jquery怎麼改變src屬性
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-08 11:49:237649瀏覽
在jquery中,可以利用attr()方法來改變src屬性,該方法用於設定或傳回被選元素的指定屬性值,當方法內的第一個參數設定為「src」時,就可以改變src屬性,語法為「指定元素物件.attr('src',新的src屬性值)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼改變src屬性
在jquery中,主要透過attr()方法來設定src屬性,從而實現改變src屬性。
下面舉例說明jquery如何改變img標籤的src屬性。
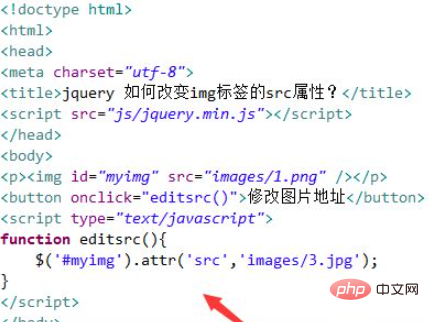
新建一個html文件,命名為test.html,用於講解jquery 如何改變img標籤的src屬性。使用script標籤在目前頁面引入jquery.min.js文件,成功載入該文件,才能使用jquery的方法。
使用p標籤內,使用img標籤建立一張圖片,並設定img標籤的id為myimg,主要用於下面透過此id取得img物件。使用button標籤建立一個按鈕,按鈕名稱為「修改圖片地址」。
給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行editsrc()函數。
在js標籤內,建立editsrc()函數,在函數內,使用$符號透過id(myimg)取得img對象,使用attr()方法設定src屬性,例如,設定src圖片路徑為“images/3.jpg”。

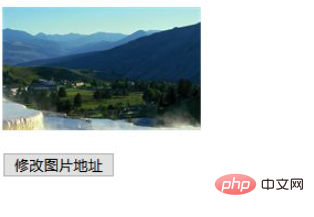
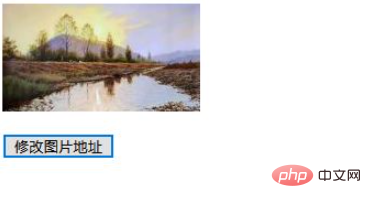
在瀏覽器中開啟test.html文件,點擊按鈕,查看實現的效果。


總結:
#1、建立一個test.html檔。
2、在檔案內,使用p標籤內,使用img標籤建立一張圖片,同時使用button標籤建立一個按鈕,用於觸發執行js函數。
3、在js標籤內,建立函數,在函數內,使用$符號取得img對象,使用attr()方法設定src屬性。
注意事項
attr()除了可以設定html標籤外,還可以取得html標籤的屬性值。
相關影片教學推薦:jQuery影片教學
以上是jquery怎麼改變src屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

