vue是mvvm模式嗎
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2022-04-08 11:33:184539瀏覽
vue是mvvm模式。 vue中支援的雙向綁定就是利用mvvm模式,當m層資料進行修改時,vm層會偵測到變化,並且通知v層進行相應的修改來實現的,也就是資料影響視圖,視圖影響數據,極大了提高了開發效率。

本文操作環境:windows10系統、Vue2.9.6版,DELL G3電腦。
vue是mvvm模式嗎
MVVM就是Model-View-ViewModel,vue是mvvm模式。
Model就是資料模型(也指資料層)可以是我們固定死的數據,也可以是來自伺服器請求來的資料。
View就是頁面DOM(也指視圖層)主要就是向使用者展示資訊的。
ViewModel 在vue中是指vue實例(也指資料模型層)充當View與Model之間通訊的橋樑。
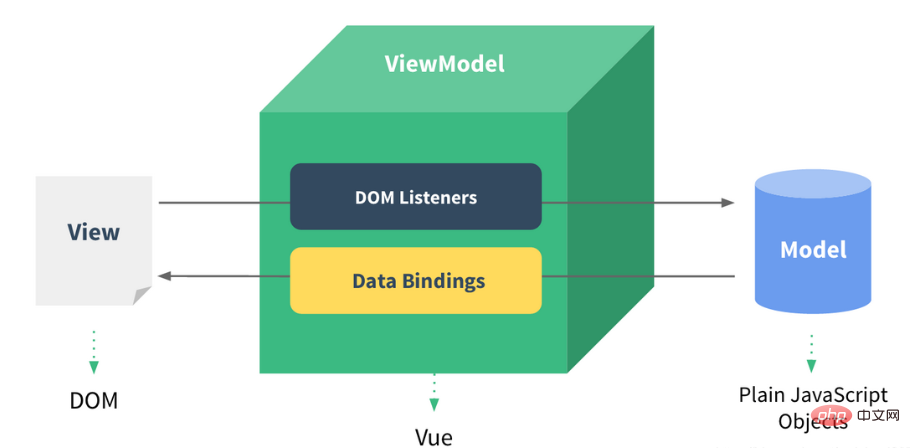
ViewModel是Vue.js的核心,它是一個Vue實例。 Vue實例是作用在某一個HTML元素上的,這個元素可以是HTML的body元素,也可以是指定了id的某個元素。

建立了ViewModel後的雙向綁定達成
#首先,我們將上圖中的DOM Listeners和Data Bindings看作兩個工具,它們是實現雙向綁定的關鍵。
從View側看,ViewModel中的DOM Listeners工具會幫我們監控頁面上DOM元素的變化,如果有變化,則更改Model中的資料;
從Model側看,當我們更新Model中的資料時,Data Bindings工具會幫我們更新頁面中的DOM元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- div铺满全屏而不是缩放网页 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Edge 模式通知 Windows Internet Explorer 以最高级别的可用模式显示内容,
这实际上破坏了“锁定”模式。即如果你有IE9的话说明你有IE789,那么就调用高版本的那个也就是IE9。
-->
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>原生实现js实现M-V-VM</title>
<script>
/*
MVVM : model 模型对象--》指的是构成界面内容的相关数据
view 视图对象--》指的给给用户或者开发者展示数据的界面
viewmodel 视图模型对象--》 指的是view与model之间的桥梁
*/
let msg="Hello world!";//相当于model
window.onload=function(){
let h4Dom = document.getElementById("h4Dom");
let inputDom = document.getElementById("inputDom");
h4Dom.innerHTML=msg;
inputDom.value=msg;
//通过对事件源的监听来实现,为js对象实现动态事件监听
//input输入事件
inputDom.addEventListener("input",function(){
msg=this.value;
h4Dom.innerHTML=msg;
});
}
</script>
</head>
<body>
<div>
<h4 id="h4Dom"></h4>
<input type="text" value="" id="inputDom"/>
</div>
</body>
</html>實作效果:

【相關推薦:《vue.js教學》】
以上是vue是mvvm模式嗎的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:es6中的symbol有什麼作用下一篇:es6中的symbol有什麼作用

