jquery怎麼顯示已隱藏的div層
- WBOY原創
- 2022-03-29 11:15:263194瀏覽
jquery顯示已隱藏div層的方法:1、建立一個按鈕並給按鈕綁定一個click點擊事件,並指定事件處理函數;2、在事件處理函數中利用show()方法可以顯示已經隱藏的div,語法為「div元素物件.show()」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼顯示已隱藏的div層
在jquery中,透過取得div元素對象,使用show()方法便可以將隱藏的div顯示出來。
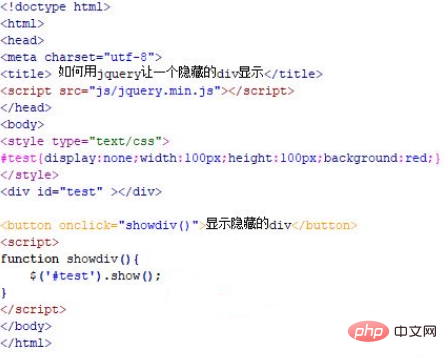
新建一個html文件,命名為test.html,用來講解如何用jquery讓一個隱藏的div顯示。使用div建立一個模組,並設定其id為test,主要用於下面透過該id取得div物件。
定義div的樣式,設定其display屬性為none,實作隱藏,同時,使用width屬性設定div的寬度為100px,使用height屬性設定div的高度為100px,使用background屬性設定div的背景顏色為紅色。
使用button標籤建立一個按鈕,按鈕名稱為「顯示隱藏的div」。給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行showdiv()函數。
建立showdiv()函數,在函數內,透過id(test)取得div對象,使用show()方法實作將隱藏的div內容顯示出來。

在瀏覽器開啟test.html文件,點擊按鈕,查看實現的效果。

點擊按鈕後:

#總結:
1、建立一個test.html文件。
2、在檔案內,使用div建立一個模組,同時使用css設定div隱藏不可見。
3、建立一個button按鈕,用來觸發執行js函數。
4、在js標籤內,建立函數,在函數內,透過id(test)取得div對象,使用show()方法實作將隱藏的div內容顯示出來。
注意事項
除了以上方法外,還可以使用css()方法設定div的display屬性為block,實作將隱藏的div顯示出來。
相關影片教學推薦:jQuery影片教學
#以上是jquery怎麼顯示已隱藏的div層的詳細內容。更多資訊請關注PHP中文網其他相關文章!

