jquery怎麼取得table目前第幾行
- 青灯夜游原創
- 2022-04-21 17:38:275314瀏覽
方法:1、用「$("tr").click(function(){})」給表格行元素綁定點擊事件,並設定處理函數;2、在函數中,用“ $(this).index() 1」取得點擊元素的行數即可。 index()取得值從0開始計數,需進行加1處理。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
jquery取得table目前第幾行
#取得table(表格)目前是第幾行,可以給表格元素綁定一個點擊事件,點選哪個元素,哪一個就是目前元素;再判斷該元素的行數即可。
實作想法:
用click()給表格行元素tr綁定點擊事件,並設定事件處理函數(tr定義HTML 表格中的行)
-
在處理函數中,用index()取得點擊元素位置,取得點擊元素的行數即可
註:index()取得的元素位置是從0開始計數的,需進行加1處理。
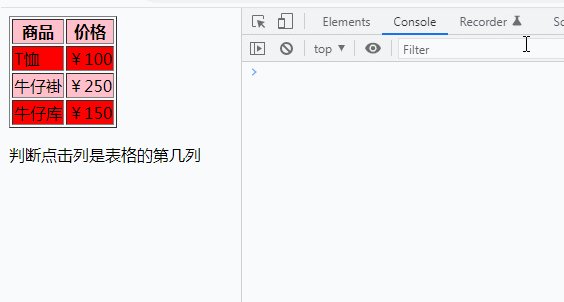
實作程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<style>
tr:nth-of-type(even) {
background-color: red;
}
tr:nth-of-type(odd) {
background-color: pink;
}
</style>
<script>
$(document).ready(function() {
$("tr").click(function() {
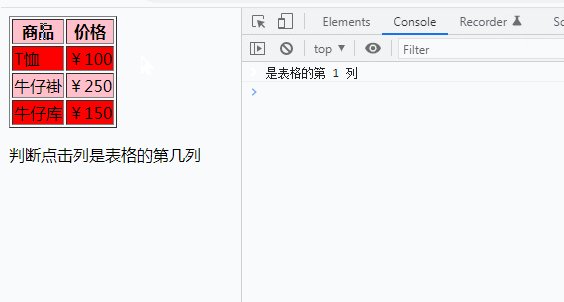
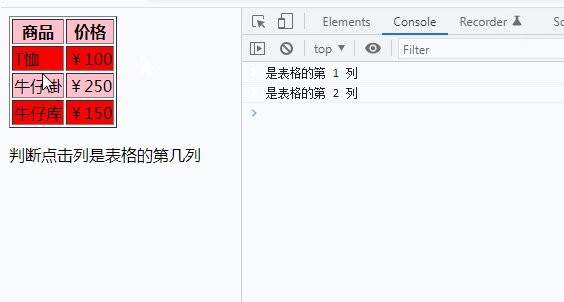
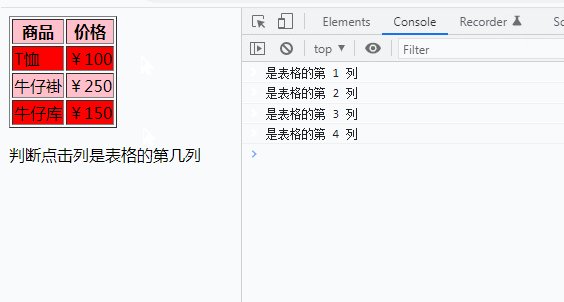
console.log("是表格的第 "+($(this).index()+1)+" 列");
});
});
</script>
</head>
<body>
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table>
<p>判断点击列是表格的第几列</p>
</body>
</html>
#說明:
index() 方法取得的元素位置是從0開始的,因此想要取得準確的行數,需要進行計算,在取得值的基礎上加1。
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼取得table目前第幾行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:為什麼react不是mvvm框架下一篇:為什麼react不是mvvm框架

