vue常用指令有哪些
- 青灯夜游原創
- 2020-11-25 11:32:2037002瀏覽
vue常用指令有:v-once指令、v-show指令、v-if指令、v-else指令、v-else-if指令、v-for指令、v-html指令、v- text指令、v-bind指令、v-on指令、v-model指令等等。

vue.js官方給自己的定為是資料模板引擎,並給了一套渲染資料的指令。
Vue.js的指令是以v-開頭的,它們作用於HTML元素,指令提供了一些特殊的特性,將指令綁定在元素上時,指令會為綁定的目標元素添加一些特殊的行為,我們可以將指令看成特殊的HTML特性(attribute)。
指令的作用是當表達式的值改變時,相應地將某些行為應用到 DOM 上。
vue常用指令總結
#1.v-once
能執行一次地插值,當資料改變時,插值處的內容不會更新。但請留心這會影響到該節點上的其它資料綁定:
<div id="app">
<p v-once>原始值: {{msg}}</p>
<p>后面的: {{msg}}</p>
<input type="text" v-model="msg">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '今天的天气很好!'
}
});
加了v-once指令不會改變了
2.v-show
和v-if一樣 差別是if是註解掉v-show是給一個display:none的屬性讓它不顯示!用法參考下一個v-if指令.
v-show和v-if的差異:
v-if 是真實的條件渲染,因為它會確保條件區塊在切換當中適當地銷毀與重建條件區塊內的事件監聽器和子元件; v-show 則只是簡單地基於CSS 切換。
v-if 有較高的切換消耗而 v-show 有較高的初始渲染消耗。因此,如果需要頻繁切換使用 v-show 較好,如果在執行時間條件不大可能改變則使用 v-if 較好。
3.v-if
v-if後面的是表達式或也可以是傳回true或false的表達式。 且值為true和fasle false的話就會被註解 v-show是給一個display:none的屬性 讓它不顯示! true就正常顯示。
<div id="app">
<p v-if="show">要显示出来!</p>
<p v-if="hide">不要显示出来!</p>
<p v-if="height > 1.55">小明的身高: {{height}}m</p>
<p v-if="height1 > 1.55">小明的身高: {{height1}}m</p>
<p v-if="3>2">打死你: {{height1}}m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
show: true,
hide: false,
height: 1.68,
height1: 1.50
}
});
</script>4.v-else
必須和v-if一起用才可以不能單獨用而且必須在v-if下面中間有別的標籤也會報錯
<div id="app">
<p v-if="height > 1.7">小明的身高是: {{height}}m</p>
<p v-else>小明的身高不足1.70m</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
height: 1.88
}
});
</script>5.v-else-if
這個比較簡單直接看程式碼就可以了哈哈哈 輸入成績多少就顯示相應的等級
<div id="app">
<p>输入的成绩对应的等级是:</p>
<p v-if="score >= 90">优秀</p>
<p v-else-if="score >= 75">良好</p>
<p v-else-if="score >= 60">及格</p>
<p v-else>不及格</p>
<input type="text" v-model="score">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
score: 90 // 优秀 良好 及格 不及格
}
});
</script>6.v-for
是基於資料渲染一個列表,類似JS中的遍歷。其資料型別可以是 Array | Object | number | string
該指令之值,必須使用特定的語法(item, index) in items, index是索引,可以省略。 item是 為目前遍歷元素提供別名(可以自己隨便取名字) 。 v-for的優先等級高於v-if之類的其他指令
<body>
<div id="app">
<!-- 遍历数组 -->
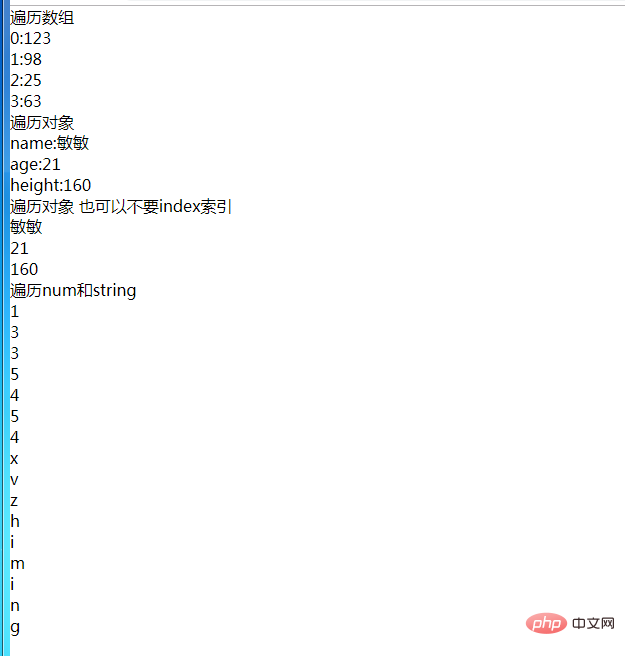
<p v-for="(d,index) in msg">
{{index +':'+d}}
</p>
<!-- 遍历对象 -->
<div v-for="(dd,index) in obj">
{{index+':'+dd}}
</div>
<!-- 遍历对象 也可以不要index索引 -->
<div v-for="dd2 in obj">
{{dd2}}
</div>
<!-- 遍历num和string -->
<p v-for="gg in num2">{{gg}}</p>
<p v-for="gg2 in string2">{{gg2}}</p>
</div>
</body>
<script src="vue/vue.js"></script>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:[123,98,25,63],
obj:{name:'敏敏',age:'21',height:'160'},
num2:'1335454', //注意这里不要写成了num2:1335154
string2:'xvzhiming'
}
})
</script> 
7.v-html
#雙大括號會將資料解釋為普通文本,而非HTML 程式碼。為了輸出真正的 HTML,你需要使用 v-html 而且給一個標籤加了v-html 裡麵包含的標籤都會被覆寫。
注意v-html要慎用 因為會出現安全性問題 官網解釋為:你的網站上動態渲染的任任何 HTML 可能會非常危險,因為它很容易導致 XSS 攻擊。請只對可信任內容使用 HTML 插值,絕對不要對使用者提供的內容使用內插。
<div id="app" v-html="html">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏!!',
html:'<p>大海森林我都不爱!</p>'
}
})
</script> 8.v-text
給一個便籤加了v-text 會覆蓋標籤內部原先的內容 如下面的例子 哈哈哈不會顯示
<div id="app">
<p v-text="msg">哈哈哈</p>
</div>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
msg:'我爱敏敏'
}
})
</script>9.v-bind
用法
<!-- 完整语法 --> <a v-bind:href="url">...</a> <!-- 缩写 --> <a :href="url">...</a>
範例
<div id="app">
改变src alt等属性
<img v-bind:src="imgSrc" :alt="alt">
<img :src="imgSrc1" :alt="alt">
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
imgSrc: 'img/img_01.jpg',
imgSrc1: 'img/img_02.jpg',
alt: '我是美女'
}
});
</script>還可以綁定類別名稱和css樣式等
<div id="app">
//v-for是一个遍历 给他一个calss 如果index===cative class名是active,如果不等就为空
//index 是v-for的索引
<p v-for="(college, index) in colleges" :class="index === activeIndex ? 'active': ''">
{{college}}
</p>
<p :style="{color: fontColor}">今天的天气很好!</p>
</div>
<script src="js/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
colleges: [
'iOS学院',
'Java学院',
'HTML5学院',
'UI学院',
'VR学院'
],
activeIndex: 0,
fontColor: 'green'
}
});
</script>注意input裡面用了v-blnd 寫法不在是{{}}包著了;
<body>
<div id="app"> <br> //加粗的内容刚刚学时 很容易出错 注意不要加{{}};
原始值<input type="" name="" id="" <strong>:value=name</strong> />
模板<input type="" name="" id="" <strong>:value=name.split('').reverse().join()</strong> />
methods<input type="" name="" id="" <strong>:value=fz()</strong> />
conputed<input type="" name="" id="" <strong>:value=fz2</strong> />
</div>
</body>
<script type="text/javascript">
new Vue({
el:'#app',
data:{
name:'chenglianjie'
},
methods:{
fz(){
return this.name.split('').reverse().join('');
}
},<br> //这是vue的计算属性 在我的博客vue分类里面有介绍
computed:{
fz2(){
return this.name.split('').reverse().join('');
}
}
})
</script>10.v-on
綁定事件的 還有一些用法在後面的部落格中會提到
<!-- 完整语法 --> <a v-on:click="doSomething">...</a> <!-- 缩写 --> <a @click="doSomething">...</a>
11.v-model
v-model是指令,限制在d5fd7aea971a85678ba271703566ebfd、221f08282418e2996498697df914ce4e、4750256ae76b6b9d804861d8f69e79d3、components中使用 用於資料的雙向綁定操作.
相關建議:
#
#更多程式相關知識,請造訪:程式設計入門! !
以上是vue常用指令有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

