jquery怎麼增加兄弟節點
- 青灯夜游原創
- 2022-04-27 17:59:284821瀏覽
jquery增加兄弟節點的方法:1、使用before(),語法“$(指定元素).before(兄弟節點)”,可以在指定元素前插入兄弟節點;2、使用after() ,語法“$(指定元素).after(兄弟節點)”,可以在指定元素後插入兄弟節點。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以利用以下兩個方法來增加兄弟節點
#before()方法:在被選元素前插入指定的內容。
after()方法:在被選元素後插入指定的內容。
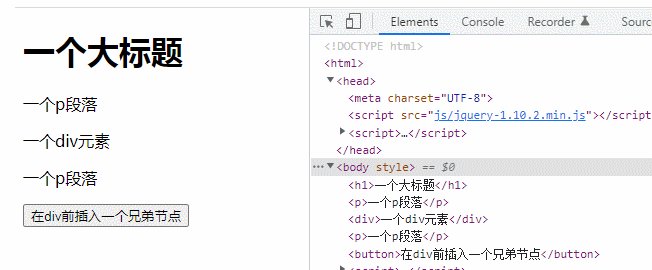
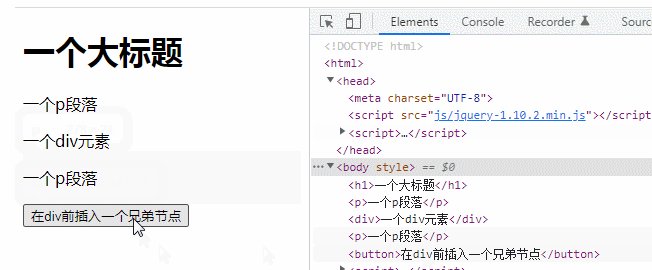
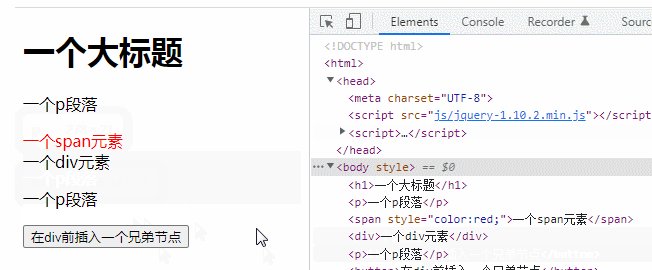
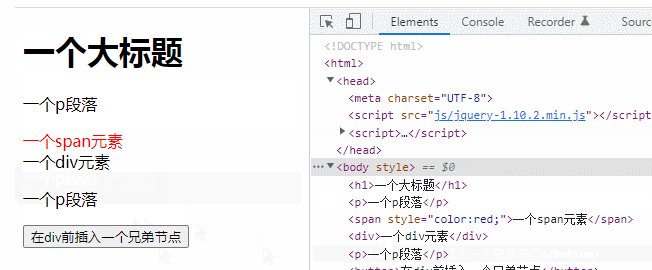
1、使用before()向前增加兄弟節點
#before()可以在指定元素前插入兄弟節點
語法:
$(A).before(B)
表示在A節點前面插入B兄弟節點。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").before(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
#2、使用after()向後增加兄弟節點
after()可以在指定元素後插入兄弟節點
語法:
$(A).after(B)
表示往A節點外部的後面插入B兄弟節點。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
var a = "<span style='color:red;'>一个span元素</span>";
$("div").after(a);
})
})
</script>
</head>
<body>
<h1>一个大标题</h1>
<p>一个p段落</p>
<div>一个div元素</div>
<p>一个p段落</p>
<button>在div前插入一个兄弟节点</button>
</body>
</html>
#【推薦學習:jQuery影片教學、web前端視頻】
以上是jquery怎麼增加兄弟節點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:CSS樣式就近原則是什麼下一篇:CSS樣式就近原則是什麼

