jquery怎麼動態增加元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-02 12:22:474376瀏覽
方法:1、「元素物件.append(增加元素)」在內部結尾增加;2、「元素物件.prepend(增加元素)」在內部開頭增加;3、「元素物件.before(增加元素)」在元素的之前增加;4、「元素物件.after(增加元素)」在元素之後增加。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼動態增加元素
1、append
#append() 方法在被選元素的結尾(仍然在內部)插入指定內容。
語法為:
$(selector).append(content)
範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
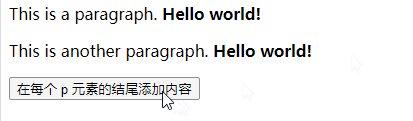
$("p").append(" <b>Hello world!</b>");
});
});
</script>
</head>
<body>
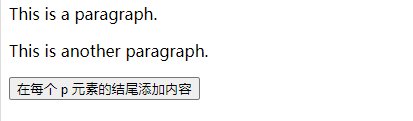
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>在每个 p 元素的结尾添加内容</button>
</body>
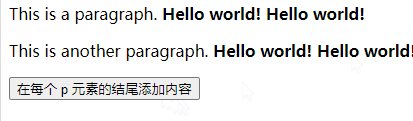
</html>輸出結果:

## 2、prepend
prepend() 方法在被選元素的開頭(仍位於內部)插入指定內容。 語法為:$(selector).prepend(content)範例如下:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("p").prepend("<b>Hello world!</b> ");
});
});
</script>
</head>
<body>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
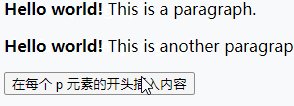
<button>在每个 p 元素的开头插入内容</button>
</body>
</html>輸出結果:

before() 方法在被選元素之前插入指定的內容。
語法為:
$(selector).before(content,function(index))
範例如下:
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").before("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在P元素之前插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
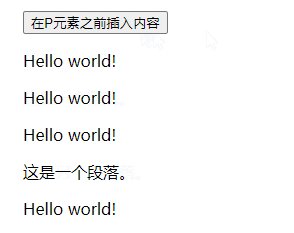
</body>輸出結果:

after() 方法在被選元素後插入指定的內容。
語法為:
$(selector).after(content,function(index))
範例如下:
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>Hello world!</p>");
});
});
</script>
</head>
<body>
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
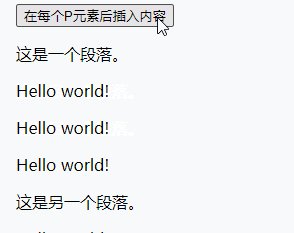
</body>輸出結果:
 相關影片教學推薦:
相關影片教學推薦:
以上是jquery怎麼動態增加元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼判斷是否失去焦點下一篇:jquery怎麼判斷是否失去焦點

