } } }, devServer: { port: 2021, // 设置端口号 host: '10.32.120.69', // ip disableHostCheck: true, //是否关闭用于 DNS 重绑定的 HTTP 请求的 HOST 检查 hotOnly: false, // 热更新 https: false, // https:{type:Boolean}配置前缀 open: false, //配置自动启动浏览器 proxy: null, //设置代理 // proxy: { //目的是解决跨域,若测试环境不需要跨域,则不需要进行该配置 // '/api': { // 拦截以 /api 开头的url接口 // target: 'https://api.taobao.cn/', //目标接口域名 // changeOrigin: true, //是否跨域 // ws: true, //如果要代理 websockets,配置这个参数 // secure: false, // 如果是https接口,需要配置这个参数 // // 标识替换 // // 原请求地址为 /api/getData 将'/api'替换''时, // // 代理后的请求地址为: http://xxx.xxx.xxx/getData // // 若替换为'/other',则代理后的请求地址为 http://xxx.xxx.xxx/other/getData // pathRewrite: { // 标识替换 // '^/api': '/' //重写接口 后台接口指向不统一 所以指向所有/ // '^/api': '/api/mock' // } // } // } }, // 这个插件中添加的service worker只在生产环境中启用(例如,只有当你运行npm run build或yarn build时)。 // 不推荐在开发模式中启用service worker,因为它会导致使用以前缓存的资产而不包括最新的本地更改的情况。 pwa: { // serviceWorker:false, // 允许您从一个现有的service worker文件开始,并创建一个该文件的副本,并将“预缓存清单”注入其中。 // workboxPluginMode:'InjectManifest', // workboxOptions: { // //swSrc: './app/sw.js', /* Empty file. */ // }, iconPaths: { favicon32: "favicon.ico", favicon16: "favicon.ico", appleTouchIcon: "favicon.ico", maskIcon: "favicon.ico", msTileImage: "favicon.ico" } } }【相关推荐:javascript视频教程、web前端】
以上是vue資料雙向綁定與vue.config.js檔案配置詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!