jquery怎麼去掉元素
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-08 12:03:302550瀏覽
方法:1、利用remove()方法去掉元素,該方法用於刪除指定的元素,語法為「元素物件.remove();」;2、利用empty()方法去掉元素,該方法用於刪除指定元素的所有子元素,語法為「元素物件.empty();」。

本教學操作環境:windows10系統、jquery3.2.1版本、Dell G3電腦。
jquery怎麼去掉元素
可以透過jquery的remove()和empty()方法,
remove()刪除所選的元素和子元素,
empty()只刪除選取元素的子元素,
下面來分別看一下:
1、利用remove方法
remove() 方法移除被選元素,包括所有的文字和子節點。
此方法也會移除被選取元素的資料和事件。
語法為:
$(selector).remove()
範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").remove();
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>移除所有P元素</button>
</body>
</html>輸出結果:

##2、利用empty方法
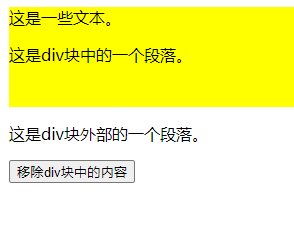
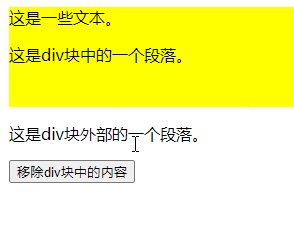
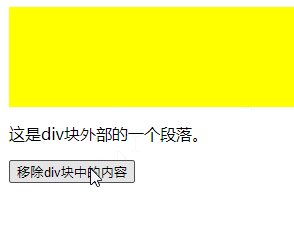
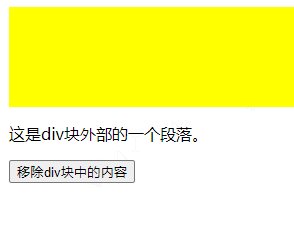
empty() 方法移除被選元素的所有子節點和內容。 注意:此方法不會移除元素本身,或它的屬性。 語法為:$(selector).empty()範例如下:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script src="js/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").empty();
});
});
</script>
</head>
<body>
<div style="height:100px;background-color:yellow">
这是一些文本。
<p>这是div块中的一个段落。</p>
</div>
<p>这是div块外部的一个段落。</p>
<button>移除div块中的内容</button>
</body>
</html>輸出結果:
以上是jquery怎麼去掉元素的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:jquery怎麼改變src屬性下一篇:jquery怎麼改變src屬性

