詳解vue3中setup函數的參數-props和context
- 藏色散人轉載
- 2022-08-09 10:55:443758瀏覽
1.setUp函數的第1個參數props
setup(props,context){}
第一個參數props:
props是一個對象,包含父元件傳遞給子元件的所有資料。
在子元件中使用props進行接收。
包含組態宣告並傳入的所有的屬性的物件
也就是說:如果你想透過props的方式輸出父元件傳遞給子元件的值。
你需要使用props進行接收設定。即props:{......}
如果你未透過Props進行接受配置,則輸出的值是undefined【相關推薦:vue.js影片教學】
<template>
<div>
父组件
</div>
<no-cont :mytitle="msg"
othertitle="别人的标题"
@sonclick="sonclick">
</no-cont>
</template>
<script>
import NoCont from "../components/NoCont.vue"
export default {
setup () {
let msg={
title:'父组件给子给子组件的数据'
}
function sonclick(msss:string){
console.log(msss)
}
return {msg,sonclick}
},
components:{
NoCont
}
}
</script><template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
// 未进行接受
// props:{
// mytitle:{
// type:Object
// }
// },
setup(props,context){
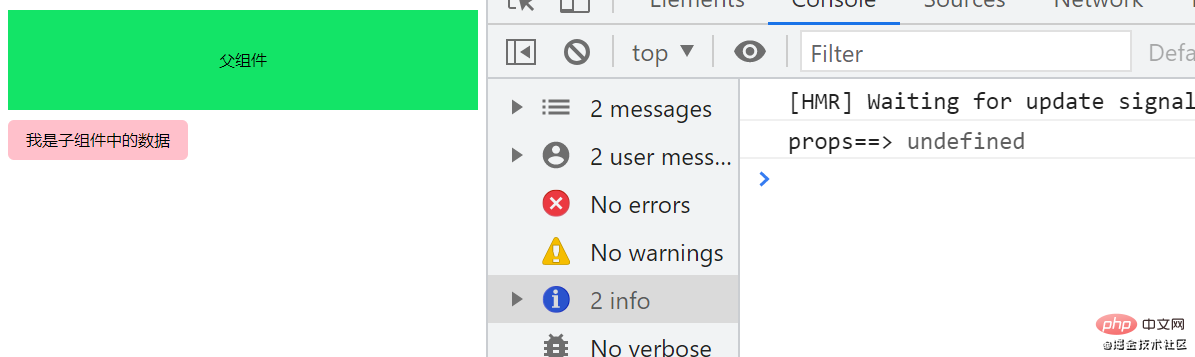
console.log('props==>',props.mytitle);//输出的值是 undefined
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
為什麼透過props.mytitle輸出的值是undefined呢?
因為我們沒有使用props進行接收設定。即
props:{
mytitle:{
type:Object
}
},如果我們加入上接受配置
2.參數context的講解
第2個參數:context,是一個物件。
裡面有attrs(取得目前標籤上的所有屬性的物件)
但是該屬性是props中沒有宣告接收的所有的物件。
如果你使用props去取得值,同時props中你宣告了你要取得的值
則:取得的值是undefined
注意點:
attrs取得值是不需要props中沒有宣告接收。
第1個參數props取得值是需要props中宣告接收的
有emit事件分發,(傳遞給父元件需要使用該事件)
有slots插槽
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
//输出{title:父组件传递的值}
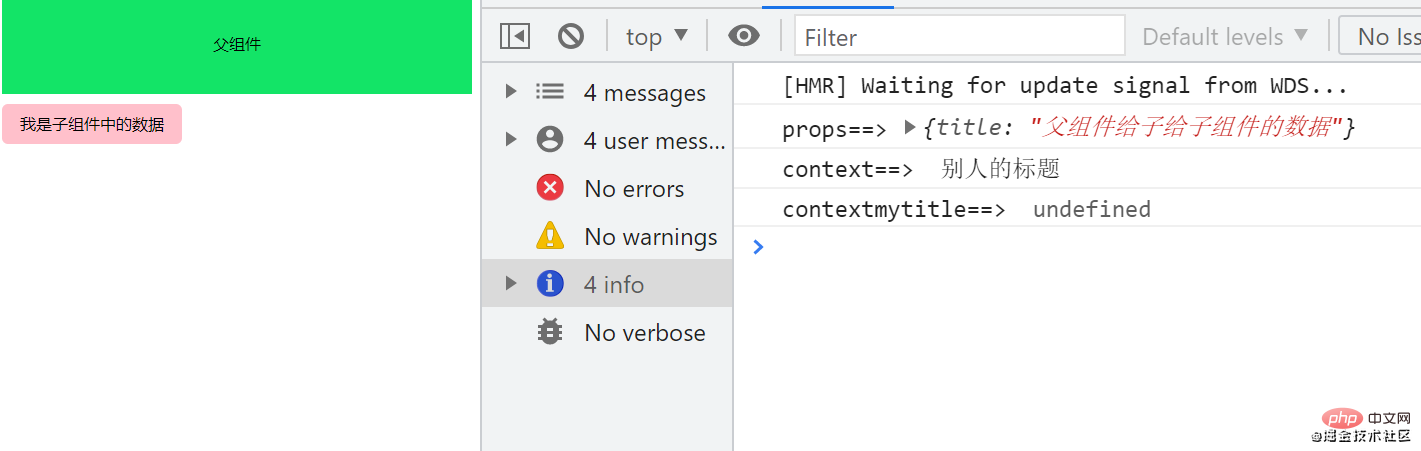
console.log('props==>',props.mytitle);
// 输出别人的标题【使用context获取值,不需要使用props去接受】
console.log('context==> ',context.attrs.othertitle);
// 输出undefined,因为context不需要使用props去接受。
console.log('contextmytitle==> ',context.attrs.mytitle);
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>
3. 子元件派發事件給父元件
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,context){
function sonHander(){
context.emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>4.最佳化事件派發
我們知道第2個參數context是物件
且物件中有三個屬性attrs,slots,emit
在事件派發的時候,直接使用emit就ok了
<template>
<div @click="sonHander">
我是子组件中的数据
</div>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
//直接使用emit进行事件派发
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander}
}
});
</script>5.取得父元件傳遞的值
我們將使用props參數來取得值
以及使用attrs取得值
<template>
<hr/>
<h2>子组件</h2>
<div @click="sonHander">
我是子组件中的数据
</div>
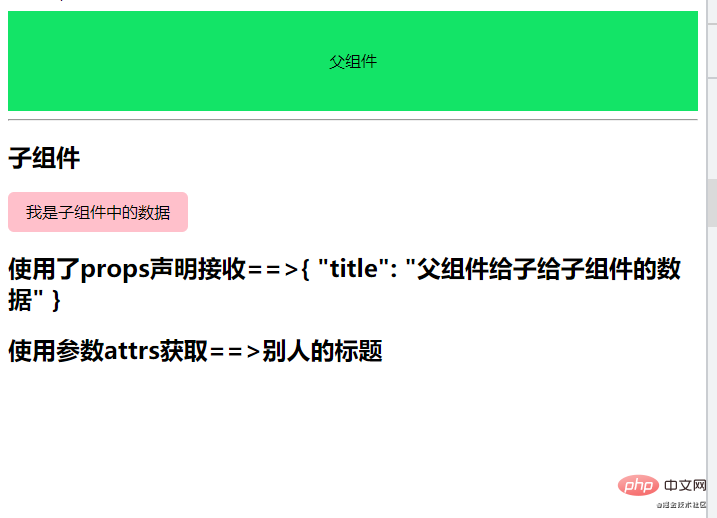
<h2>使用了props声明接收==>{{ mytitle }}</h2>
<h2>使用参数attrs获取==>{{ attrs.othertitle }}</h2>
</template>
<script>
import { defineComponent,setup } from 'vue';
export default defineComponent({
name: 'NoCont',
props:{
mytitle:{
type:Object
}
},
setup(props,{attrs,slots,emit}){
function sonHander(){
emit('sonclick','子组件传递给父组件')
}
return {sonHander,attrs}
}
});
</script>
附使用setup函數時需要注意幾點:
- setup函數的執行時機是在beforeCreate和created之間
- 由於setup執行時機是在created之間,所以元件才剛剛被創建,而data和methods還沒初始化好,所以無法在setup中使用data和methods
- setup中this指向undefined
- setup只能是同步的,不能是異步的
以上是詳解vue3中setup函數的參數-props和context的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:jb51.net。如有侵權,請聯絡admin@php.cn刪除
上一篇:深入解析npm的套件管理機制下一篇:深入解析npm的套件管理機制

