jquery中怎麼刪除一個元素
- 青灯夜游原創
- 2022-04-22 15:09:5211109瀏覽
刪除元素方法:1、用remove(),可將指定元素及其內部的所有內容刪除,語法「$(selector).remove()」;2、用detach(),可移除被選元素及其內部的所有文本和子節點,語法「$(selector).detach()」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery中刪除一個元素
#1、利用remove()方法
在jQuery中,我們可以使用remove( ) 方法來刪除某個元素及其內部的所有內容。
語法:
$(selector).remove()
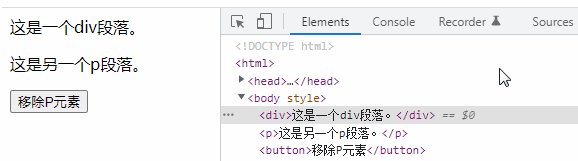
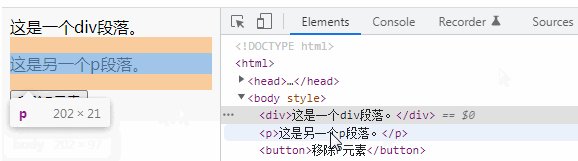
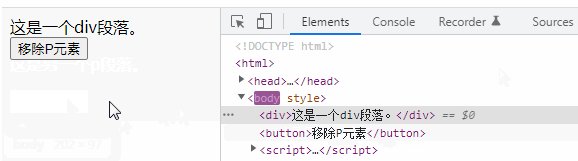
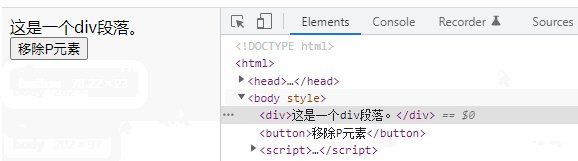
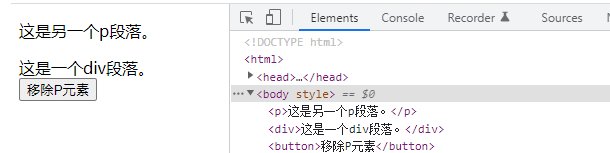
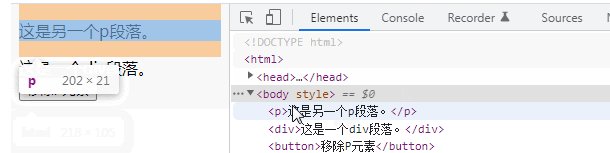
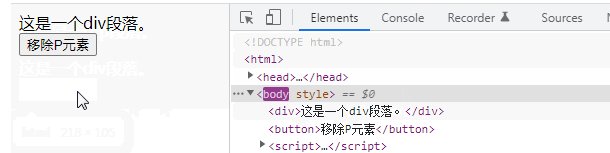
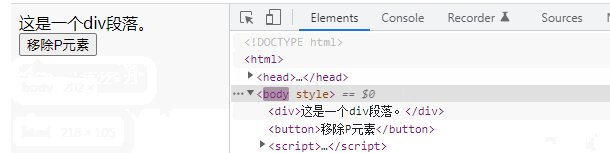
範例:使用remove()移除p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").remove();
});
});
</script>
</head>
<body>
<div>这是一个div段落。</div>
<p>这是另一个p段落。</p>
<button>移除P元素</button>
</body>
</html>
2、使用detach()方法
在jQuery 中,我們可以使用detach()方法來移除被選元素,包括所有的文字和子節點。然而它會保留資料和事件。
該方法會保留移除元素的副本,允許它們在以後被重新插入。
語法:
$(selector).detach()
範例:使用detach()移除p元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").detach();
});
});
</script>
</head>
<body>
<p>这是另一个p段落。</p>
<div>这是一个div段落。</div>
<button>移除P元素</button>
</body>
</html>
【推薦學習:jQuery視頻教學、web前端影片】
以上是jquery中怎麼刪除一個元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:node導出模組有哪兩種方式下一篇:node導出模組有哪兩種方式

