jquery怎麼取得li是第幾個
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-02 13:53:483555瀏覽
在jquery中,可以利用index()方法來取得指定的li是第幾個,該方法用來傳回指定元素相對於其他指定元素的index位置,將取得的index值加一就是指定元素的第幾個的值,語法為「li元素物件.index() 1」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼取得li是第幾個
在jquery中,可以使用index()方法來取得目前點擊的li標籤位置。
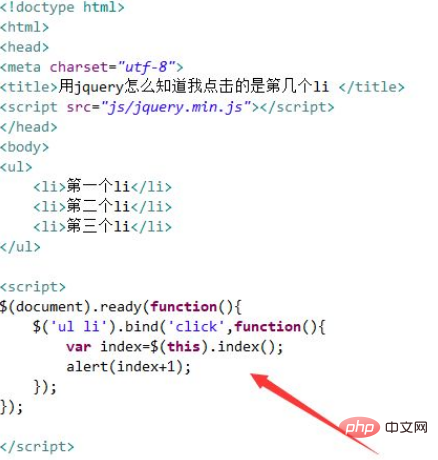
新建一個html文件,命名為test.html,用來講解用jquery怎麼知道我點擊的是第幾個li。
使用script標籤載入jquery.min.js文件,成功載入該文件,才能使用jquery方法。
使用ul標籤,li標籤建立一個列表,例如,建立三個項目列表。使用ready()方法在頁面載入完成時,執行function方法。
在function方法內,透過取得li對象,使用bind()方法給每一個li綁定click點擊事件,當li被點擊時,透過index()方法獲得當前li標籤的索引值,最後,使用alert()方法輸出索引值。

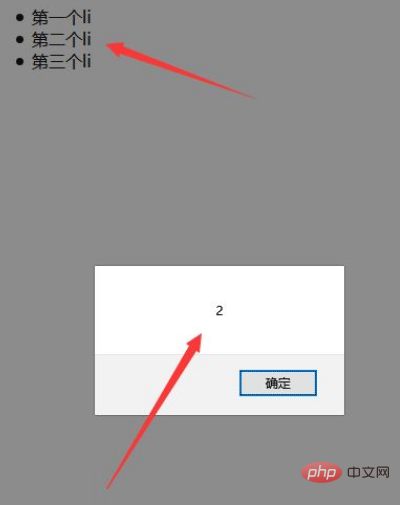
在瀏覽器開啟test.html文件,點擊按鈕,查看結果。

總結:
1、使用bind()方法給每個li標籤綁定click點擊事件。
2、透過index()方法取得目前點選li標籤的位置索引。
注意事項
index()所獲得的索引從0開始,因此上面的範例要進行加1操作。
相關影片教學推薦:jQuery影片教學
以上是jquery怎麼取得li是第幾個的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼動態增加元素下一篇:jquery怎麼動態增加元素

