jquery怎麼刪除hidden屬性
- 青灯夜游原創
- 2022-04-27 18:56:163013瀏覽
刪除hidden屬性的方法:1、直接用removeAttr()刪除hidden屬性,語法「元素.removeAttr("hidden")」;2、用prop()將hidden屬性的值設為空,語法“元素.prop("hidden","")”。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
HTML hidden屬性
hidden 屬性規定將元素隱藏。隱藏的元素不會被顯示。
如果為元素新增該屬性,則會隱藏元素。
範例:
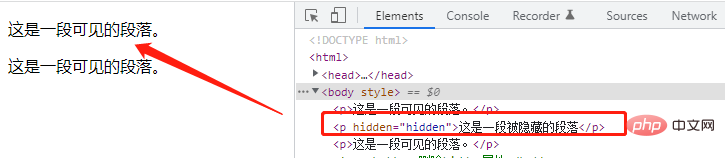
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p> <p>这是一段可见的段落。</p> </body> </html>

#jquery怎麼刪除hidden屬性
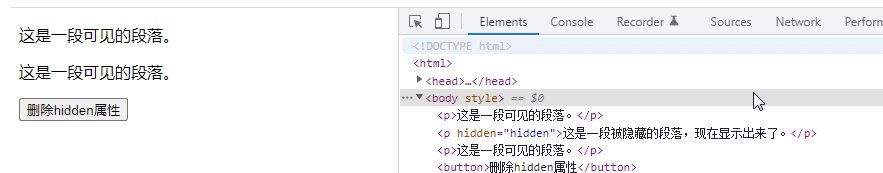
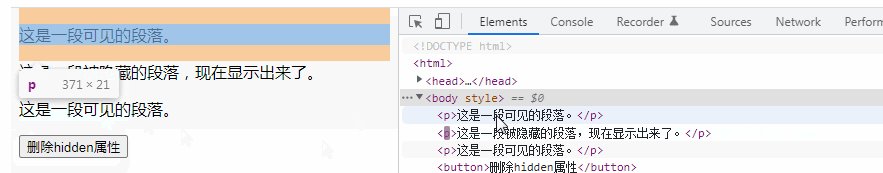
# 1.使用removeAttr()刪除hidden屬性
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeAttr("hidden");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
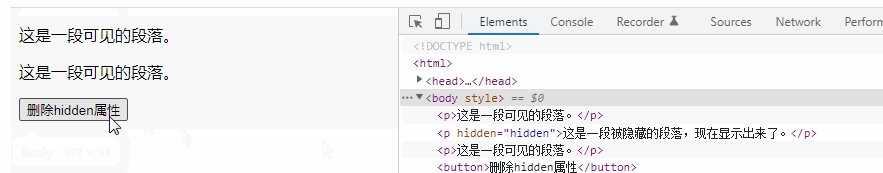
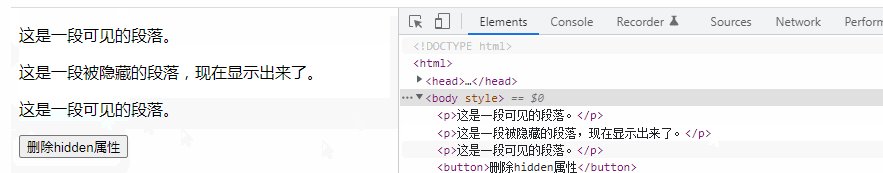
#2、使用prop()將hidden屬性的值設為空
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").prop("hidden","");
})
})
</script>
</head>
<body>
<p>这是一段可见的段落。</p>
<p hidden="hidden">这是一段被隐藏的段落,现在显示出来了。</p>
<p>这是一段可见的段落。</p>
<button>删除hidden属性</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼刪除hidden屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中可以定義變數嗎下一篇:css中可以定義變數嗎

