在jquery中dom是什麼
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-24 17:07:301862瀏覽
jquery中的dom是「Document Object Model」的縮寫,是指文檔物件模型,是W3C國際組織的一套Web標準;dom定義了存取html文檔物件的一套屬性、方法和事件,可以被jquery用於讀取、改變html文檔。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
在jquery中dom是什麼
jquery中的dom是指文檔物件模型(Document Object Model),是W3C國際組織的一套Web標準。它定義了存取HTML文檔物件的一套屬性、方法和事件。
jquery dom是指文檔物件模型即Document Object Model,是W3C國際組織的一套Web標準,DOM可被JavaScript用來讀取、改變HTML、XHTML以及XML文檔。
什麼是DOM?
要改變頁面的某個東西,JavaScript 就需要取得對 HTML 文件中所有元素進行存取的入口。這個入口,連同對 HTML 元素進行新增、移動、改變或移除的方法和屬性,都是透過文件物件模型來獲得的(DOM)。
在 1998 年,W3C 發布了第一版的 DOM 規格。這個規範允許存取和操作 HTML 頁面中的每一個單獨的元素。
所有的瀏覽器都執行了這個標準,因此,DOM 的相容性問題也幾乎難覓食蹤影了。 DOM 可被JavaScript 用來讀取、改變HTML、XHTML 以及XML 文件
#HTML-DOM
##HTML-DOM 在使用JavaScript和DOM為HTML檔案編寫腳本,有許多專屬於HTML-DOM的屬性. HTML-DOM的出現甚至比DOM Core還要早,它提供一些更簡潔的符號來描述各種HTML元素的屬性。 例如: 使用HTML-DOM來取得表單物件的方法: document.formsCSS-DOM
CSS-DOM是針對CSS的操作。在JavaScript中,CSS-DOM技術的主要作用是取得和設定style物件的各種屬性。透過改變style物件的各種屬性,可以讓網頁呈現出各種不同的效果 設定某個元素style物件字體顏色的方法: elements.style.color = “red”;#JQuery中的DOM操作查找節點
元素可以透過text()方法讀取其中的html內容,相當於DOM的innerHTML屬性
$(function(){
var $para = $("p"); // 获取<p>节点
var $li = $("ul li:eq(1)"); // 获取第二个<li>元素节点
var p_txt = $para.attr("title"); // 输出<p>元素节点属性title
var ul_txt = $li.attr("title"); // 获取<ul>里的第二个<li>元素节点的属性title
var li_txt = $li.text(); // 输出第二个<li>元素节点的text
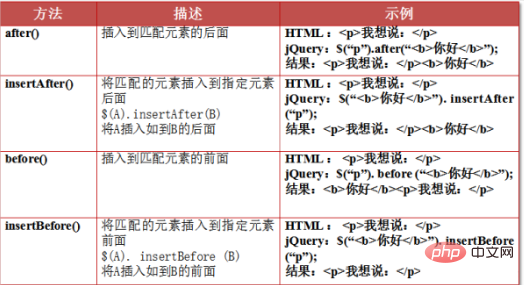
});插入節點

 刪除節點:
刪除節點:
$(function(){
var $li = $("ul li:eq(1)").remove(); // 获取第二个<li>元素节点后,将它从网页中删除。
$li.appendTo(“ul”); // 把刚才删除的又重新添加到<ul>元素里
});
//或
$(function(){
$("ul li").remove("li[title!=菠萝]"); //把<li>元素中属性title删除不等于"菠萝"的<li>元素删除
});
清空元素:
#清空了ul 中的第二個li中的所有後代節點。注意:empty和remove的區別,empty清空元素內的後代節點,元素本身保留。$(function(){
$("ul li:eq(1)").empty(); // 找到第二个<li>元素节点后,清空此元素里的内容
});
複製節點:
這個複製出來的新元素不具有任何的行為,也就是當點擊克隆出來的新元素的時沒有前面設定的點擊事件,如果需要可以在clone方法中傳遞一個參數clone(true),表示複製元素時同時複製元素中的所綁定的事件。$(function(){
$("ul li").click(function(){
$(this).clone().appendTo("ul"); // 复制当前点击的节点,并将它追加到<ul>元素
})
});
替換節點:
$(function(){
$("p").replaceWith("<strong>你最不喜欢的水果是?</strong>");
// 同样的实现: $("<strong>你最不喜欢的水果是?</strong>").replaceAll("p");
});
包節點:wrap ,wrapAll ,wrapInner
$(function(){
$(“span”).wrap(“<strong></strong>”);
})
运行结果代码:
<strong><span>选择你最喜欢的水果</span></strong>$("span").wrapAll("<strong></strong>");//以第一个为开始往后面紧贴 这个会破坏页面结构執行後結果
<strong>
<span>选择你最喜欢的水果</span>
<span>选择你最喜欢的水果</span>
</strong>
<span>选择你最喜欢的水果</span>
$("span").wrapInner ("<strong></strong>");執行後結果<span><strong>选择你最喜欢的水果</strong></span>
屬性操作
//取值
var p_txt = $("p").attr(“title”);
//设置属性
//找到a元素且有其中含有字符串“link”,修改属性href为“index.html"
$(function(){
$("a:contains('link')").attr("href",“index.html");
})
//如果想同时设置多个属性可以使用一下代码
$("a:contains('link')").attr({"href":“index.html","title":"test"}); //键值对
attr({"属性1":"值1","属性2":"值2","属性3":"值3"})
//删除属性
$(“a”).removeAttr(“title”);注意:jQuery中有很多函數同時實作取值get,和設定set,包括html() ,text(),height(),width(), val(),css()等。
#樣式操作
//读取和设置样式 使用属性方式 读取样式 var p_class = $(“p”).attr(“class”); //设置样式 $(“p”).attr(“class”,”high”);注意:使用屬性方式設定樣式會替換掉原有的樣式,如果想實現追加效果可以使用addClass追加樣式:樣式:
<style type="text/css">
.high {font-weight:bold; color:red; }
.another{font-style:italic; color:blue;}
</style>html:<p title="选择你最喜欢的水果" class="high">选择你最喜欢的水果</p> //class="height another" 样式也可以这样写,中间用空格隔开jQuery :
$(“p”).addClass(“another”);注意:樣式設定遵循兩條規則如果個一個元素新增了多個class值時,就相當於合併它們的樣式。如果不同的class設定了同一樣式屬性,則後者覆寫前者。
移除樣式
//移除样式
$(“p”).removeClass(“high”);
//同时移除多个样式
$(“p”).removeClass(“high”).removeClass(“another”);
//样式全部移除
$(“p”).removeClass();
Toggle
toggle事件控制樣式設定和取消,第一次點擊時執行toggle事件定義中的第一個函數區塊,當第二次點擊時執行toggle事件定義中的第二個函數區塊,以此類推。$(function(){
$(“p”).toggle(function(){ //内置方法一 添加样式
$(this).addClass(“another”);
},function(){ //内置方法二 删除样式
$(this).removeClass(“another”);
})
}) //会一直循环
toggleClass 方法有類似的功能
當超連結點擊時執行程式碼設定樣式,這時設定樣式時會自動判斷,如果目前樣式不在對應元素上則新增樣式,如果在目前元素上則刪除樣式。$(function(){
$(“#link”).click(function(){
$(“p”).toggleClass(“another”);
return false;
})
})設定和取得括號裡面沒有就是取,有就是設定--HTML文本值
//取值
var p_html = $(“p”).html();
//设置
$(“p”).html(“<strong>选择你最喜欢的水果</strong>”);
--text()方法 文本
//取值
var p_text = $(“p”).text();
//设置值
$(“p”).text(“选择你最喜欢的水果”);
--val()方法 value
//取值
var txt_value = $(this).val();
//设置值
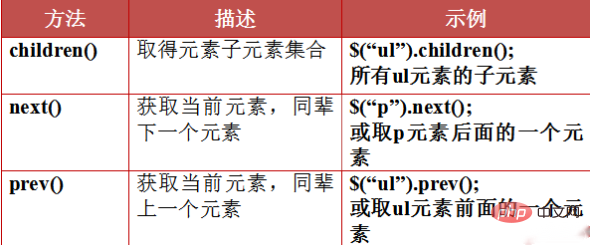
$(this).val("");遍歷節點

CSS-DOM
//取值
$(“p”).css(color);
//设置值
$(“p”).css(“color”,”red”);
//和attr一样可以一次设置多个样式
$(“p”).css({“color”:”red”,”background”:”#003333”});
//透明度设置
$(“p”).css(“opacity”,”0.5”);
相关视频教程推荐:jQuery视频教程
以上是在jquery中dom是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

