jquery怎麼隱藏第一個tr
- 青灯夜游原創
- 2022-04-27 20:20:302720瀏覽
隱藏方法:1、利用「:first」選擇器取得第一個tr元素,語法「$("tr:first")」;2、利用hide()或fadeOut()來隱藏獲取到的tr元素,語法「tr元素.hide(毫秒值)」或「tr元素.fadeOut(毫秒值)」。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
tr元素
一個
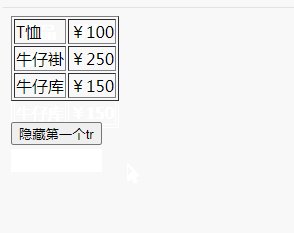
jquery隱藏第一個tr的方法
#實作想法:
- ##取得表格的第一個tr元素
- 將取得到的tr元素隱藏
實作方法:
- 可以利用:first選擇器取得第一個tr元素
- 可以利用hide()或fadeOut()方法來隱藏被選元素
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(document).ready(function() {
$("button").on("click", function() {
$("tr:first").hide(1000);
//$("tr:first").fadeOut(1000);
});
});
</script>
</head>
<body class="ancestors">
<table border="1">
<tr>
<th>商品</th>
<th>价格</th>
</tr>
<tr>
<td>T恤</td>
<td>¥100</td>
</tr>
<tr>
<td>牛仔褂</td>
<td>¥250</td>
</tr>
<tr>
<td>牛仔库</td>
<td>¥150</td>
</tr>
</table><br>
<button>隐藏第一个tr</button>
</body>
</html>

以上是jquery怎麼隱藏第一個tr的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

