vue.js中指令的作用是什麼?
- 青灯夜游原創
- 2020-11-25 11:48:555367瀏覽
在vue.js中,指令是帶有「v-」前綴的特殊特性,作用是:當表達式的值改變時,將其產生的連帶影響,響應式地作用於DOM;將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為。

vue.js指令是什麼?作用是什麼?
Vue.js指令 (Directives) 是帶有 v- 前綴的特殊特性。指令特性的值預期是單一 JavaScript 運算式 (v-for 是例外情況)。
Vue.js作用於HTML元素,當指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看作特殊的HTML特性(attribute)。
指令的作用是:當表達式的值改變時,將其產生的連帶影響,響應式地作用於 DOM。
Vue.js常用內建指令
Vue.js提供了一些常用的內建指令,接下來我們將介紹以下幾個內建指令:
- v-if指令
- v-show指令
- v-else指令
- v-for指令
- v-bind指令
- v-on指令
v-if指令
v-if是條件渲染指令,它根據表達式的真假來刪除和插入元素
基本語法:
v-if="expression"
expression是一個傳回布林值的表達式,表達式可以是一個布林屬性,也可以是一個傳回布林的運算式。
<p id="app">
<p v-if="isMale">男士</p>
<p v-if="age>=20">age:{{age}}</p>
</p>
var vm = new Vue({
el: '#app',
data: {
age:25,
isMale:true,
}
})
v-show指令
v-show和v-if區別。
v-show不管條件是否成立,都會渲染html,而v-if只有條件成立才會渲染
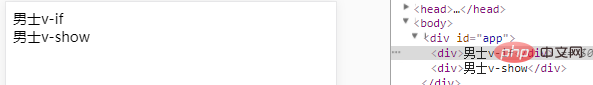
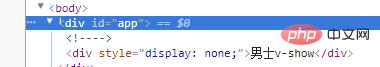
先看兩個截圖,第一個是當isMale為true時,第二張圖是isMale為false條件不成立時,可以看到v-if的html並沒有渲染出來,
而使用v-show的p只是更改了它的樣式display: none;


<p id="app">
<p v-if="isMale">男士v-if</p>
<p v-show="isMale">男士v-show</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:false
}
})
v-else指令
v-else指令與v-if或v-show同時使用,v-if條件不成立則會顯示v- else內容
<p id="app">
<p v-if="isMale">男士</p>
<p v-else>女士</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isMale:true
}
})
v-for指令
v-for指令基於一個陣列渲染一個列表,它和JavaScript的遍歷語法相似
v-for="item in list"
list是一個數組,item是當前遍歷的數組元素
v-for="(item,index) in list"其中index是當前循環的索引,下標從0開始

<p id="app">
<table>
<tr class="thead">
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
</tr>
<tr v-for="(item,index) in list">
<td v-text="index+1"></td>
<td v-text="item.name"></td>
<td v-text="item.age"></td>
</tr>
</table>
</p>
var vm = new Vue({
el: '#app',
data: {
list:[{
name:'章三',
age:18
},{
name:'李四',
age:23
}]
}
})
v-bind指令
v-bind動態地綁定一個或多個特性,可以在其名稱後面帶一個參數,中間放一個冒號隔開,這個參數通常是HTML元素的特性(attribute),如v-bind: class
class可以和v-bind:class同時存在,也就是說有class了,再增加v-bind:class並不會覆寫原來的樣式類,而是在原來基礎上添加新的類名
<p id="app">
<img v-bind:src="img" class="logo"
v-bind:class="isLogo?'':'product'"
v-bind:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
var vm = new Vue({
el: '#app',
data: {
img:'https://www.baidu.com/img/bd_logo1.png',
isLogo:false,
hasBorder:true
}
})
以上v-bind:src也可簡寫成:src,修改上面代碼
<p id="app">
<img :src="img" class="logo"
:class="isLogo?'':'product'"
:style="{'border':hasBorder?'2px solid red':''}"></img>
</p>
#v-on指令
v-on用於監聽DOM事件,用法和v-bind類似,例如給button添加點擊事件<button v-on:click="show">
同樣,和v-bind一樣,v-on也可以使用簡寫,用@符號代替,修改程式碼:<button @click="show">
我們來看個範例:

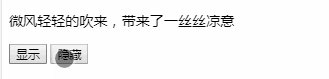
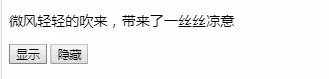
以下是一個點擊隱藏和顯示p文字段落的程式碼
<p id="app">
<p v-show="isShow">微风轻轻的吹来,带来了一丝丝凉意</p>
<p>
<button type="button" v-on:click="show(1)">显示</button>
<button type="button" v-on:click="show(0)">隐藏</button>
</p>
</p>
var vm = new Vue({
el: '#app',
data: {
isShow:true
},
methods:{
show:function(type){
if(type){
this.isShow = true;
}else{
this.isShow = false;
}
}
}
})
更多程式相關知識,請造訪:程式設計學習課程! !
以上是vue.js中指令的作用是什麼?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

