jquery怎麼移除多個class
- 青灯夜游原創
- 2022-04-27 18:30:045503瀏覽
在jquery中,可以使用removeClass()方法移除多個class類,只需要給此方法傳入類別名稱作為參數即可,語法「$(selector).removeClass("類別名列表")”,多個類別名稱間使用空格分隔;若省略參數,則會移除所有類別。

本教學操作環境:windows7系統、jquery1.10.2版本、Dell G3電腦。
在jquery中,可以使用removeClass()方法移除多個class類別。
removeClass() 方法從被選元素移除一個或多個class類別。
語法:
$(selector).removeClass(class)
| 參數 | #描述 |
|---|---|
| class |
可選。規定要移除的 class 的名稱。 如需移除若干類,請使用空格來分隔類別名稱。 如果不設定該參數,則會移除所有類別。 |
如果removeClass() 方法沒有規定參數,則該方法將從被選元素中刪除所有類別。
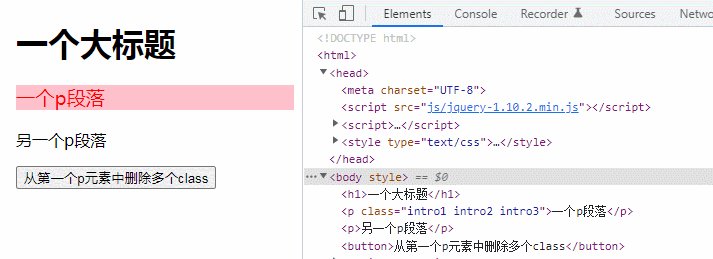
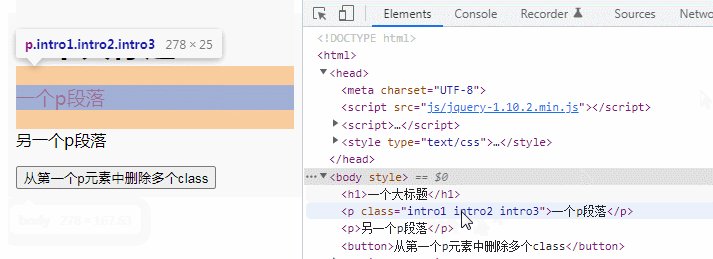
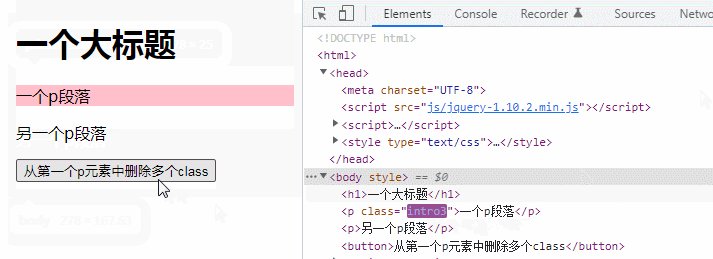
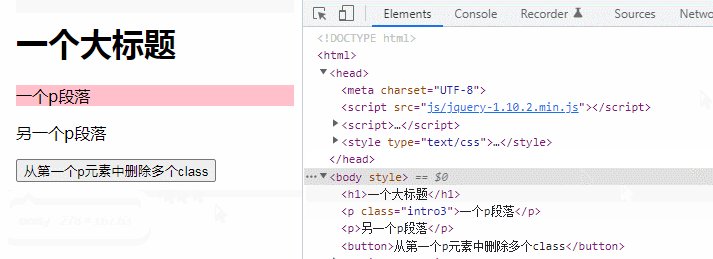
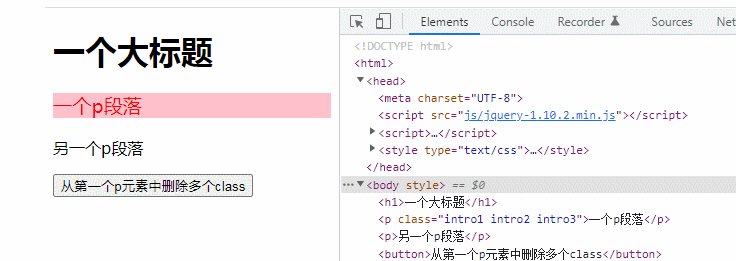
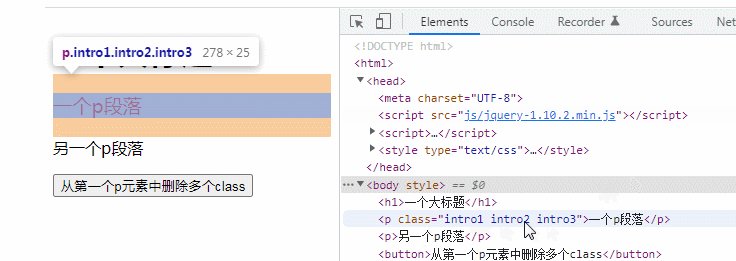
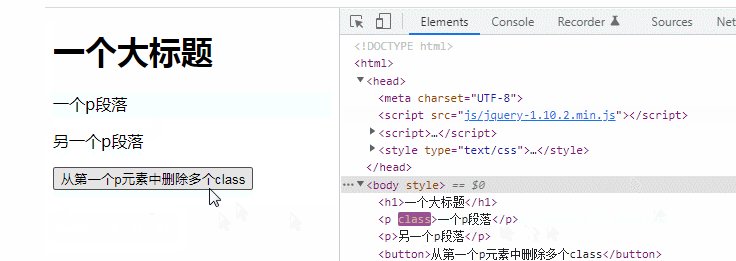
範例1:移除多個class類別
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass("intro1 intro2");
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
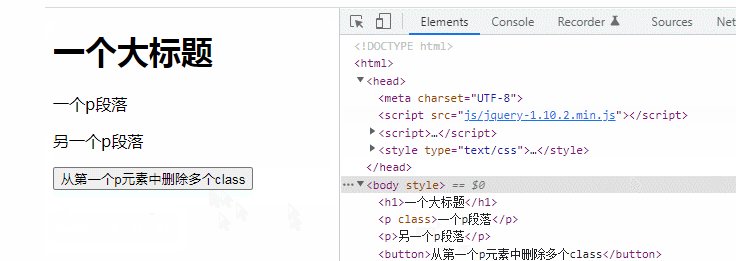
#範例2:移除全部class類別
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("p").removeClass();
})
})
</script>
<style type="text/css">
.intro1 {
font-size: 120%;
}
.intro2 {
color: red;
}
.intro3 {
background-color:pink;
}
</style>
</head>
<body>
<h1>一个大标题</h1>
<p class="intro1 intro2 intro3">一个p段落</p>
<p>另一个p段落</p>
<button>从第一个p元素中删除多个class</button>
</body>
</html>
【推薦學習:jQuery影片教學、web前端影片】
以上是jquery怎麼移除多個class的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:css中偽類及偽物件是什麼意思下一篇:css中偽類及偽物件是什麼意思

