jquery中index()方法怎麼用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-02 15:17:272181瀏覽
在jquery中,index()方法用來傳回指定元素相對於其他指定元素的index位置,或取得元素相對於選擇器的index位置,語法為「$(selector).index() 」或「$(selector).index(element)」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery中index()方法怎麼用
index() 方法傳回指定元素相對於其他指定元素的 index 位置。
這些元素可透過 jQuery 選擇器或 DOM 元素來指定。
Query 裡面 提供了一個 index() 方法
搜尋與參數表示的物件相符的元素,並傳回對應元素的索引值值。
如果找到了符合的元素,從0開始返回;如果沒有找到匹配的元素,則返回-1。
獲得第一個匹配元素相對於其同級元素的 index 位置。
語法
$(selector).index()
取得元素相對於選擇器的 index 位置。
此元素可以透過 DOM 元素或 jQuery 選擇器來指定。
語法
$(selector).index(element)
範例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
alert($(".hot").index($("#favorite")));
});
});
</script>
</head>
<body>
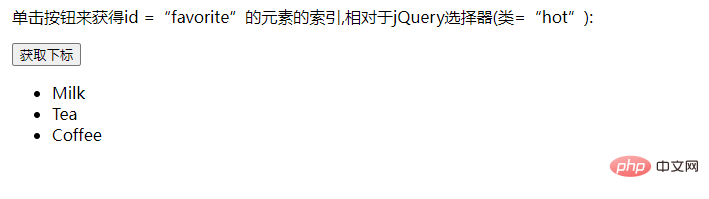
<p>单击按钮来获得id =“favorite”的元素的索引,相对于jQuery选择器(类=“hot”):</p>
<button>获取下标</button>
<ul>
<li>Milk</li>
<li class="hot">Tea</li>
<li class="hot" id="favorite">Coffee</li>
</ul>
</body>
</html>輸出結果:

#點擊按鈕後:

相關影片教學推薦:jQuery影片教學
以上是jquery中index()方法怎麼用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼取得li是第幾個下一篇:jquery怎麼取得li是第幾個

