jquery怎麼刪除第3個li元素
- 青灯夜游原創
- 2022-04-27 20:31:132392瀏覽
jquery刪除第3個li元素的方法:1、利用「:nth-child(n)」選擇器選取第3個li元素,語法「$("li:nth-child(3) ")」;2、用remove()刪除被選元素及其內部內容,語法「指定li元素.remove()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
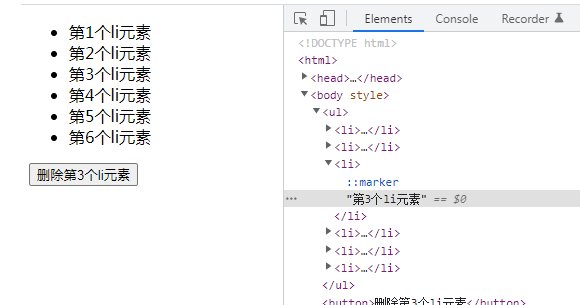
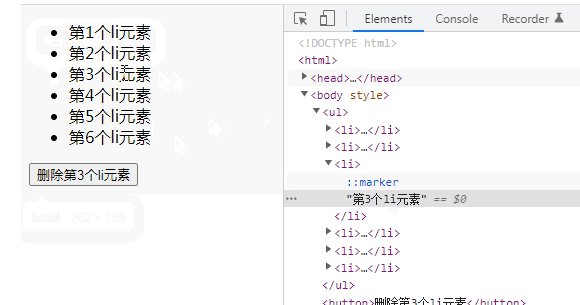
jquery刪除第3個li元素
#實作想法:
選取第3個li元素
刪除取得的li元素
#實作方法:
- ##選取指定位置元素可以利用
:nth-child(n)
選擇器,想要選取第3個li元素,則可設定li:nth-child(3) - 刪除被選元素可利用remove()方法使用remove( ) 方法可刪除某個元素及其內部的所有內容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
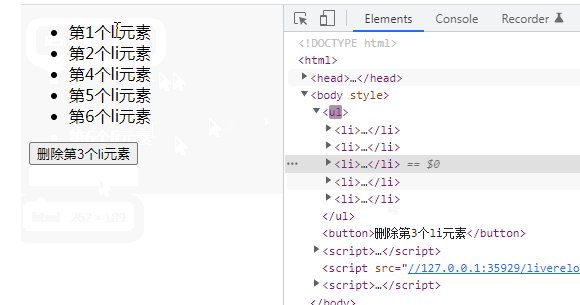
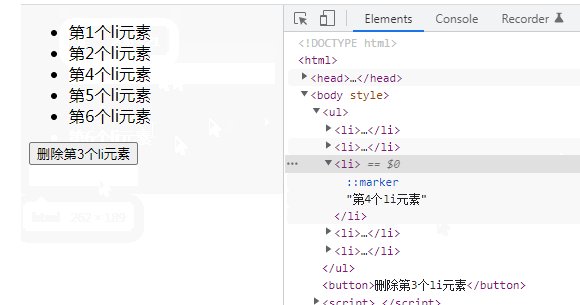
$("li:nth-child(3)").remove();
})
})
</script>
</head>
<body>
<ul>
<li>第1个li元素</li>
<li>第2个li元素</li>
<li>第3个li元素</li>
<li>第4个li元素</li>
<li>第5个li元素</li>
<li>第6个li元素</li>
</ul>
<button>删除第3个li元素</button>
</body>
</html>

以上是jquery怎麼刪除第3個li元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼隱藏第一個tr下一篇:jquery怎麼隱藏第一個tr

