jquery怎麼判斷是否失去焦點
- WBOY原創
- 2022-04-02 12:05:332675瀏覽
在jquery中,可用blur()和focus()方法判斷元素是否失去焦點,用於元素失去和獲取焦點時觸發事件,語法為「元素物件.blur(function(){失去焦點程式碼;}元素物件.focus(function(){取得焦點程式碼;}」。

#本教學操作環境:windows10系統、jquery3.2.1版本、 Dell G3電腦。
jquery怎麼判斷是否失去焦點
當元素失去焦點時發生blur 事件。
blur() 方法觸發blur 事件,或規定當發生blur 事件時運行的函數。
為被選元素觸發blur 事件:
$(selector).blur()
新增函數到blur 事件:
$(selector).blur(function)
#當當元素獲得焦點時,發生focus 事件。
focus() 方法觸發focus 事件,或規定當發生focus 事件時運行的函數。
觸發被選元素的focus 事件:
$(selector).focus()
新增函數到focus 事件:
$(selector).focus(function)
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
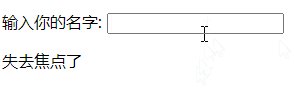
$("input").blur(function(){
document.getElementById('city').innerHTML="失去焦点了";
});
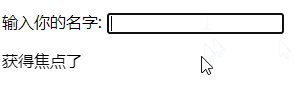
$("input").focus(function(){
document.getElementById('city').innerHTML="获得焦点了";
});
});
</script>
</head>
<body>
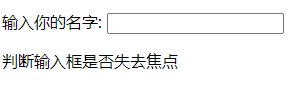
输入你的名字: <input type="text">
<p id="city">判断输入框是否失去焦点</p>
</body>
</html>輸出結果:

以上是jquery怎麼判斷是否失去焦點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼讓超連結不可用下一篇:jquery怎麼讓超連結不可用

